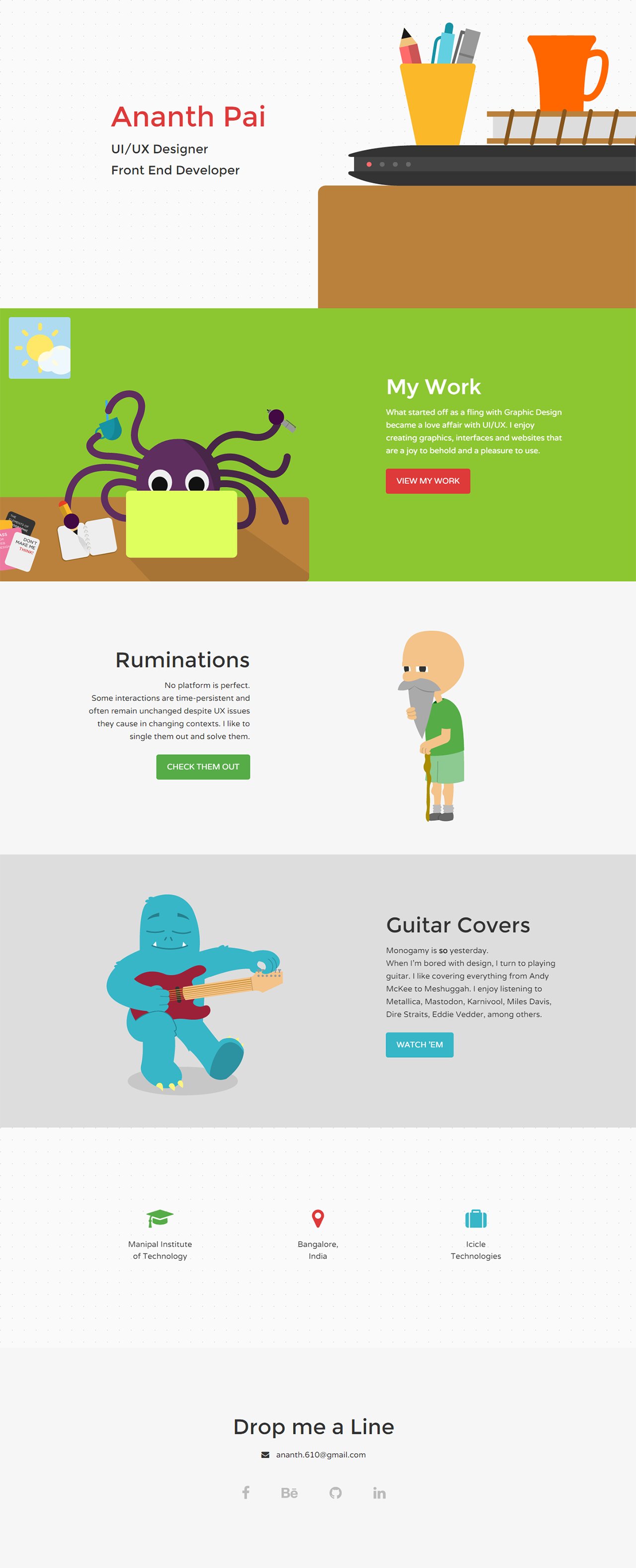
Ananth Pai
Responsive personal page for UI/UX designer ‘Ananth Pai’ featuring playful character animations.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 07 February 2015.
Features
Animations Big Images Character Illustration Colorful CSS3 Dots Flat Design Full-width Layout Fun Icons Illustrations India Octopus Playful Responsive Design
Category Personal,
Typeface Montserrat, Varela Round,
Published 7 Feb 2015