The Top 25 One Pagers from 2018
As online attention spans continue to crumble to dust, the movement to a concise Single Page website continues to grow.
Here are my favorite 25 out of the 308 unique One Page websites I reviewed in 2018. It was difficult cutting this down and there is no ranking order. Each is given a reason why they are remarkable and worthy of a “One Pager of the Year” placement.
Hope the round-up gets you inspired to create a One Page website in 2019!
1. Genesis
Remarkable One Page website (built with WordPress) packed with gorgeous illustrations and animations for Genesis, a vegan restaurant based in Shoreditch, London. As you scroll the website bursts to life with animated characters, plants and even some of the typography. A great reference on how to create an unforgettable first impression.
2. Robin Payot
Sensational One Page portfolio for interactive developer Robin Payot. The website features stunning 3D animations, hover-sensitive interactions and colorful, AJAX-loading project case studies. Bravo!
3. ComicKult
What a spectacular first impression in this (updated) launching soon page for upcoming comic portal, ComicKult. The One Pager features an incredible intro animation, highly detailed paper textures, comic shelves that change angle as you scroll and a beautifully unique tiled footer animation where you sign up for the launch notification. Final shout out to the vintage newspaper design for the mobile screen adaption. [yo-025]
4. Mort Modern
Superb, colorful One Pager showcasing the wonderful Mort Modern typeface in all it's 56 styles. The long-scrolling site has a unique feature where you can switch between the story of how Riley Cran was inspired by lettering artist Mortimer Leach, or experience the font with interactive sections.
