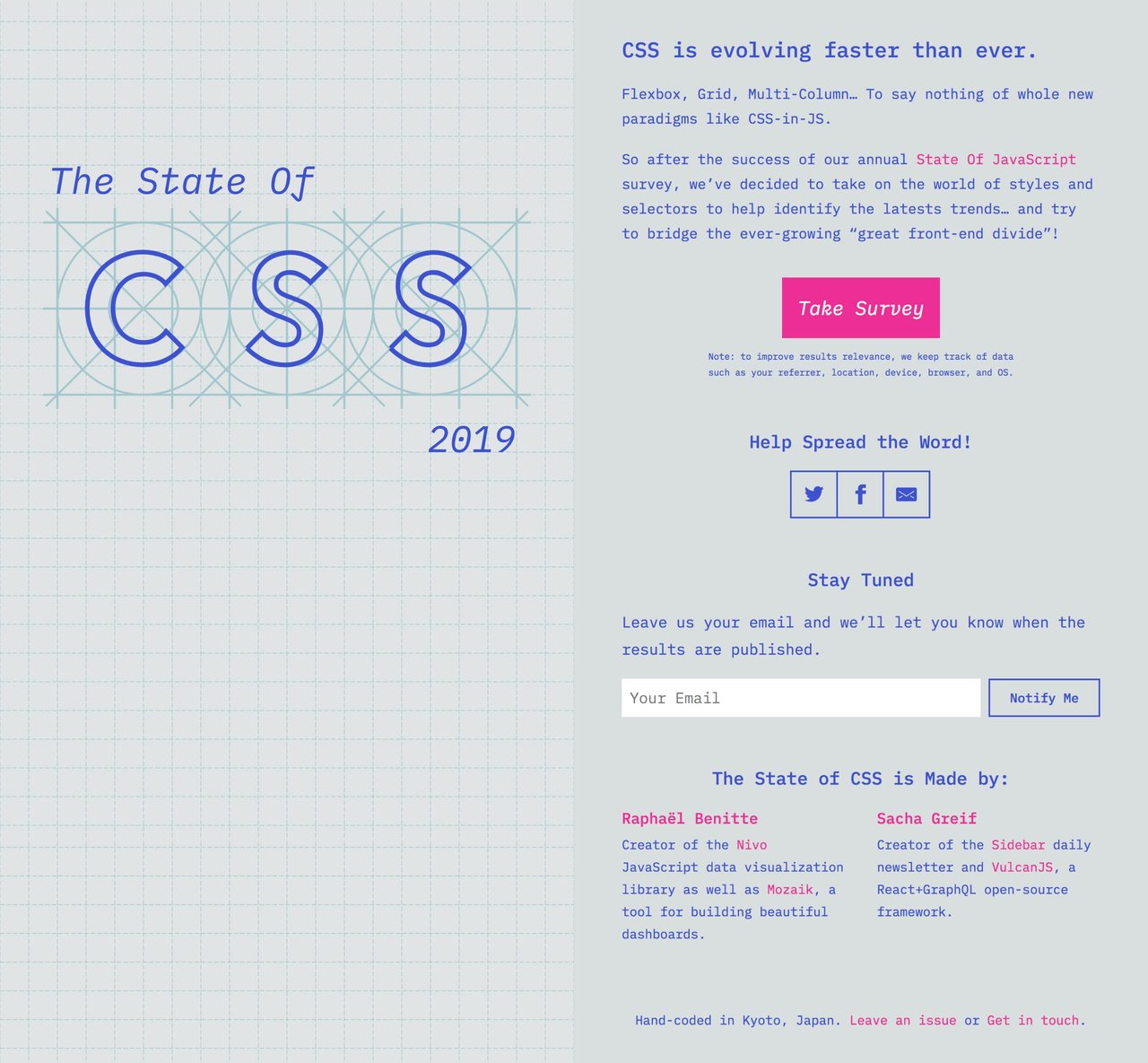
The State of CSS Survey 2019
 Raphaël Benitte
Raphaël Benitte
 Sacha Greif
Sacha Greif
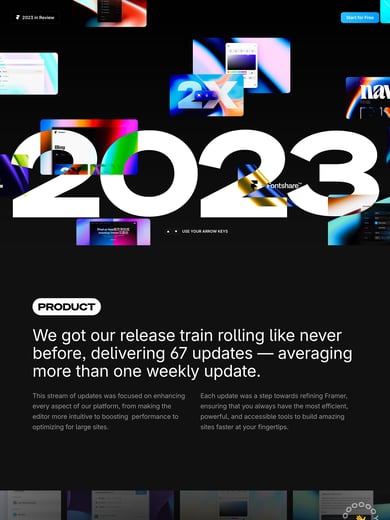
After the success of the annual State Of JavaScript survey, Raphaël Benitte and Sacha Greif have put together a new form to collect data for the State of CSS Survey. The One Pager (linking to a Typeform) features a neat load animation within a grid that’s actually interactive with your cursor.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 15 February 2019.
Features
Centrally Divided Layout Content Above Fold Full-width Layout Interactive Newsletter Sign Up Box Page Load Animation Responsive Design Survey Typeform Integration Visible Grid
Category Annual Report,
Typeface IBM Plex,
Published 15 Feb 2019