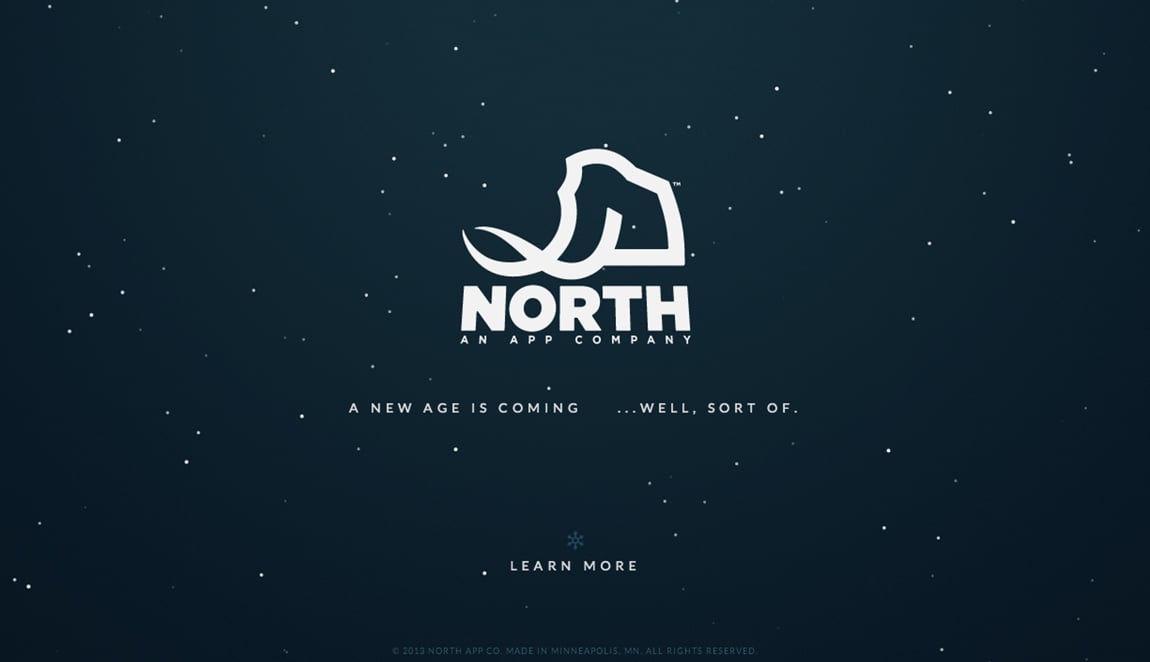
North App Co.
Neat launching soon page with a snowfall effect in the background. Quite like the “learn more” load transition, reminds me of the Star Wars intro monologue for some reason. Logo needs a shout out too, awesome.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 25 March 2013.
Features
Blue Color CSS3 Illustrations Mammoth Moving Background Moving Elements Responsive Design Snowfall
Category Launching Soon,
Published 25 Mar 2013