Stacked Restaurants
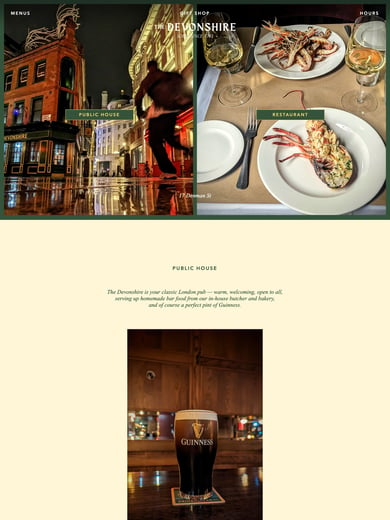
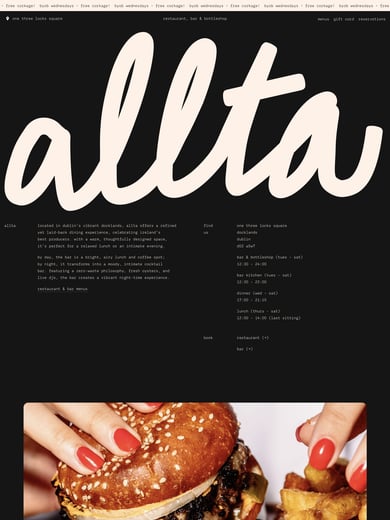
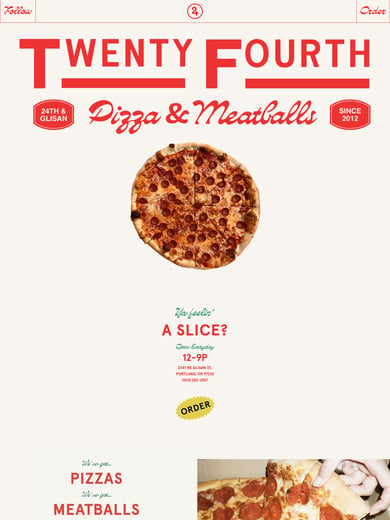
A lot going on in this colorful One Pager for “Stacked” restaurant chain.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 16 April 2013.
Features
Big Images Brown Color Busy Colorful Flickr Feed Food-images Illustrations Long Scrolling Moving Elements Orange Color PreLoader Slider Slideshow Smooth Scroll Sticky Navigation
Category Restaurant,
Published 16 Apr 2013