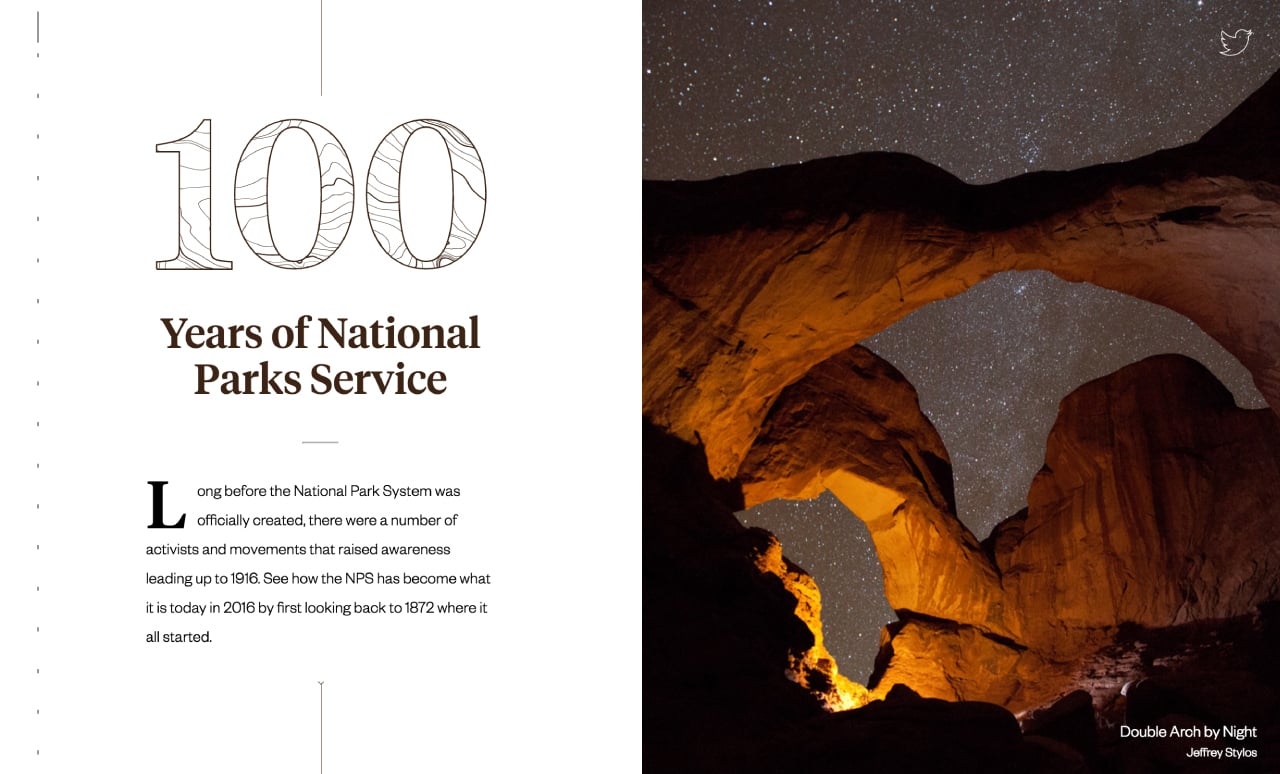
100 Years of National Parks
 Dallas Barnes
Dallas Barnes
Centrally-divided layout in this excellent One Pager taking a look back at 100 years of the National Parks Service. Such a lovely touch with the SVG “contour” load animations within the big numbers. Also choosing the Geogrotesque font for an outdoor-themed website is a perfect example of adding x-factor. Great job Dallas and cheers for the build notes.
Features
Big Images Brown Color Centrally Divided Layout Content Above Fold Contour Lines Dot Navigation Flat Design Full-width Layout Homage Nostalgia Responsive Design Scroll Hint SVG Animations Timeline Tribute United States
Category Informational,
Typeface Tiempos,
Published 15 Jul 2016