Behind The Hashtag: #100HappyDays
 Bourn
Bourn
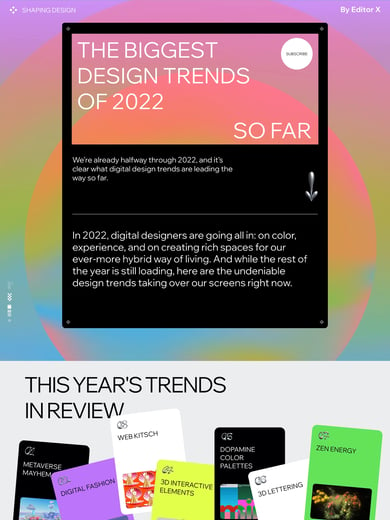
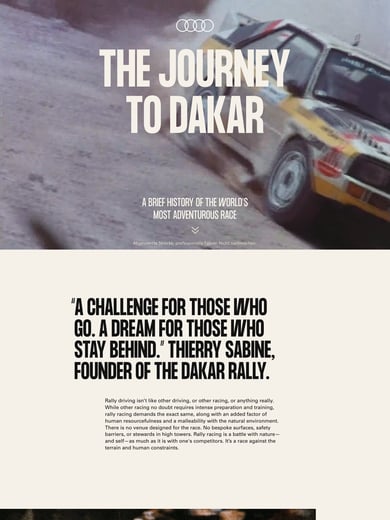
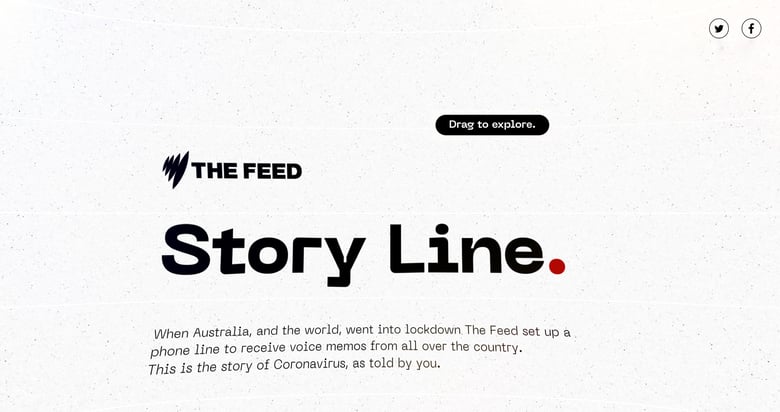
Horizontal scrolling interactive One Pager telling us the story behind the inspiring #100HappyDays hashtag. Nice touch with the 100 perfect pre-loader that blends into the topic intro. Also convenient keyboard browsing functionality that really suits this layout. This micro-site is part of a weekly editorial called ‘Behind The Hashtag‘. Each week is published in the form of a Long-form Journalism interactive One Page website – each with unique design elements.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 07 April 2016.