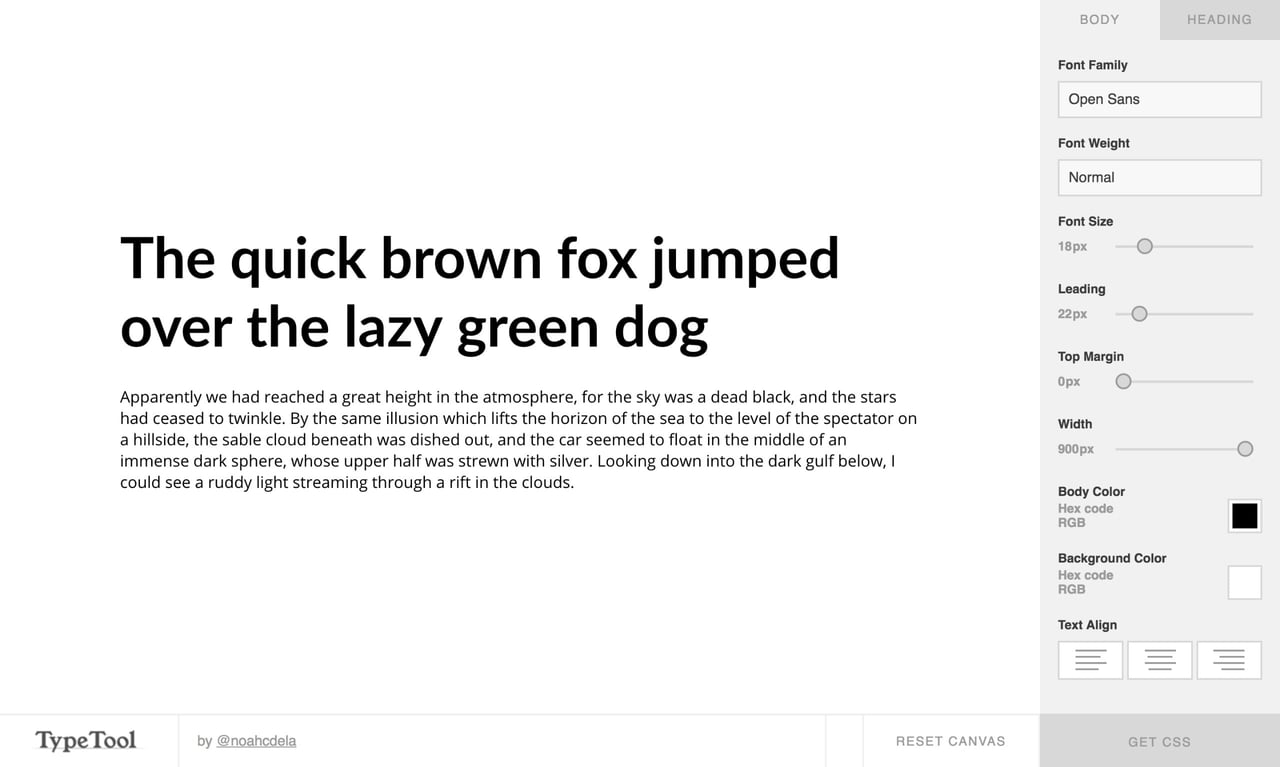
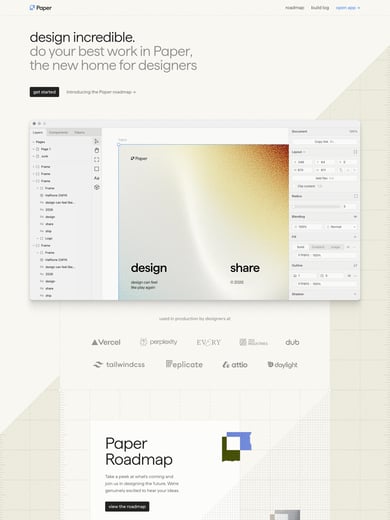
Type Tool
by Noah Delagardelle,Neat little One Pager by Noah Delagardelle that allows you to experiment with typography within your browser. Cheers for the great build notes!
Category App, Digital Product, Experimental, Landing Page,
Published 12 Jan 2017