Tilting Point
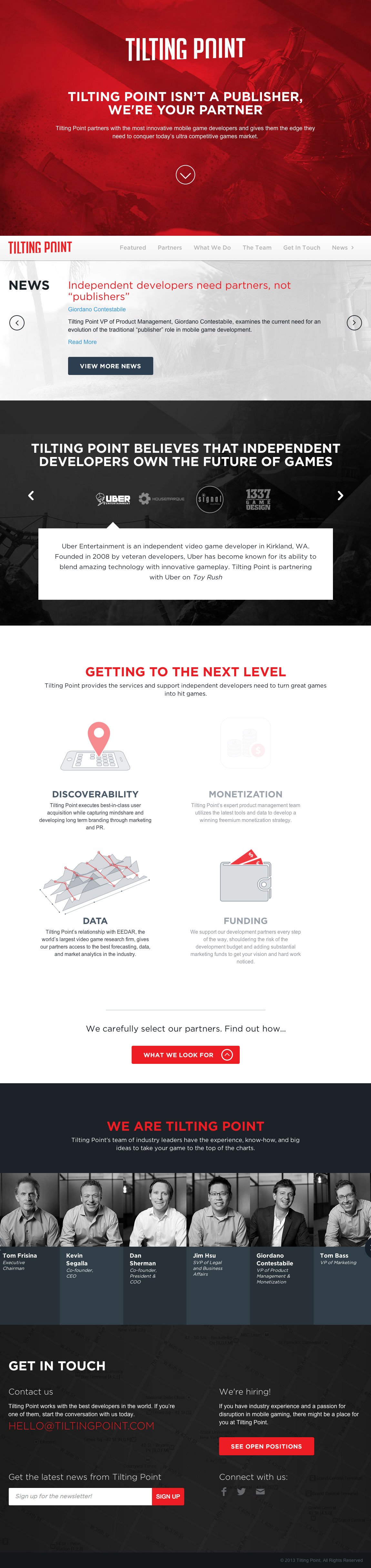
Solid responsive design in this portfolio built on Expression Engine for Independent Gamers Partner, Tilting Point.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 01 November 2013.
Features
Client Logo Row Team AngularJS Big Images Full-width Layout Gaming Icons Long Scrolling Map Newsletter Sign Up Box Page Load Animation Recent Blog Posts Red Color Responsive Design Slider Smooth Scroll Sticky Navigation Whitespace
Category Portfolio,
Typeface Gotham,
Published 1 Nov 2013