Enjoying the round-up? Get these round-ups in our Inspiration Newsletter 💌
5. Mariano Pascual
Brilliantly unique One Pager filled with personality for Argentinian designer, Mariano Pascual. The website mimics an interactive desktop on a vintage Operating System featuring a taskbar, menubar and draggable windows. One of the most unique and inspiring websites you'll see this year. [yo-025]
6. Epicurrence 2018 – Yosemite
Dann Petty is back with another awesome Epicurrence event and of course announced with an even more awesome One Page website. The design just oozes style from unique button hover effects, slick parallax scrolling, a beautiful color scheme and gorgeous illustrations. Really love how they added inline credits to certain elements in the page that link out to the relevant designer or developer. Here are the previous Epicurrence One Page websites if you missed them. [yo-022]
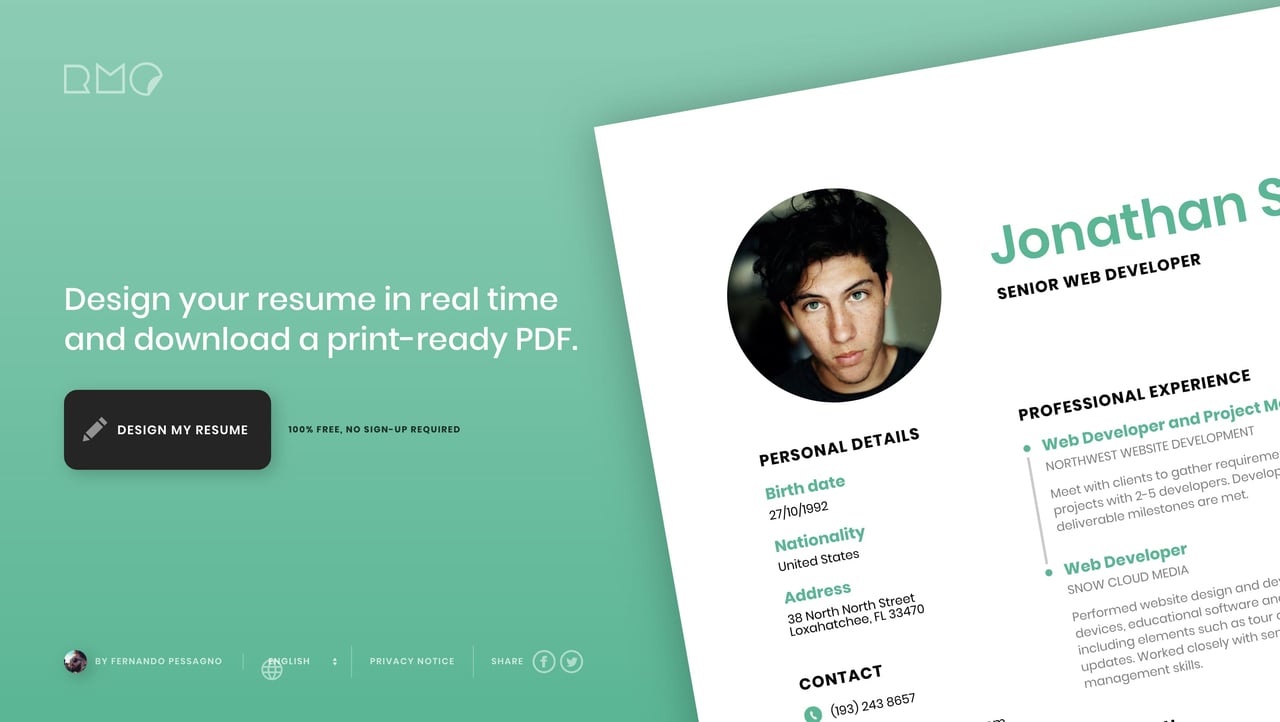
7. Résumé Maker
Slick One Page web app for an online Resume maker. Neat touch with the random color scheme on load, the initial resume slide-in transition, the 3D preview and of course the UI - which is very impressive!
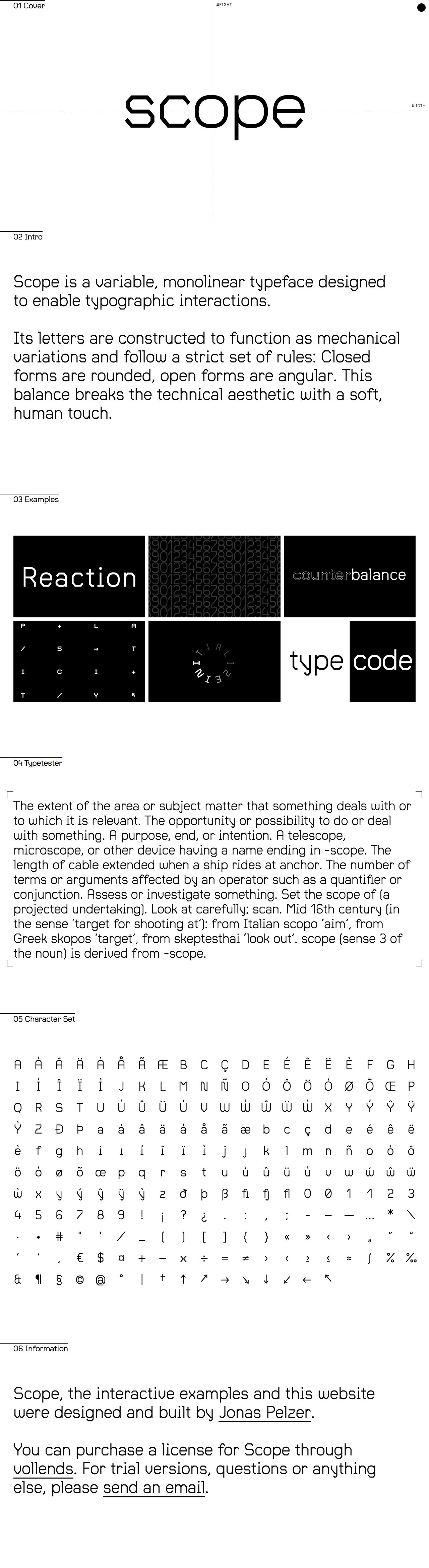
8. Scope
Such a perfect showcasing of a custom typeface in this One Pager for Scope by Jonas Pelzer. The Single Page website begins with an cursor-interactive axis changing weight and width (including changeable text), a scheme switcher, examples, a typetester, the character set and ends with purchase links. Well played Jonas and cheers for the build notes!
