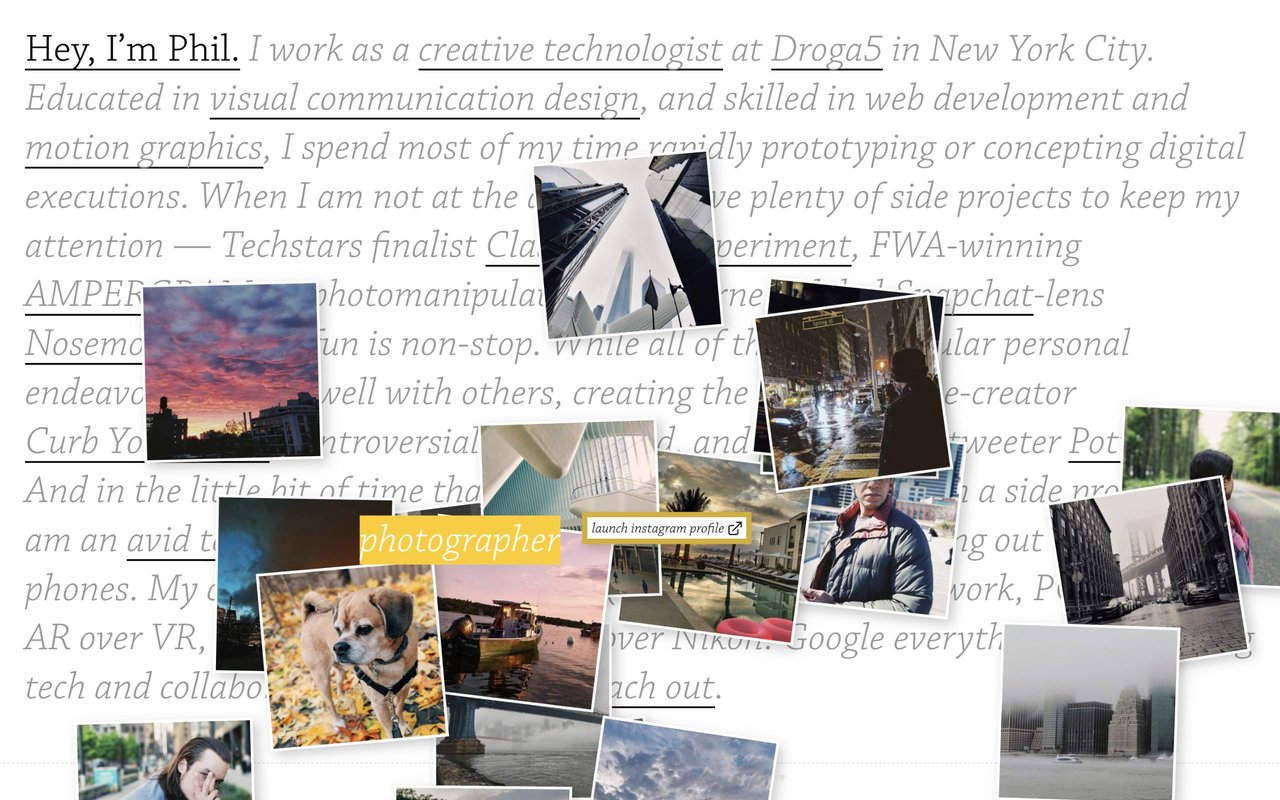
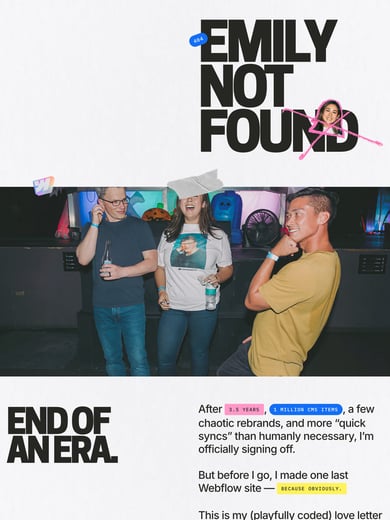
Hey, I’m Phil
by Phillip Pastore,Unique One Pager for Phillip Pastore featuring tons of interactive text that overlays media. It’s got personality for sure and neat added touch stacking all the media in a hidden footer (that’s also draggable).
Category Personal,
Typeface Chaparral Pro,
Published 9 Mar 2018