25 Brutalist Websites for Inspiration
The term Brutalism originates from the French word for “raw” used by architect Le Corbusier to describe his choice of material béton brut (raw concrete). These One Page websites often display information in a raw, uncomfortable but also playful way.
I hope this round-up of 25 Brutalist-style single page websites inspires you to get adventurous with a future project:)
1. Pixelbrick
Colorful, brutalist pixel vibes in this One Page announcing the Pixelbrick NFT collection by Mattia Rinaudo and Oscar Pozzini.
2. Bounties
Whimsical and semi-brutalist One Pager for a unique job board called Bounties. Fun touch adding peeling paper corners when you hover over the How it Works steps.
3. Craig Jackson
Fun One Pager for digital designer Craig Jackson featuring an interactive game where your score lives on his site forever:)
Enjoying the round-up? Get these round-ups in our Inspiration Newsletter 💌
4. The 99% Sale
Brutalist Landing Page for the Black Friday 99% Sale over at Cards Against Humanity. The hilarious marketing campaign features a bunch of spoof products all at only 1% the cost:)
5. NU:RO Watch
Slick Landing Page for a minimal watch called NU:RO. The long-scrolling page features a perfect intro watch demo, a hover sensitive strap color changer, gorgeous big product imagery and brutalist typography. Note how the clear CTA buttons simply link out to a Shopify store - making this is a classic marketing Landing Page. ps. through a bit of a deep font hustle (step 5) I discovered the typeface used is called Roobert - first I've seen in the wild.
6. Sim Sim Falafel
Colorful and unique One Pager built using Webflow for Sim Sim Falafel. Make sure you check out the pretty trippy intro cursor-sensitive feature and neat touch with the Hand Emoji (in the footer) that turns to the Star Trek sign over hover.
7. Daniel Givens
Unique, brutalist One Page portfolio for designer Daniel Givens featuring an interactive spray can effect controlled by your cursor movements.
8. Onemadlab
Brutalist One Pager with a text scroller and real-time clock for Onemadlab design studio.
9. TAAALKS
Colorful One Pager with a brutalist design for the TAAALKS event that took place in April in München.
10. William Richardson
Wonderfully unique One Page portfolio for freelance graphic designer, William Richardson. When you click anywhere within the blank canvas a new portfolio item appears - each draggable and resizable. What an awesome touch with the additional features to clear the canvas, delete a single item and even download a screenshot of your curated version of William's portfolio to reference later. Kudos. [yo-017]
11. Soft Landings
Classic Brutalist design in this One Pager for the Soft Landings exhibition that took part in Amsterdam last month.
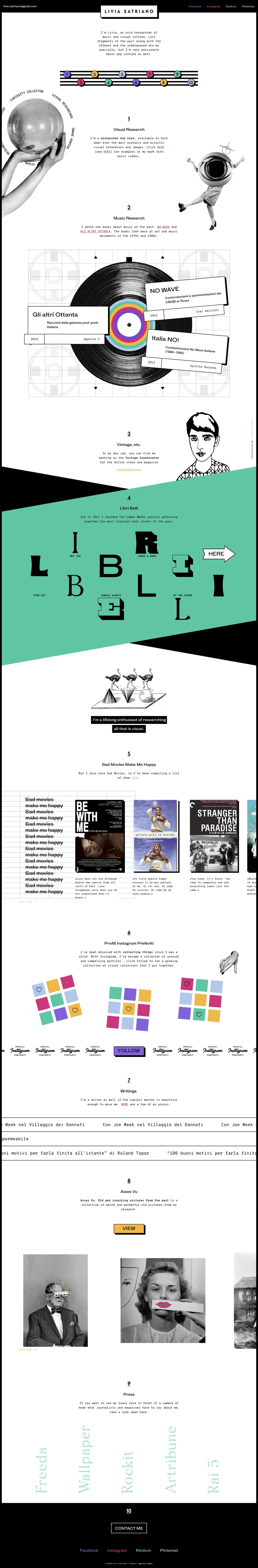
12. Livia Satriano
Brutalist One Pager (built with WordPress), filled with personality for Livia Satriano - an avid researcher of music and visual culture. This is truly a unique website capturing all the interesting things Livia spends her time doing. Awesome touch with the navigation placed on music bars, the spinning vinyl, the interactive vintage book cover section, the scrollable movie posters and the repeating contact buttons in the footer.
