ISOflow
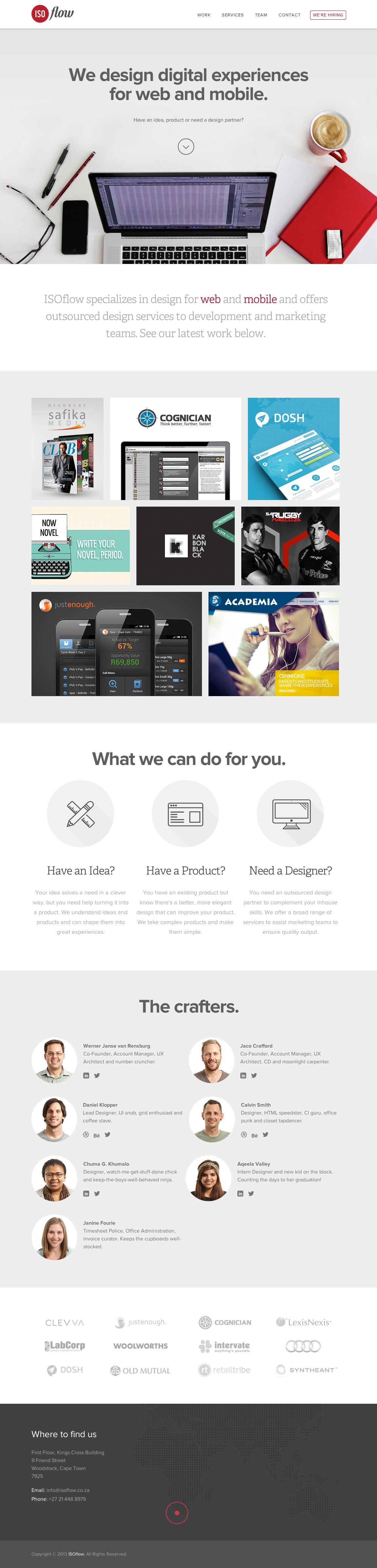
Clean One Pager with a soft grey and red scheme for digital agency ISOflow from Cape Town, South Africa.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 13 October 2013.
Features
Client Logo Grid Team Aerial View Cape Town Coffee Digital Agency Flat Design Full-width Layout Grey Color Icons Light Grey Color Long Scrolling Map PreLoader Red Color Smooth Scroll South Africa Sticky Navigation Workspace
Category Portfolio,
Typeface Adelle, Proxima Nova,
Published 13 Oct 2013