Petar Stojakovic™
 Petar Stojakovic
Petar Stojakovic
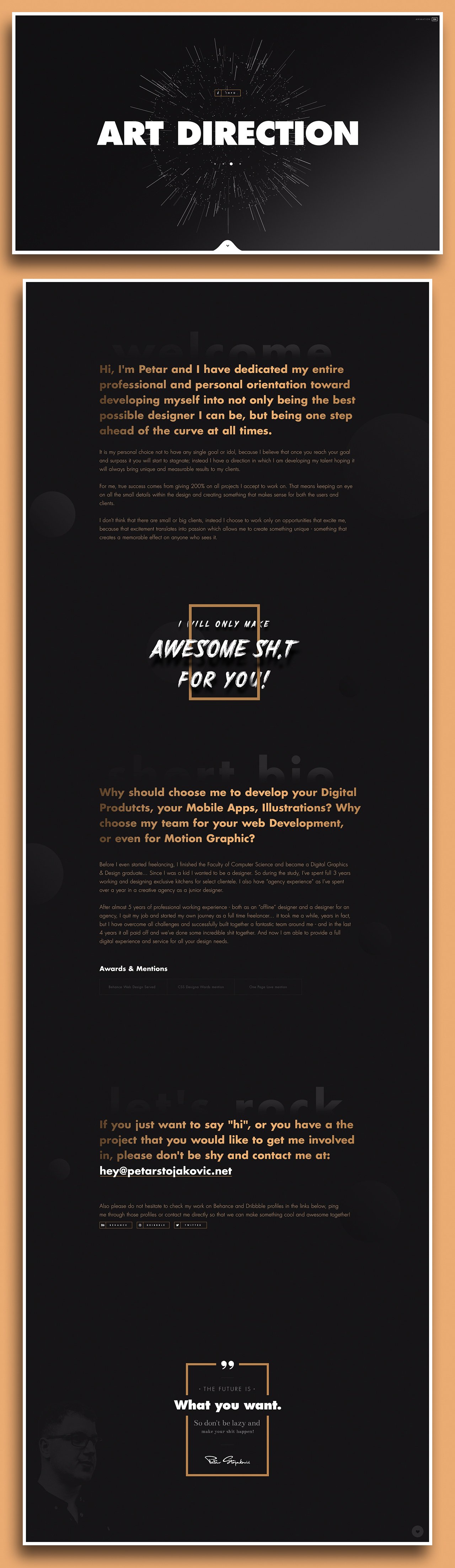
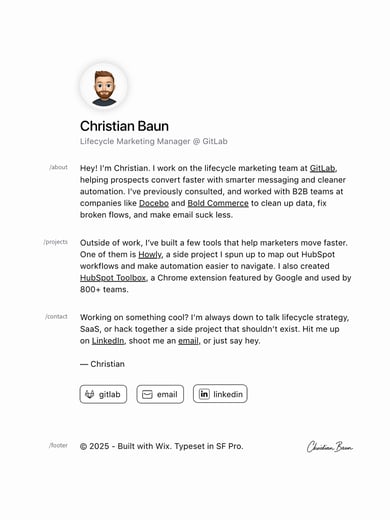
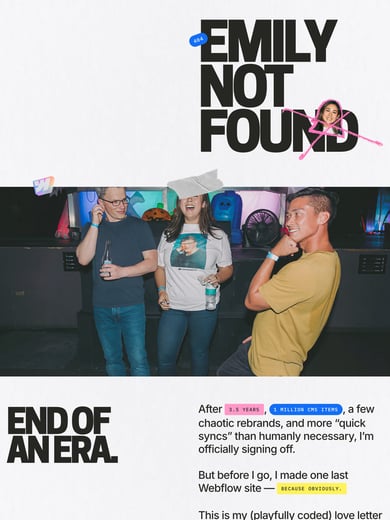
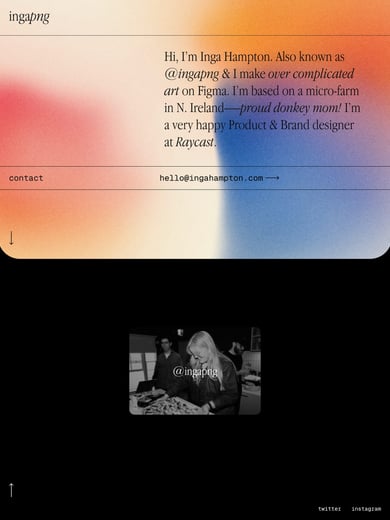
Slick parallax scrolling personal One Pager for Serbian product designer and art director, ‘Petar Stojakovic’. Nice little touch with the optimization switch to turn off all the effects if on a slower browser.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 09 June 2015.
Features
Art Director Big Typography Black Color CSS3 Dark Color Scheme Depth Flat Design Full-width Layout Gold Color Hover Sensitive HTML5 Montenegro Moving Elements Page Border Parallax Scrolling PreLoader Product Designer Responsive Design Scroll Hint Serbia Smooth Scroll Unique Whitespace
Category Personal,
Typeface Futura,
Published 9 Jun 2015