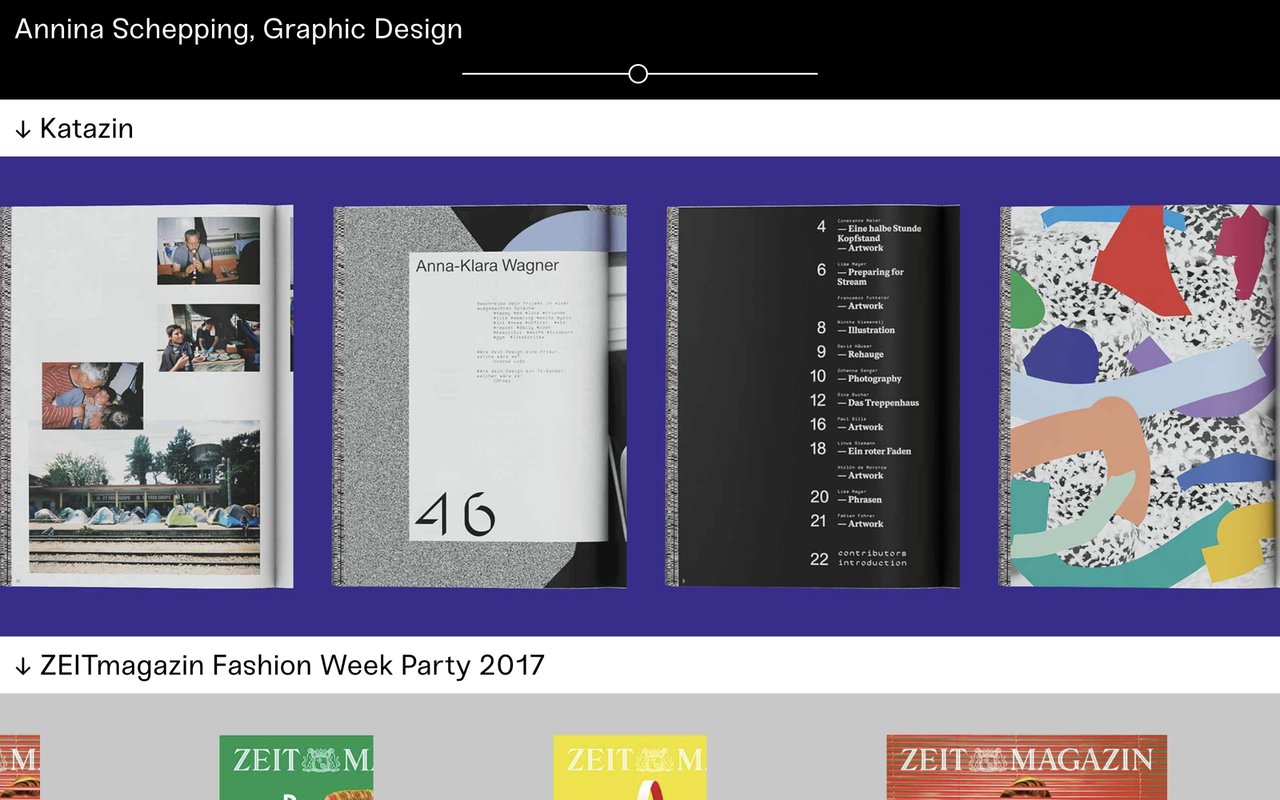
13. Annina Schepping
Neat slider feature that controls the slideshow speeds in this unique One Page portfolio for German graphic designer, Annina Schepping.