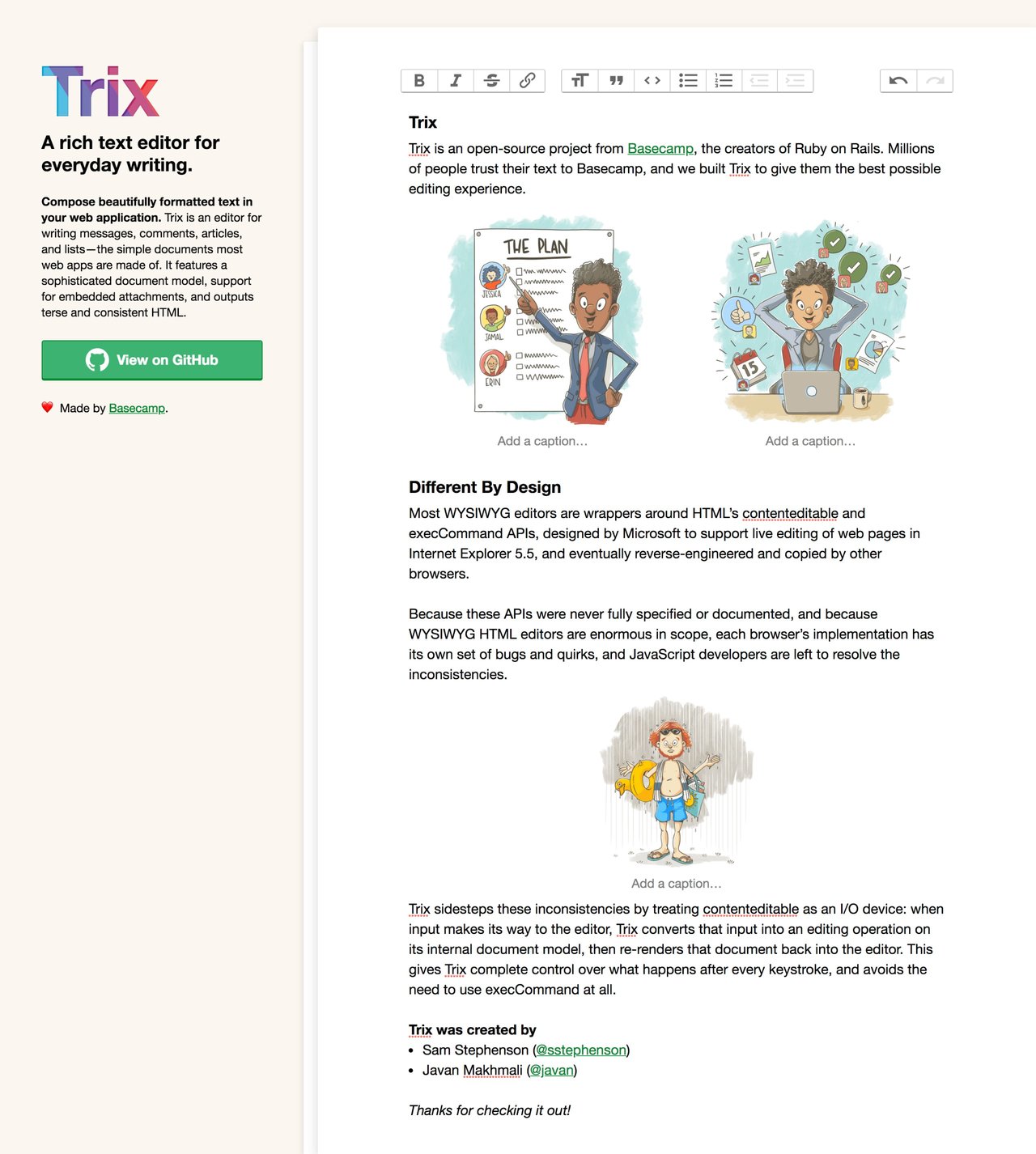
9. Trix
Neat One Page website announcing Trix 1.0 - the WYSIWYG editor powering all textareas in Basecamp. The impressive rich text editor is actually beautifully integrated within the Single Page website where you can give it a spin right there. [yo-028]
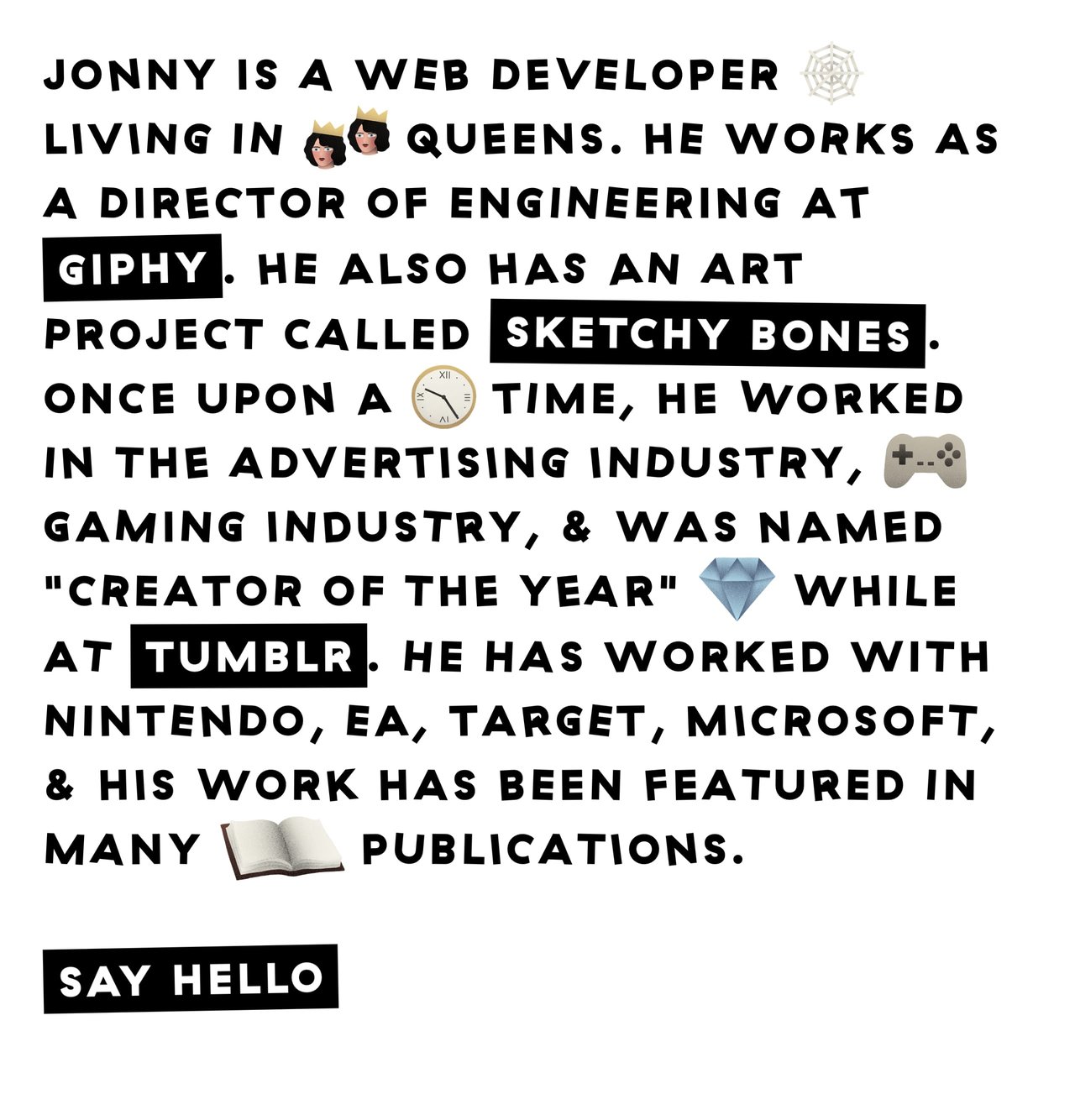
10. Jonny McLaughlin
Such a fun One Pager for front-end developer & illustrator Jonny McLaughlin featuring interactive tiger claws that bash the page content around. Just when you think you've experienced it all, you hit the contact link and a massive claw swipes the content away revealing his social links. Bravo!
