One Page CSS-Only Navigation by Alberto Hartzet
After many requests to add more resources we’re going to start filling up our new Resources category with One Page related goodies. These will be curated design and development resources that will help build Singe Page websites.
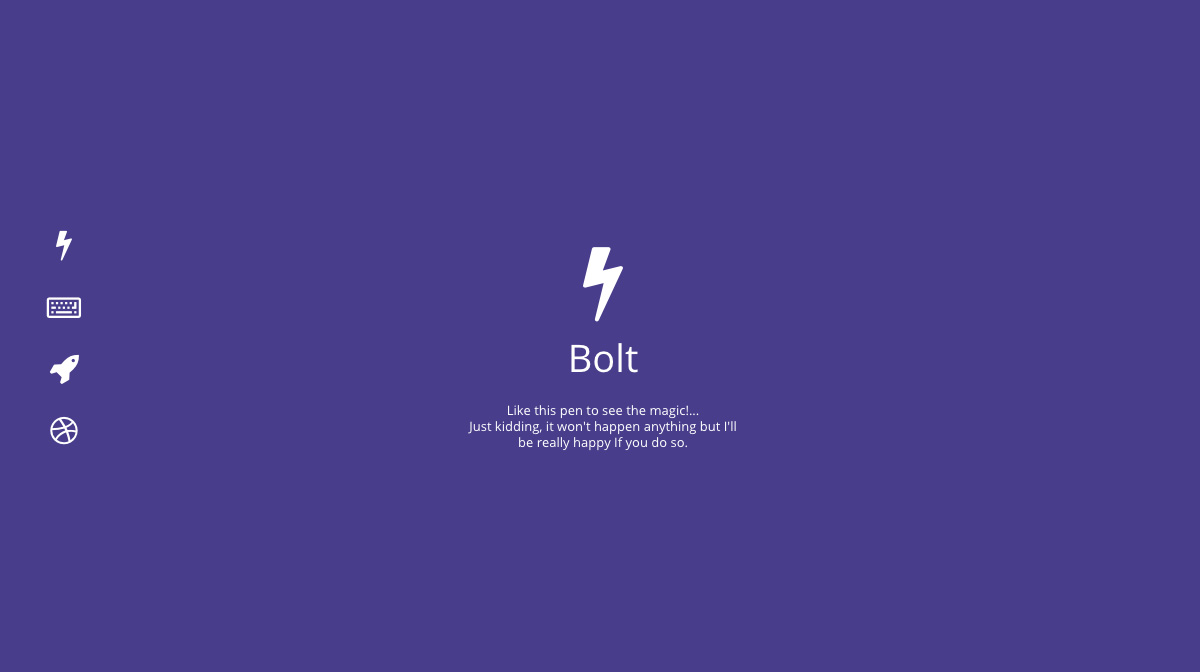
Mexico-based developer ‘Alberto Hartzet‘ has created this awesome CSS-only left navigation that controls slide-in content panels. The code is free to use as long as you link back to the pen in your source code.
This is a One Page navigation with different sections and a pure CSS menu and transitions.
Demo: View Demo
Source: View Pen
Credit: Alberto Hartzet


Much love,
Rob
Twitter: @robhope
Email: [email protected]