Get started
Free One Page Templates
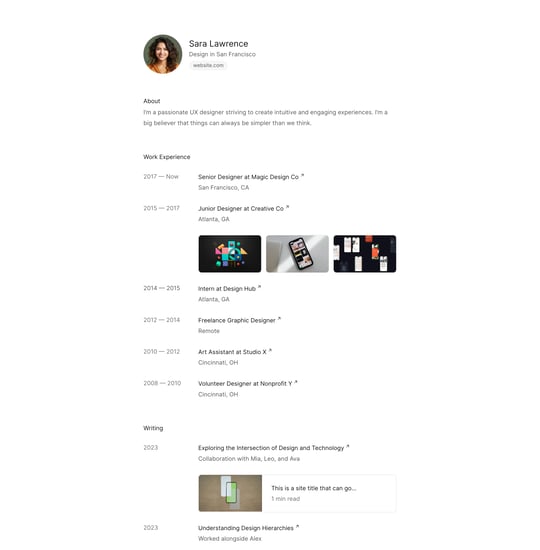
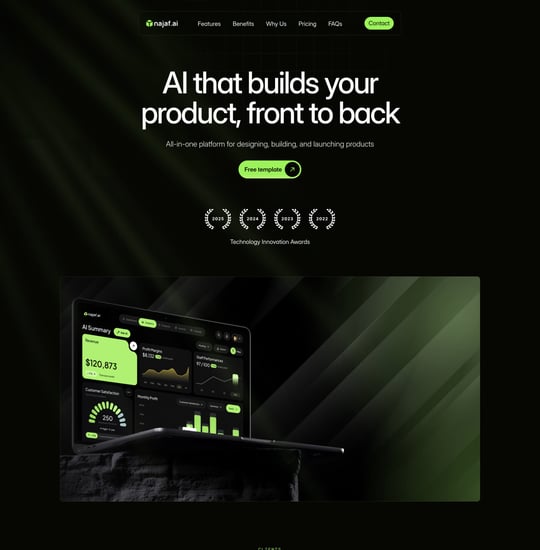
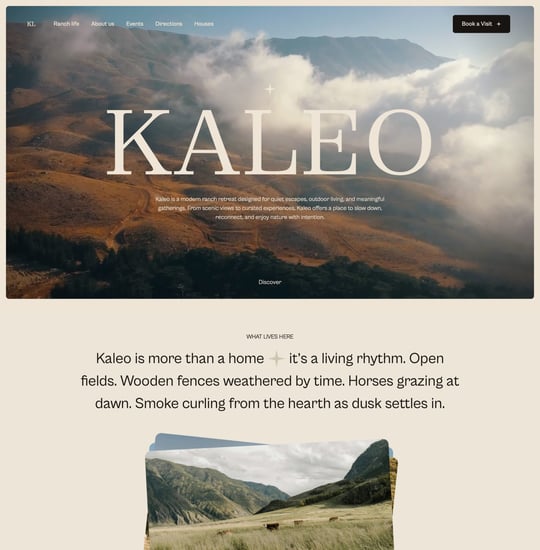
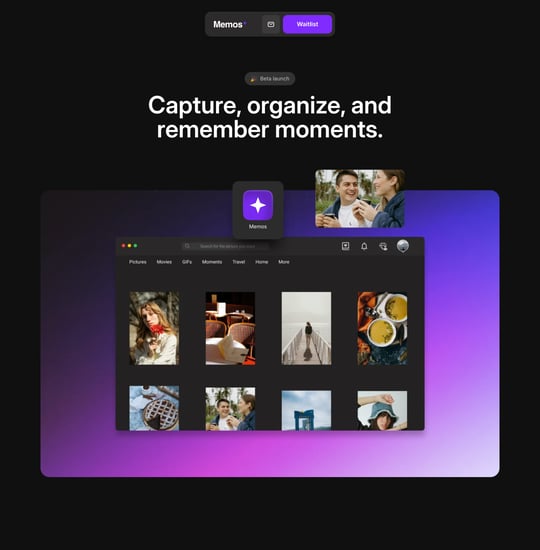
A collection of 120 Free One Page templates. Each template includes a review, long screenshot, live demo and download links. These free templates are great to quickly test our ideas before committing to a big project development.