UI Flip
 Ivo Ivanov
Ivo Ivanov
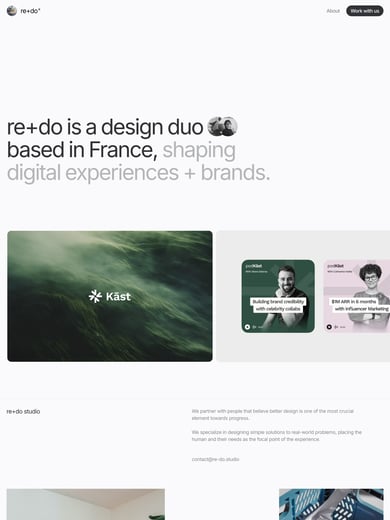
Long-scrolling One Pager (built with Framer) promoting the unlimited design services of UI Flip. Really like the visual 40% capacity infographic under the pricing table. This should create urgency and likely lock in more leads for the calendly slots.
Features
Biography Client Logo Row Pricing Table Testimonials Availability Design Service Subscription Diagonal Lines Dribbble Feed Framer Long Scrolling Sticky Navigation
Category Landing Page, Portfolio, Service,
Typeface Poppins,
Platform Framer
Published 27 Nov 2023