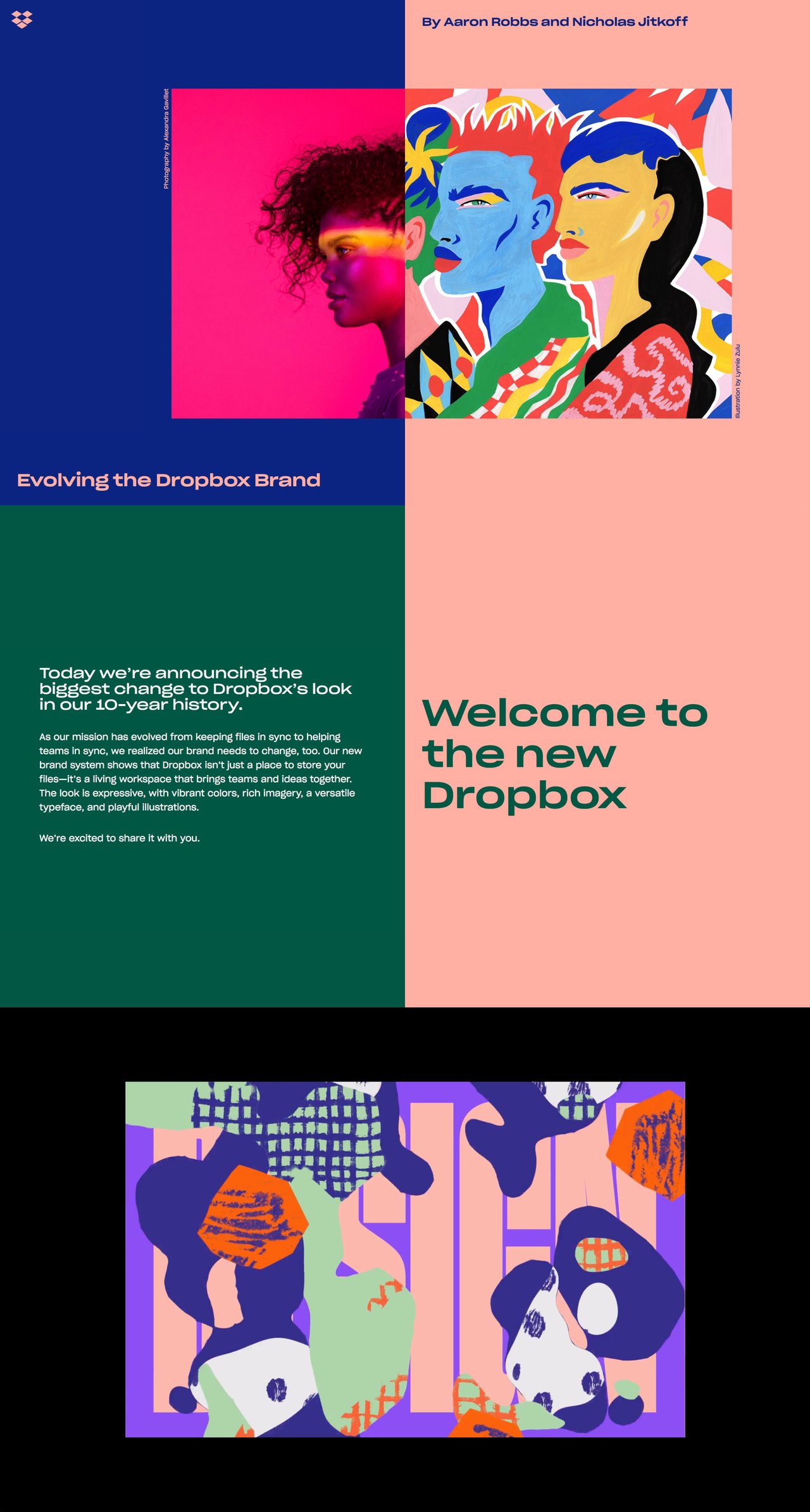
14. Dropbox Design
Colorful and semi-brutalist One Pager announcing the biggest change to the Dropbox brand in their 10-years. Also a good reference to storytelling while scrolling.
15. Jacqui Nguyen
Unique stacked-accordion of projects in this One Page portfolio for architect Jacqui Nguyen.
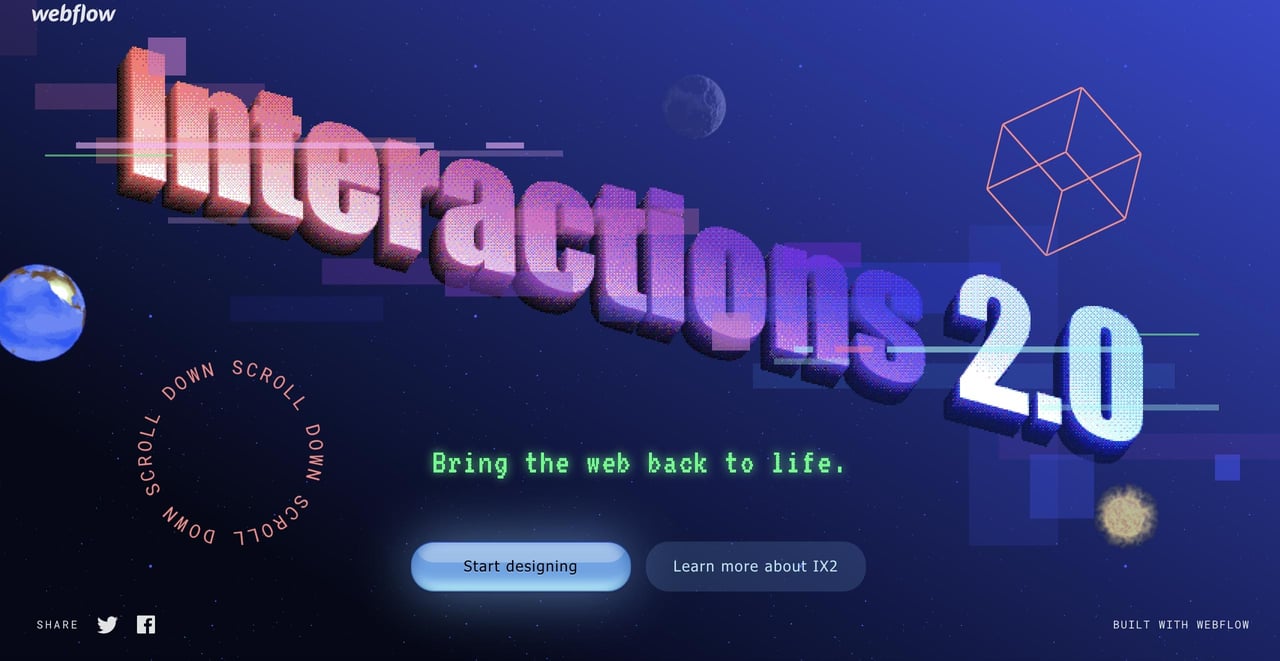
16. Interactions 2.0
Wild and hilarious One Pager by Webflow paying homage to the trends and phases of the World Wide Web. The long-scrolling site features awesome vintage screenshots, animations and jokes as you scroll. A fun and smart marketing page by WebFlow promoting their new animations and interactions tool.
