Sex by Numbers
Digital agency, ‘Nice and Serious’ were asked to bring to life data from the National Surveys of Sexual Attitudes and Lifestyles for the Wellcome Collection. They of course turned to a responsive One Page website using interactive infographics to present the information. Had a real good laugh at those intro “building” illustrations – nice touch;)
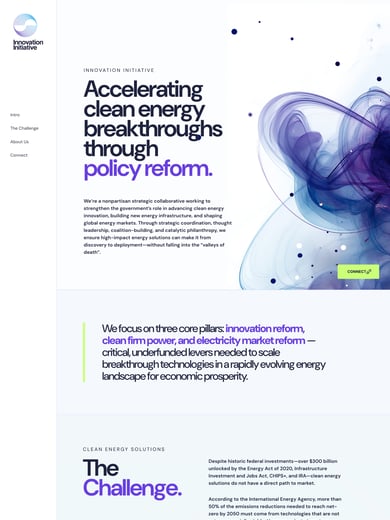
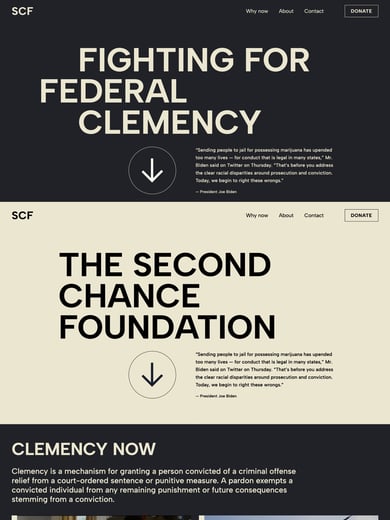
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 10 February 2015.
Features
Infographics Animations CSS3 Data Visualization Flat Design HTML5 Illustrations Moving Elements Parallax Scrolling Pink Color Purple Color Responsive Design Sex Sticky Navigation SVG Animations SVG Elements TweenMax United Kingdom Yellow Color
Category Informational, Non Profit,
Typeface Montserrat,
Published 10 Feb 2015