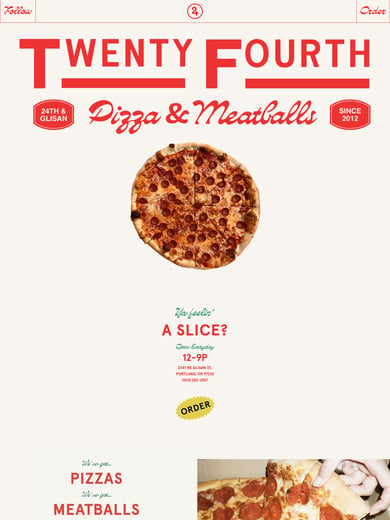
Sugarfire Pie
Retro-style One Pager for pie specialist bakery, Sugarfire Pie. The Singe Page website features a few neat elements that add personality to the brand. Good to know it’s built with WordPress and cheers Brevity team for the build notes.
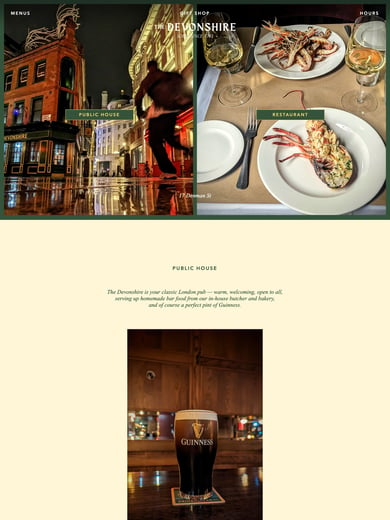
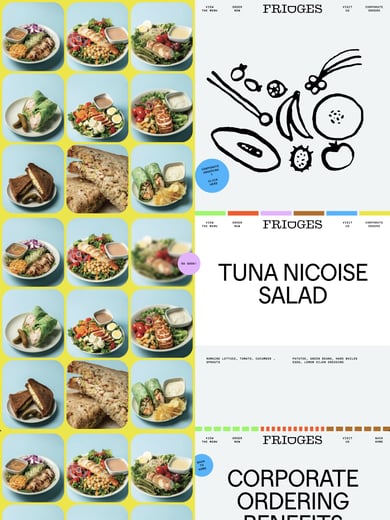
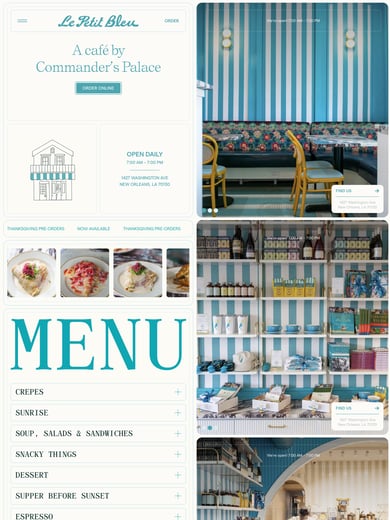
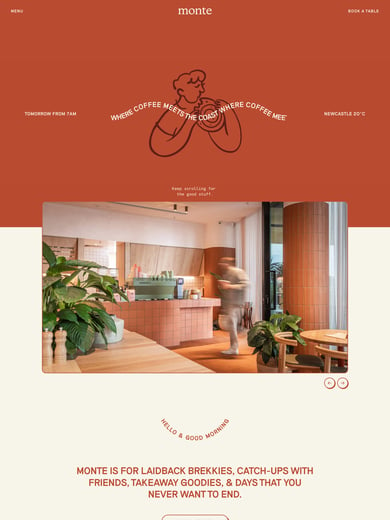
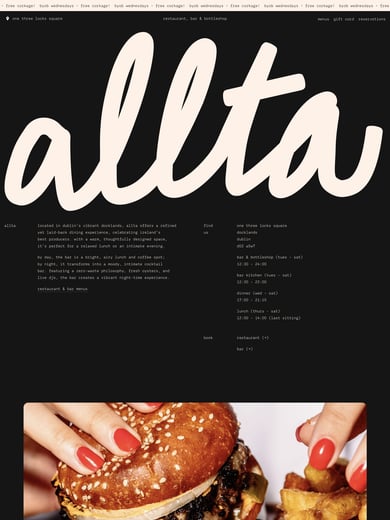
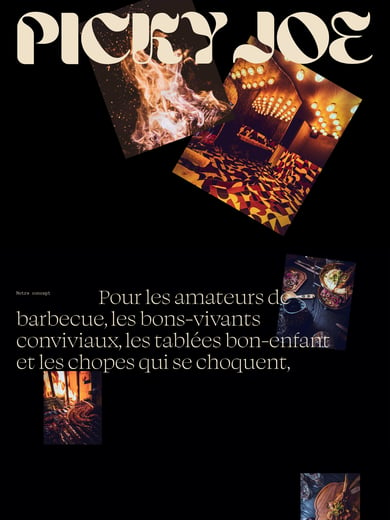
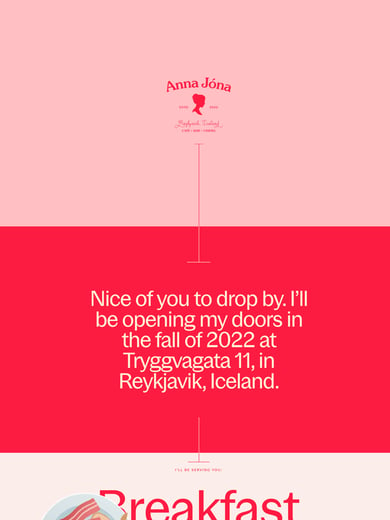
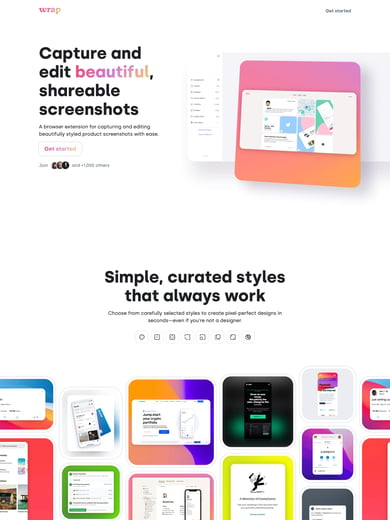
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 05 January 2016.
Features
Team Background Pattern Bakery Big Images Explainer Video Food Menu Food-images Full-width Layout Google Maps Icons Illustrations Instagram Feed Long Scrolling Newsletter Sign Up Box Nostalgia Off-Canvas Content Area Off-Canvas Navigation Menu Pie Responsive Design Retro Slider Slideshow Sticky Navigation Texture Vintage WordPress
Category Restaurant,
Typeface Source Sans,
Platform WordPress
Published 5 Jan 2016