17. Lonneke van der Palen
Classic Brutalist design in this One Page website for photographer, Lonneke van der Palen.
18. Geek Girls
Unique One Pager with interactive draggable windows promoting a documentary called Geek Girls.
19. Frontier Imaginaries
Brutalist One Page website featuring a unique stacked content concept for art and research foundation, Frontier Imaginaries.
20. Design Census 2016
Unique reference to a split-screen content division as you scroll in this One Pager for the 2016 Design Census by Google and AIGA.
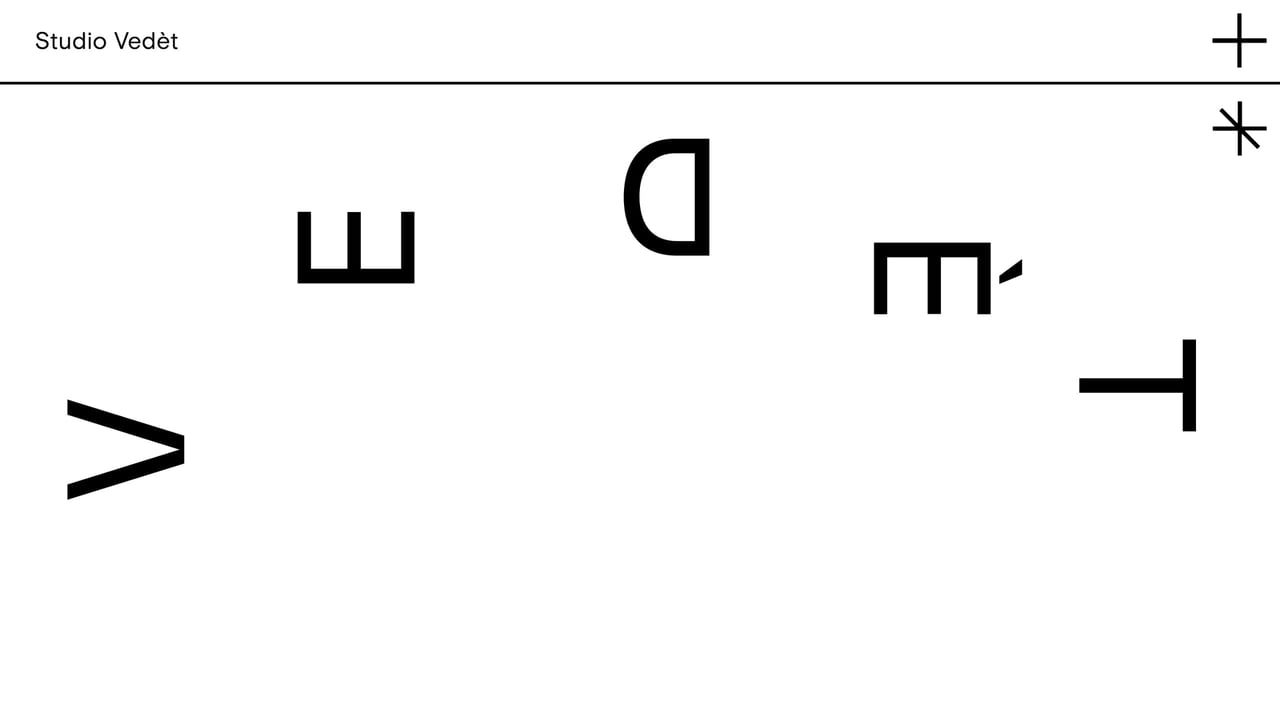
21. Studio Vedèt
Unique and arty One Pager for Studio Vedèt featuring interactive, draggable elements.
