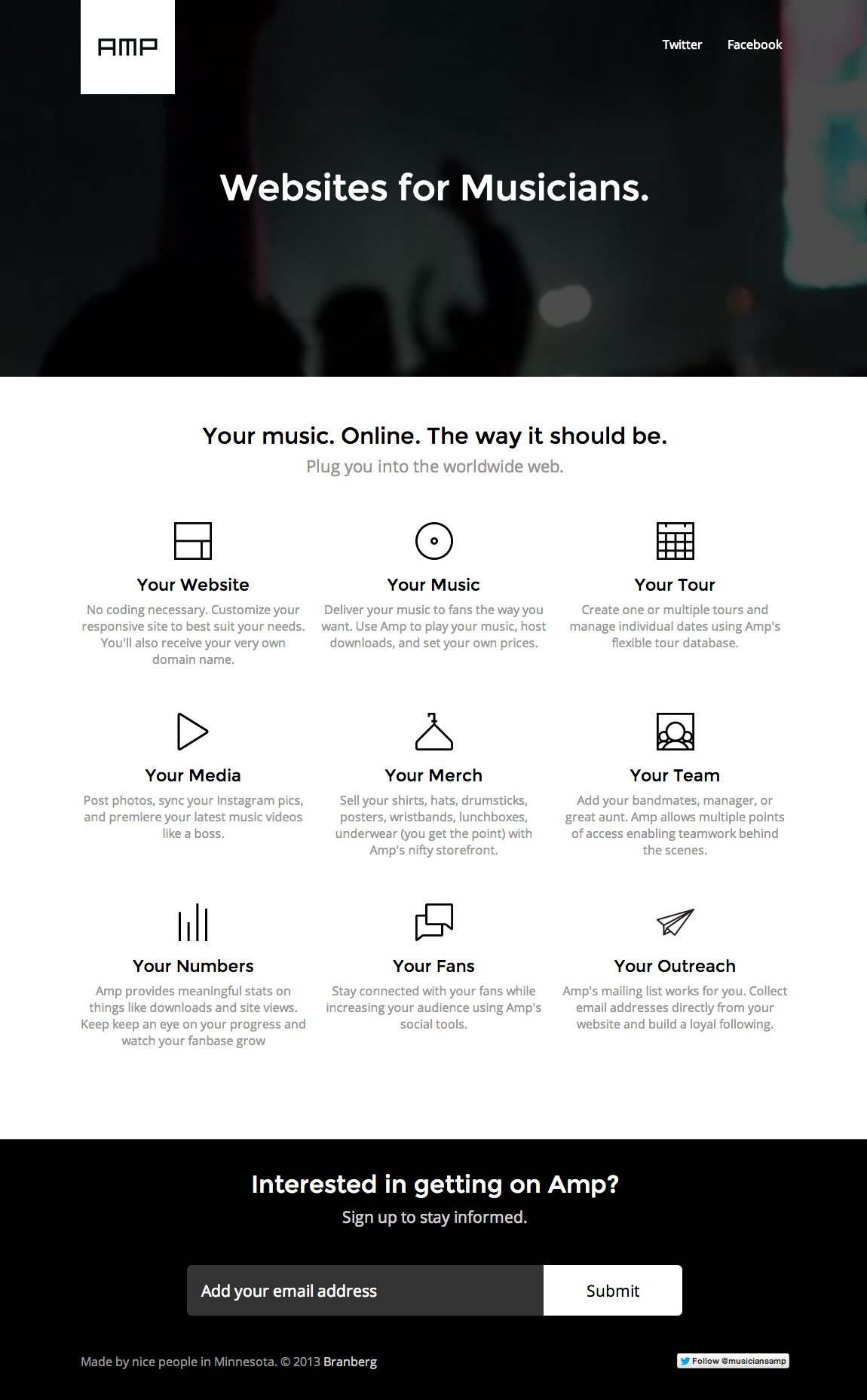
Amp – Websites for Musicians
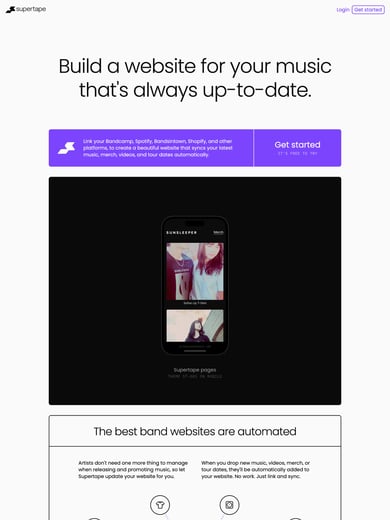
Neat responsive launching soon page with SVG icons for ‘AMP’ – an upcoming service to create band websites. Great choice of video for the header and cheers for the detailed insight below…
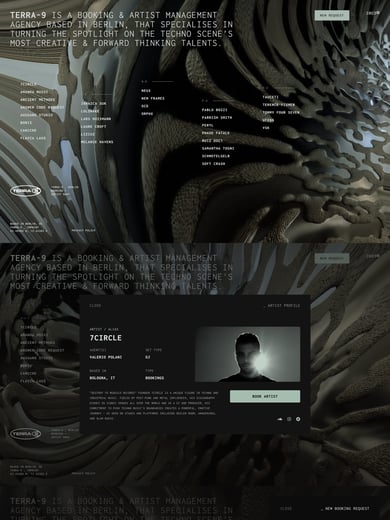
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 17 October 2013.
Features
Explainer Video Flat Design Full-width Layout Icons Illustrations Moving Elements Newsletter Sign Up Box Responsive Design SVG Elements Video Background Whitespace
Category Launching Soon, Music Related,
Typeface Montserrat, Open Sans,
Published 17 Oct 2013