Rémy Sclippa
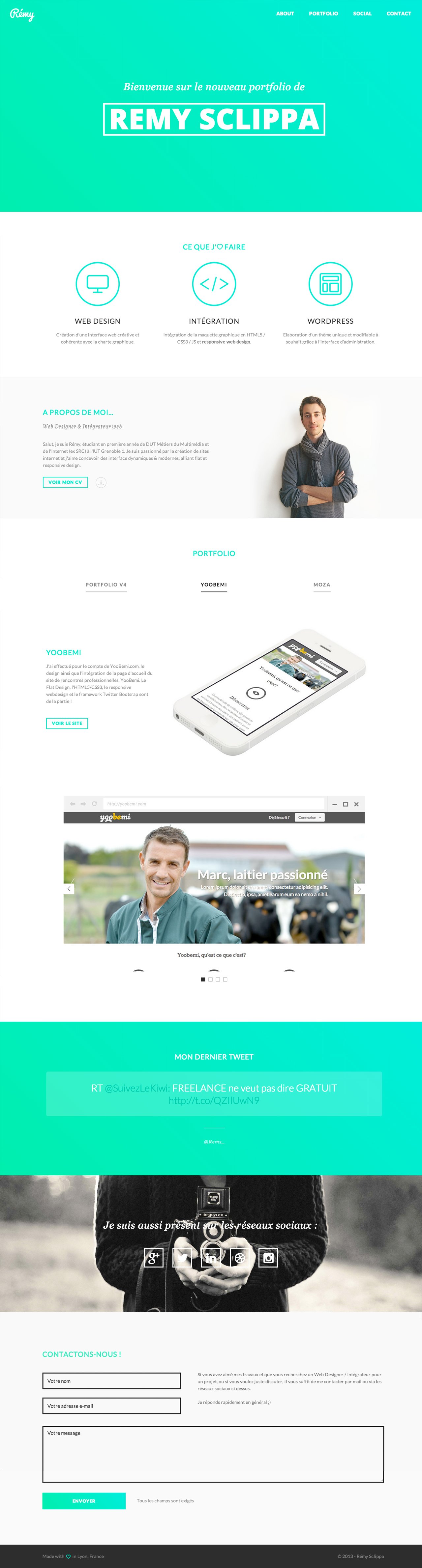
Lovely subtle load transitions in this flat-designed responsive One Page portfolio for French designer, Rémy Sclippa.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 17 March 2014.
Features
Contact Form Big Images CSS Transitions CSS3 Fixed Header Flat Design France Full-width Layout Green Color Long Scrolling Moving Elements Page Load Animation Responsive Design Slideshow Smooth Scroll Sticky Navigation Turquoise Color Twitter Feed White Color
Category Portfolio,
Published 17 Mar 2014