Webfire
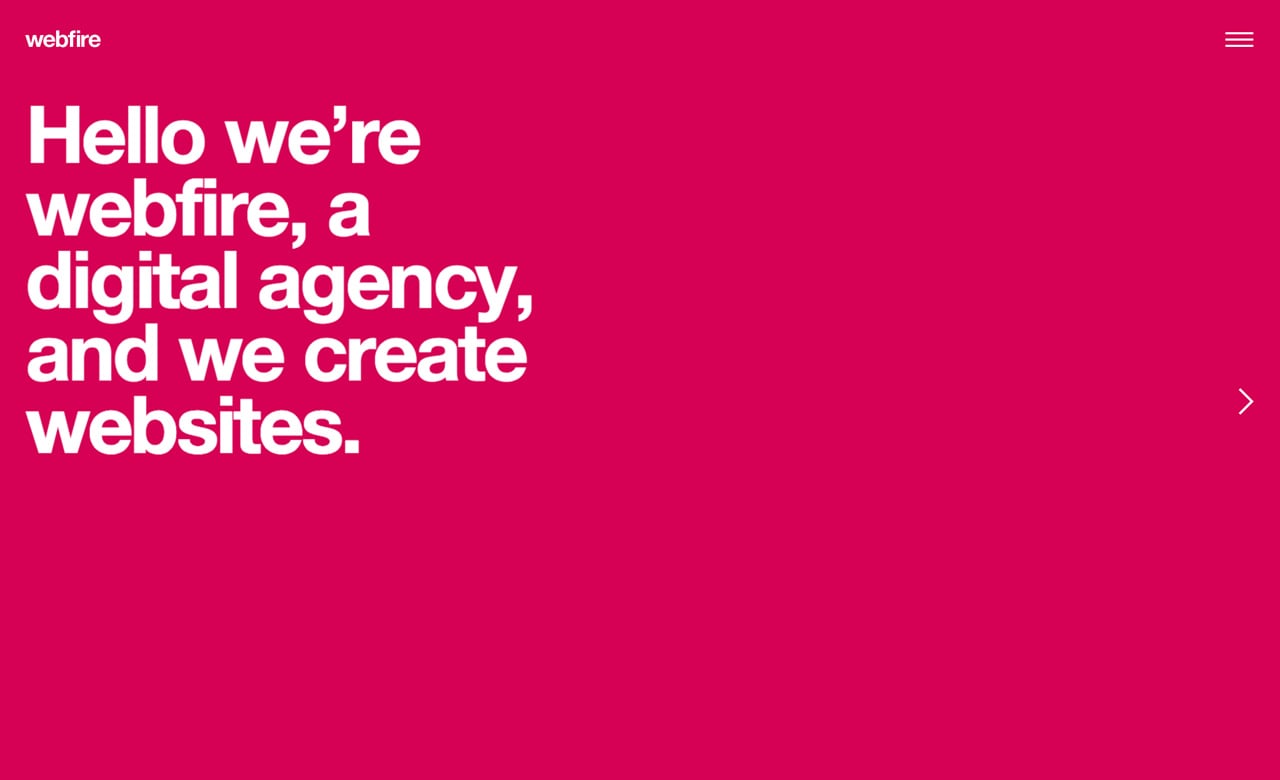
Responsive One Page portfolio for London based app agency, Webfire. You can see the obvious navigation inspiration taken from WILD but enjoy the clear bold typography throughout and also the good imagery.
This website has unfortunately been redesigned or gone offline, so I have removed the direct link to it. The screenshot below hopefully preserved enough of the design but if you are really keen to inspect further, try this Archive.org link. FYI: the site was first featured on 08 September 2014.
Features
Ajax Loading Content Big Images CSS3 Full-width Layout HTML5 Off-Canvas Navigation Menu Pink Color Responsive Design Screenshots Slider United Kingdom
Category Portfolio,
Typeface Helvetica Neue,
Published 8 Sep 2014