#ForTheBright
Good imagery in this responsive One Pager for the non-profit ‘#ForTheBright’ campaign. The donation infographic is clear and making a donation is very easy within the page. Cheers for the good build notes. All the best with the funding.
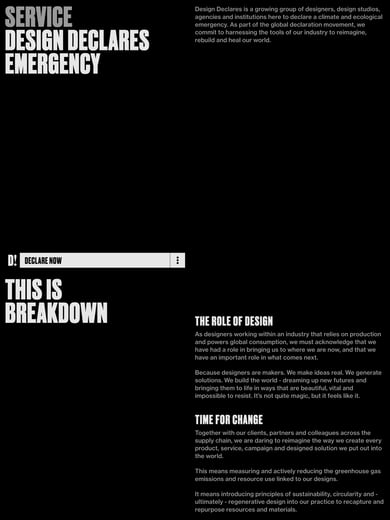
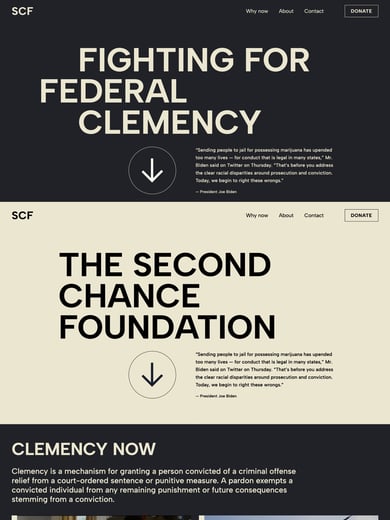
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 21 May 2015.
Features
Infographics Big Images Blue Color Campaign Crowdfunding CSS3 Educational Explainer Video Flat Design Full-width Layout Greece Green Color Hashtag HTML5 Magnific Popup Moving Elements Parallax Scrolling Responsive Design Smooth Scroll Sticky Navigation Video Header
Category Non Profit,
Published 21 May 2015