Untitled
 Robert Fraher
Robert Fraher
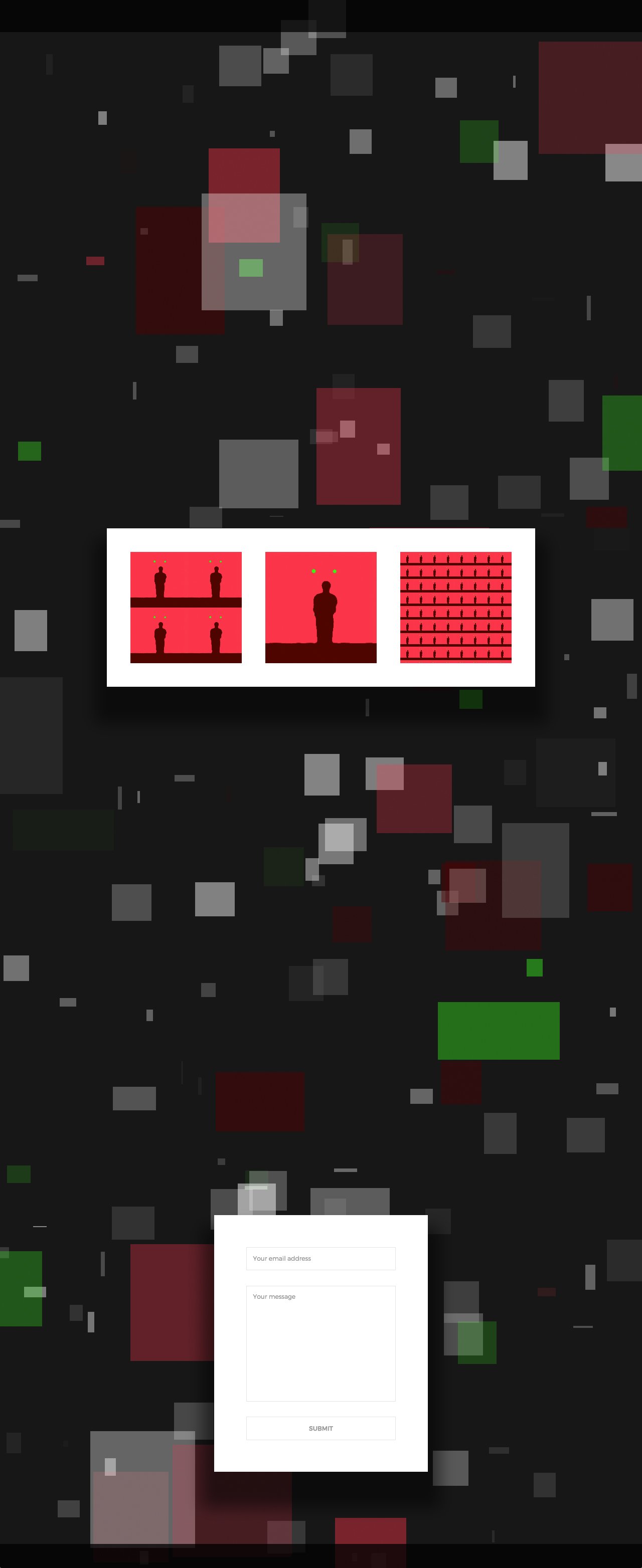
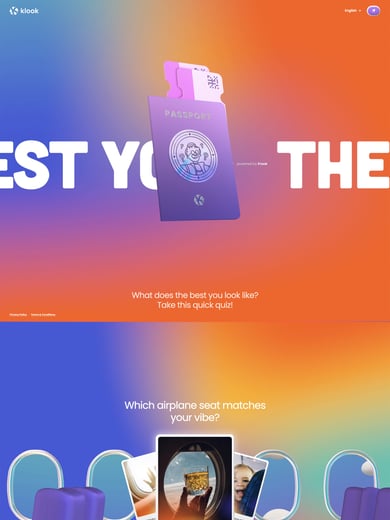
Experimental and arty One Pager by long time OPL reader, Robert Fraher. It’s great to see users create fun digital experiments in One Page. Make sure you have your headphones on and other music off. Robert is actually a Web Design lecturer and introduces his new students to OPL. It’s much appreciated Bert and stoked to see you experimenting with these One Page digital playgrounds that inspire your students.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 06 February 2015.
Features
Contact Form Arty Audio Integration Autoplay Music Dark Color Scheme Educational Explainer Video Fixed Header Full-width Layout Moving Elements Parallax Scrolling Responsive Design Salmon Smooth Scroll Sound Effects (SFX) United States Whitespace
Category Experimental,
Published 6 Feb 2015