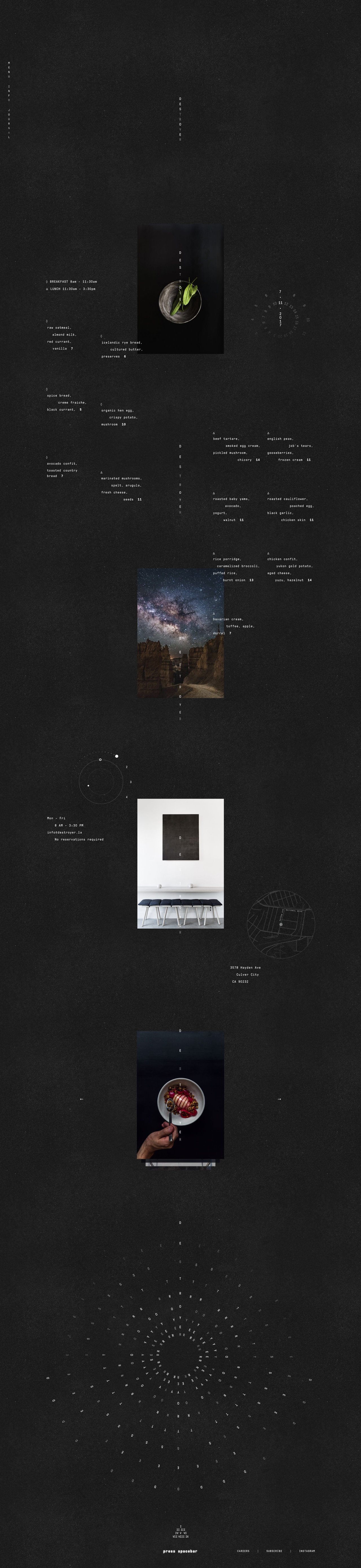
Destroyer LA
 Stink Studios
Stink Studios
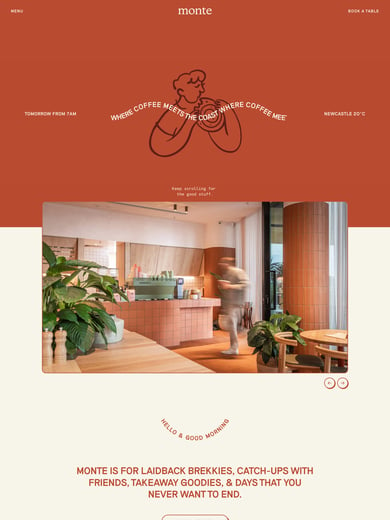
Stunning, parallax scrolling One Pager for Culver City restaurant, Destroyer LA. The layout and experience is truly unique. The long scrolling site features a hover-sensitive scattered food menu, beautiful date + time infographics, a Tumblr-integrated "stacked" image gallery and ends with an awesome, interactive game of Space Invaders – using the Destroyer LA branding.??
Features
Dark Color Scheme Easter Eggs Food Menu Food-images Hover Sensitive Interactive Long Scrolling Parallax Scrolling Space Invaders Sticky Navigation Texture Unique
Category Restaurant,
Typeface GT Pressura,
Published 11 Jul 2017