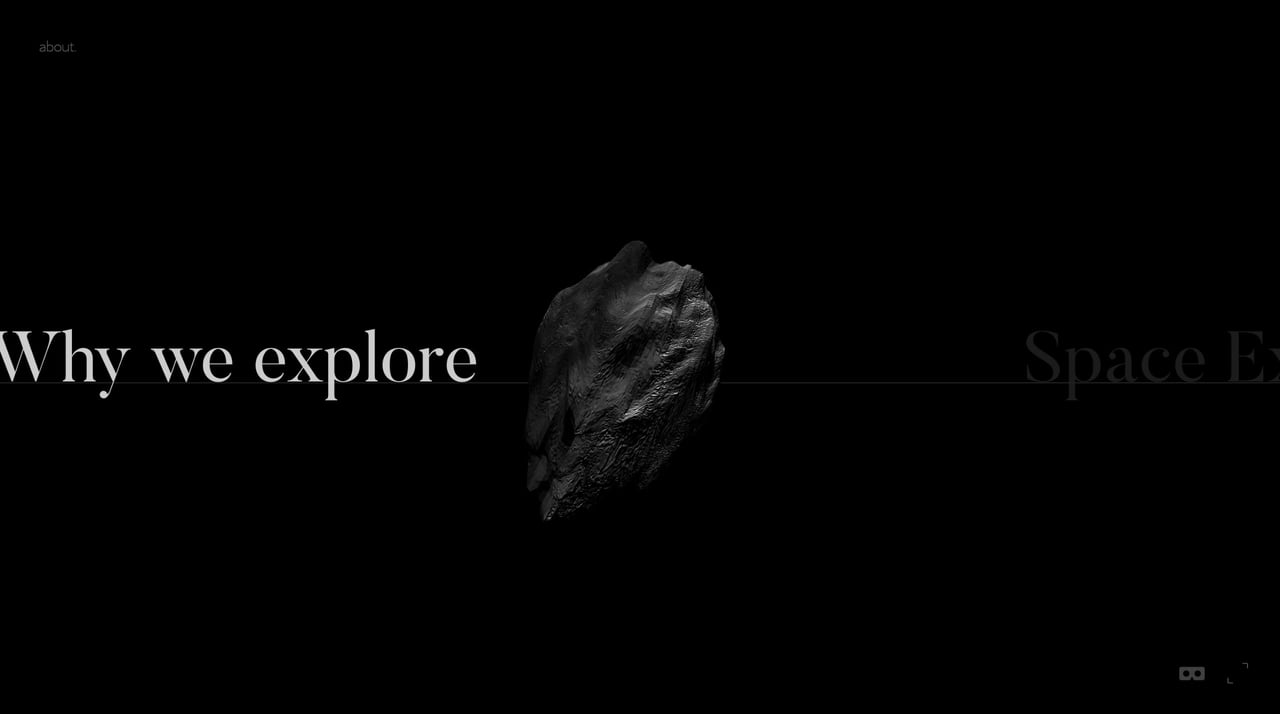
Why We Explore
 Nicolas Lanthemann
Nicolas Lanthemann
Gorgeous One Pager for ‘Why We Explore’ – a unique Singe Page blog about Space Exploration. Owner and developer Nicolas Lanthemann says the idea was to learn more about modern web technologies – just love how he combined this with a passion. The horizontal scrolling site features a draggable interface, interactive comets for the news and an image-of-the day-pulled from NASA’s RSS feed. Final shout out to the VR mode if browsing on your phone, super impressive!.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 29 June 2017.