Who Is Michael Suen?
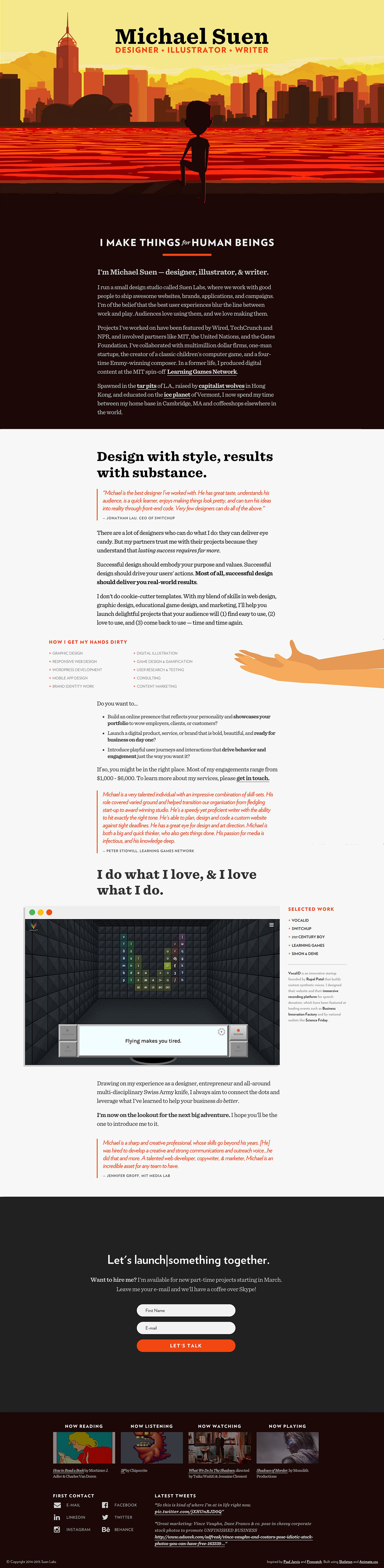
Responsive One Pager for designer, Michael Suen, featuring an awesome load transition in a multi-layered skyline illustration. Cheers for the good build notes below.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 04 March 2015.
Features
Contact Form Testimonials Animate.css Big Images Campo Santo Cityscape CSS3 Firewatch Fun HTML5 Illustrations Mascot Character Parallax Scrolling Responsive Design Twitter Feed Typed.js Typewriter Effect United States waypoints
Category Portfolio,
Published 4 Mar 2015