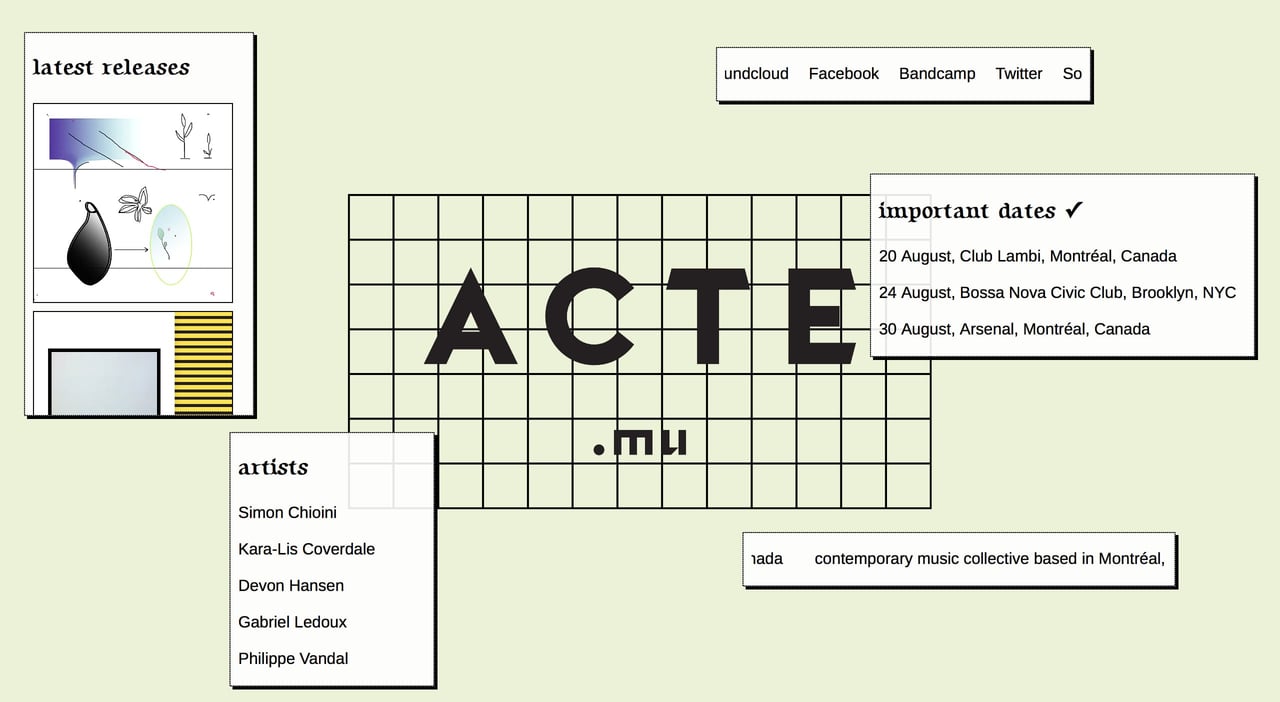
22. Acte
Brutalist One Page website for Montreal-based record label, Acte. The Singe Page site features a changing background color and a minimal approach to content with simple floating content blocks.
23. Ethics for Design
Unique One Pager hosting interactive documentary Ethics for Design. The experience really is remarkable where you resize the viewports to your preference, each hosting elements related to where you are in the story. Awesome to discover developer Sylvain Julé built the site using Kirby and also add the whole project to Github - cheers!
24. Antwerp Poster Festival
Brutalist One Pager for the Antwerp Poster Festival featuring a neat intro type feature that changes as you move your cursor.
25. Anytype
Unique, colorful and semi-brutalist One Pager taking early access requests for productivity app Anytype.
Hope you enjoyed the round-up! If you need more Brutalism references, here is the full archive of Brutalist websites.
Hope you found a few good refs in there. Remember I’m always looking to add more quality examples for our community so hit me up on the twitters or email if you stumble upon solid ones.
Much love,
Rob
Twitter: @robhope
Email: [email protected]