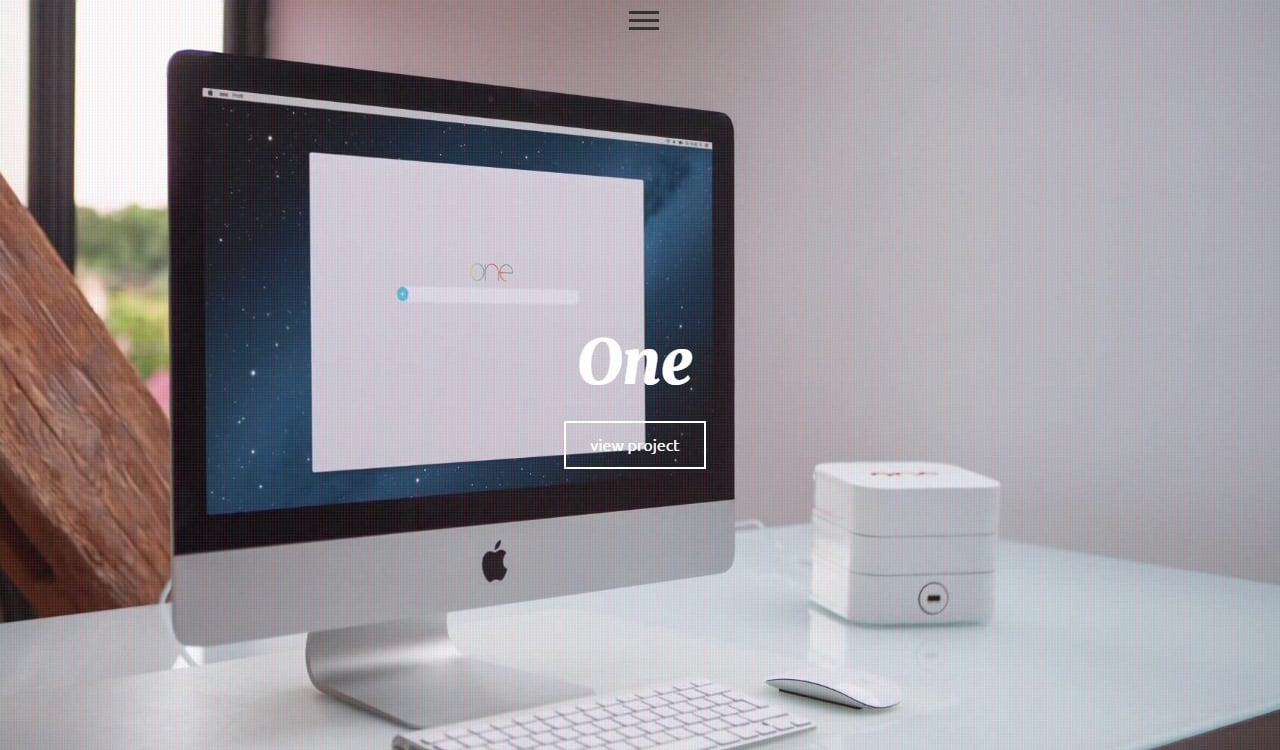
Ognew
100% width layout and keyboard browsing in this unique portfolio for Interaction Designer, Michael Ognew. I definitely feel the project text needs some more love and spacing consideration but do appreciate the unique top project navigation along with the keyboard browsing.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 21 October 2014.
Features
Big Images Explainer Video Full-width Layout Germany Interaction Designer Keyboard Navigation PreLoader Slideshow Sticky Navigation Unique Video Background
Category Portfolio,
Typeface Merriweather,
Published 21 Oct 2014