Nitrografix
 Nitrografix
Nitrografix
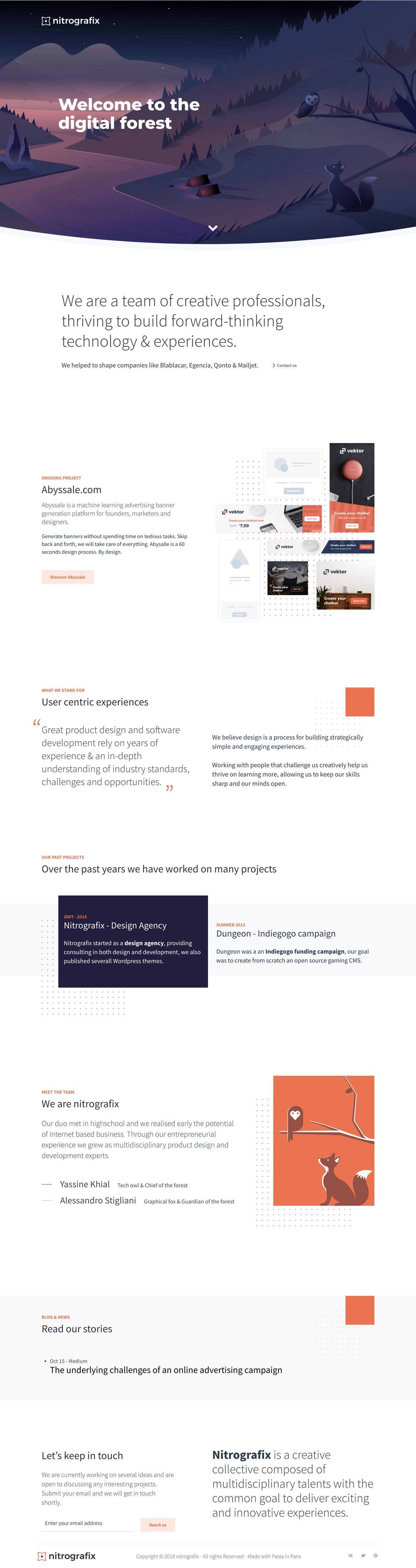
Beautiful intro illustration in this One Pager for creative studio, Nitrografix. Also incredible to see the progression of the brand characters (fox and owl) since I featured them back in 2013. Cheers for the awesome build notes!
Category Portfolio,
Typeface Montserrat, Source Sans,
Published 23 Oct 2018