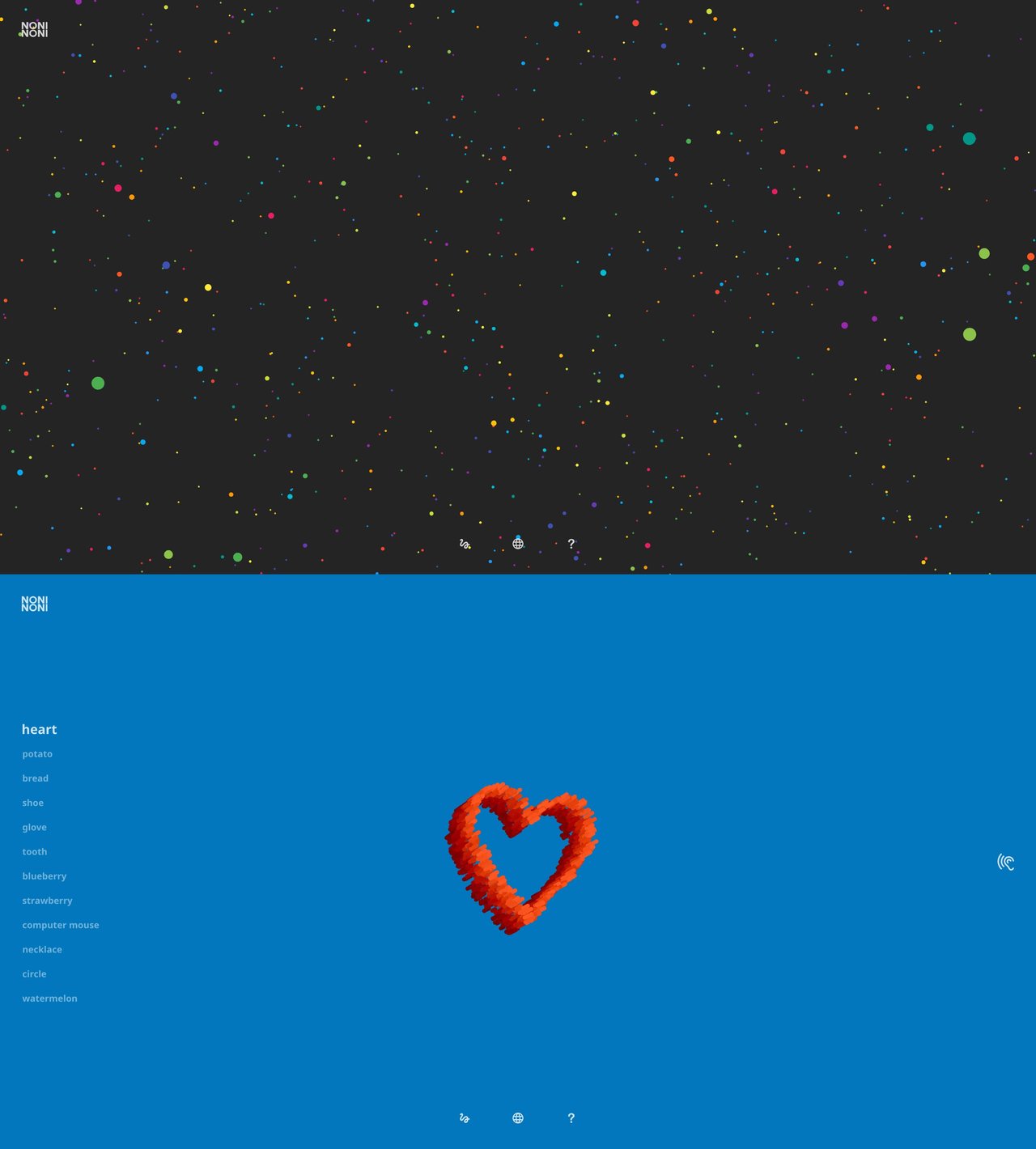
NONI NONI
by Jongmin Kim,Phenomenal, experimental One Pager by Jongmin Kim where the pictures/letters you draw are converted into 3D visuals (preview). The site utilizes TweenMax, ThreeJS, Google’s Translate API and Machine Learning. Over on mobile there are also a bunch of extra goodies for an enhanced experience, like shake-to-reset. If there is one website you take for a spin this month, this is it!
Features
3D Elements Balls Colorful Gradients Interactive Machine Learning Moving Elements Playful Three.js TweenMax Unique
Category Experimental,
Typeface Inconsolata,
Published 14 Aug 2017