Zak Elyazgi
 Zak Elyazgi
Zak Elyazgi
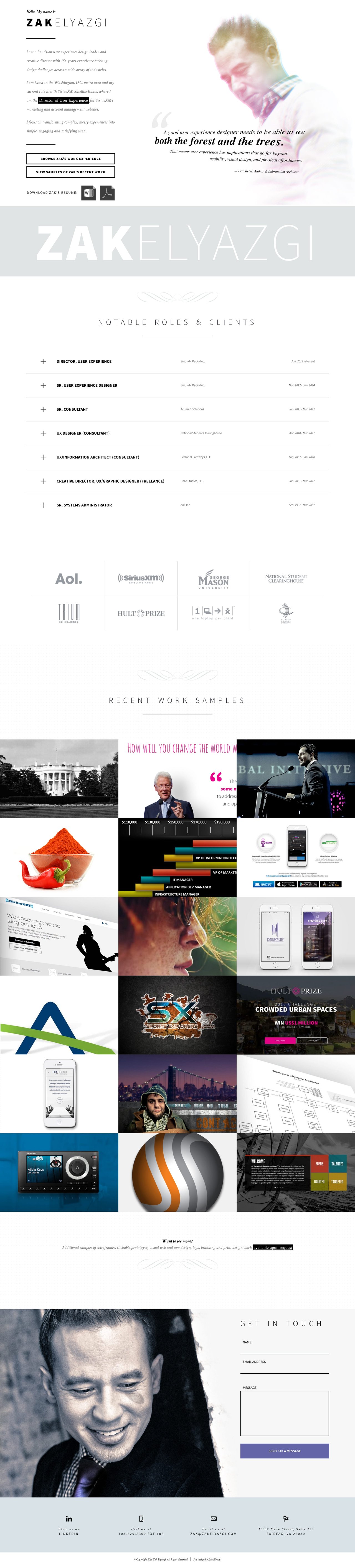
One Pager for UX Director Zak Elyazgi featuring a neat accordion work timeline. Awesome to see it built with WordPress too!
Features
Contact Form Accordion Big Images Fixed Header Full-width Layout Responsive Design Smooth Scroll Sticky Navigation Texture Timeline WordPress
Typeface Crimson Text, Source Sans,
Platform WordPress
Published 29 Mar 2017