Movement of Data
 Impression
Impression
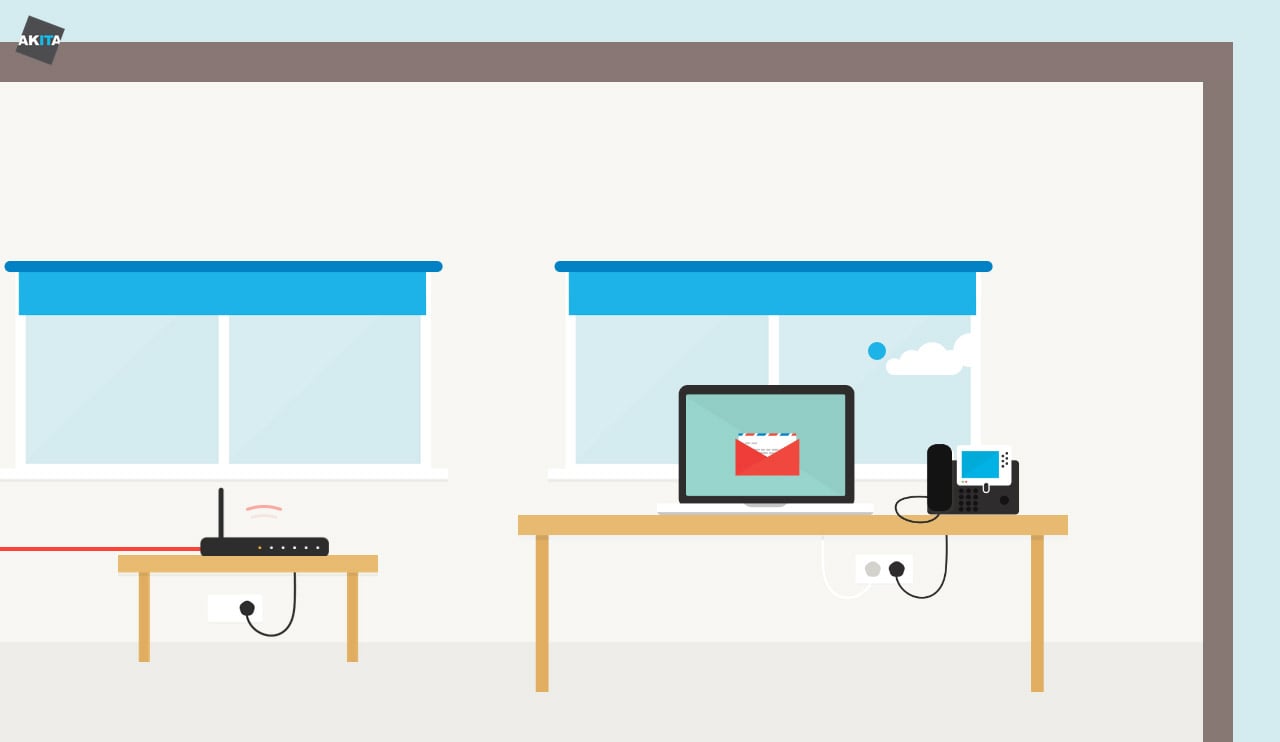
Impressive horizontal parallax scrolling One Pager demonstrating how data flows from one computer to another, in this example sending an email. The illustration-filled One Pager utilizes Skrollr to animate the HTML elements based on the user scroll status. Such good added value as well in those informational hotspots throughout the page. According to their research 3.4 million emails are sent per second in the world! And finally it’s great to see that this big interactive infographic (in One Page) is brought to us by Akita, a London-based IT Support and cloud services provider. I just love seeing informational One Page website marketing. Smart.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 11 October 2014.