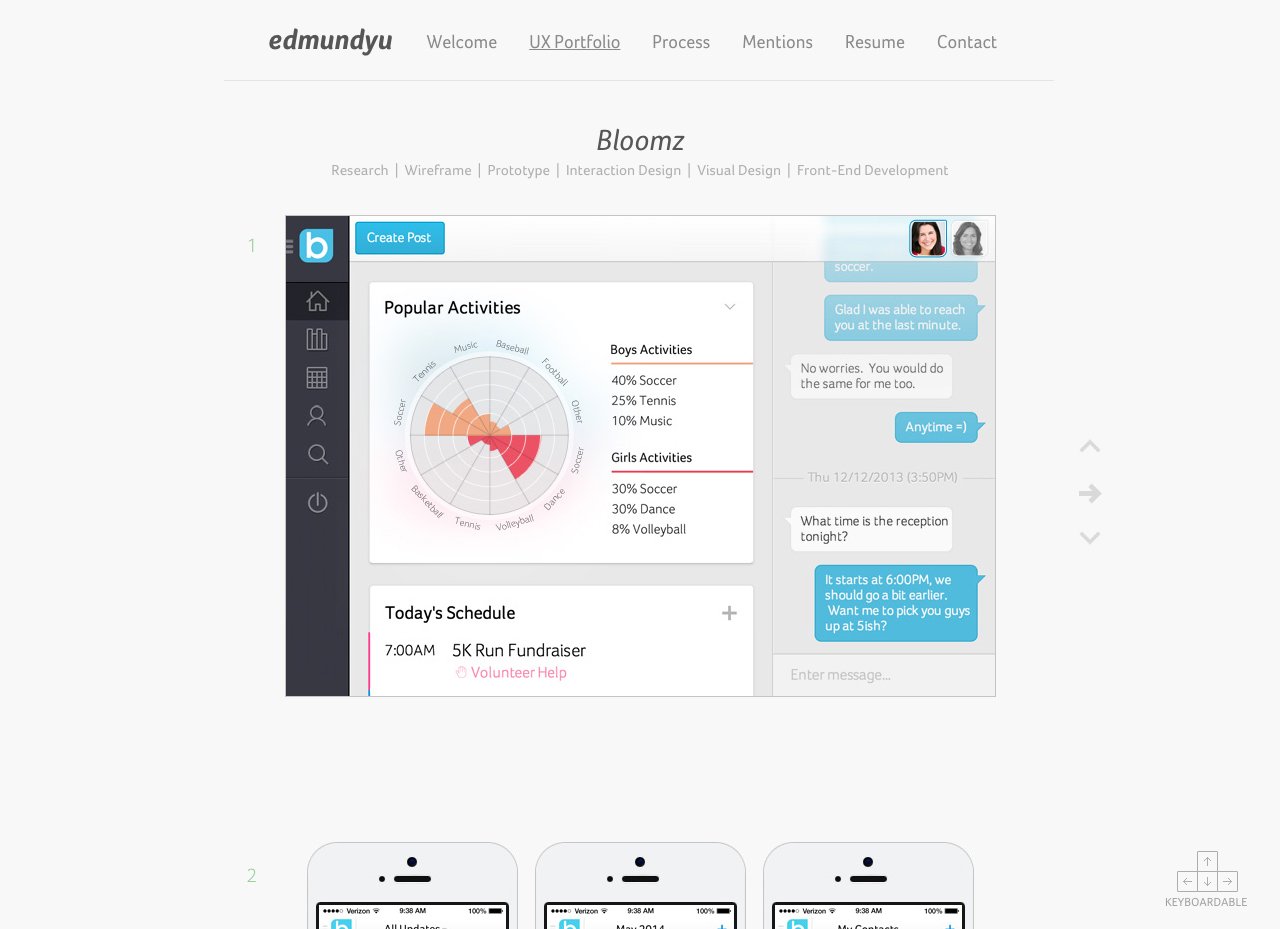
Edmund Yu
Use your keys to navigation around this One Page portfolio for Seattle-based UX/UI designer, ‘Edmund Yu’. Couple minor spacing issues in the Resume and Contact sections on bigger screens but overall it’s quite fun to browse around with the keyboard.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 20 March 2015.
Features
Fixed Header Flat Design Horizontal Scroll Keyboard Browsing Keyboard Navigation Light Grey Color News Feed Press Responsive Design Smooth Scroll Sticky Navigation United States Whitespace
Category Portfolio,
Published 20 Mar 2015