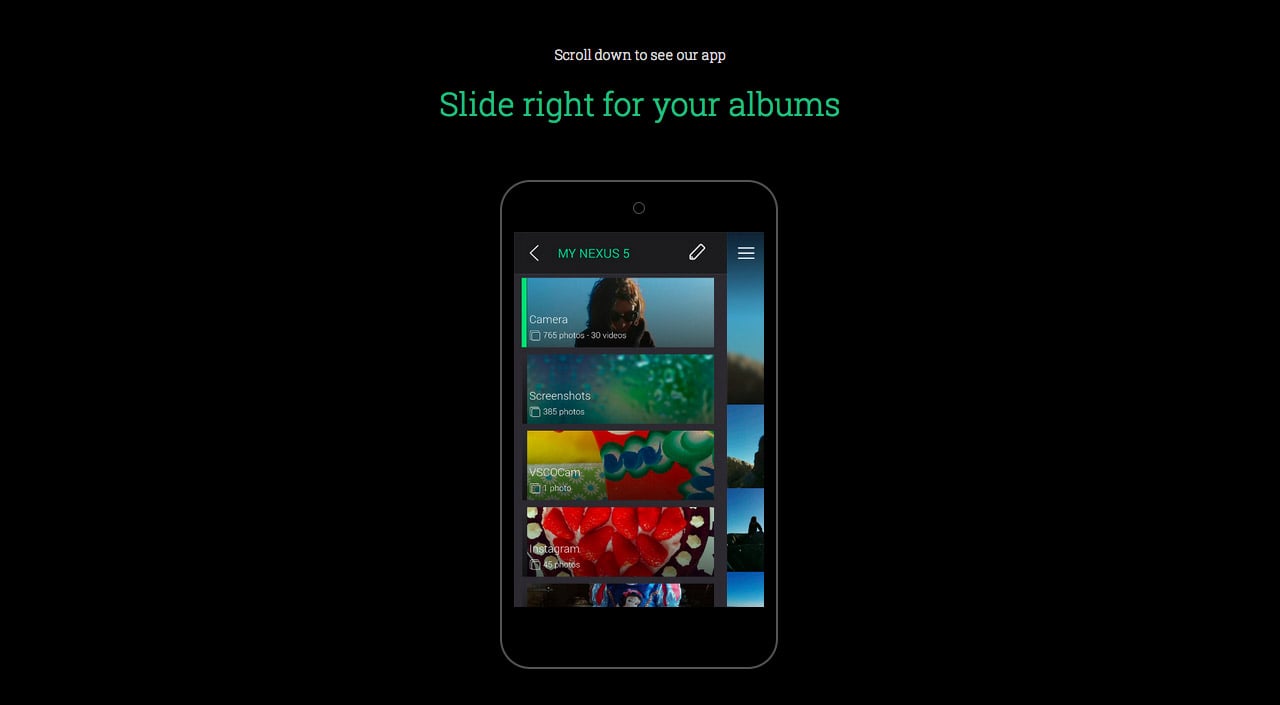
Piktures
One Pager promoting ‘Piktures’ – a new Android image gallery app. The site demos the app really well as you scroll down. Thanks for the details on the build below.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design. FYI: the site was first featured on 30 July 2014.
Features
Android Android App Dark Color Scheme Device Mockups Illustrations Moving Elements Parallax Scrolling Product Demo Responsive Design Screenshots Smooth Scroll United Kingdom
Category App, Digital Product, Landing Page, Photography,
Published 30 Jul 2014