11. Post Haste
To celebrate the beta release for MailChimp's new postcards, they made this awesome video game One Pager called Post Haste. After you're briefed you control Freddie (their mascot) to deliver mail while dodging fun obstacles. What a good time and a quality homage to the classic Paperboy game! [yo-025]
12. St. Moritz – In caso di MAG
Magnificent One Pager taking us to the slopes of St. Moritz. The image rich website features a subtle mountain slope parallax effect as you scroll, unique fly-in typography, a train moving mid-page, multiple gallery sliders, an interactive product and my favorite feature - a chat-style interview with World Cup alpine ski racer, Tina Weirather ⛷
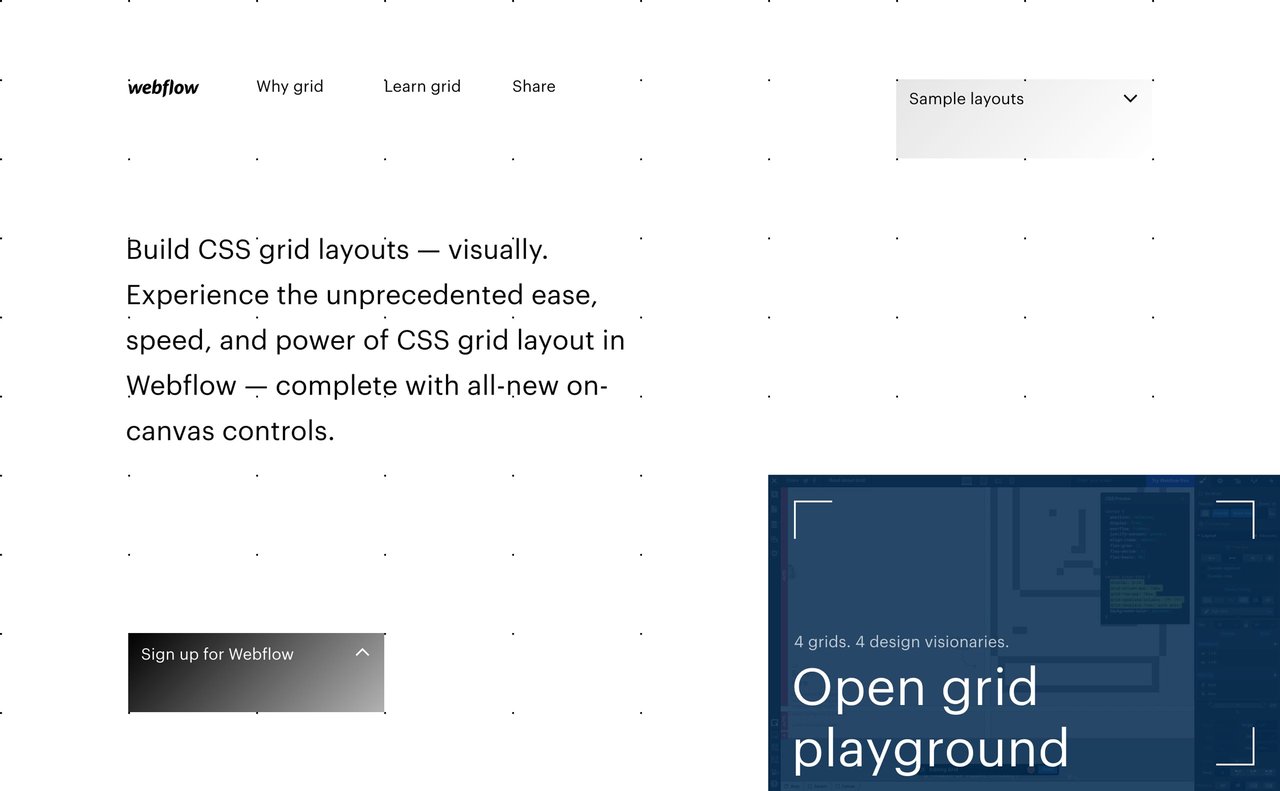
13. Build CSS Grid Layouts Visually – Webflow
As usual Webflow continue to deliver, this time with a dazzling Landing Page announcing a new visual CSS Grid integration with their builder platform. What a great touch with the grid preloader animation, the grid blocks that trail your cursor and the interactive grid playground that impressively expands from the website corner. Also note on mobile how a video appears as you of course can't demo the advanced UI on your phone. Well played. [yo-028]
14. UEFA Champions League Branding
Beautifully arranged case study in a One Pager presenting the gorgeous new UEFA Champions League branding. The super long-scrolling site showcases their new opening titles, European night sky color palette, Champions typeface, motion graphics, studio designs, merchandise and more. [yo-020]
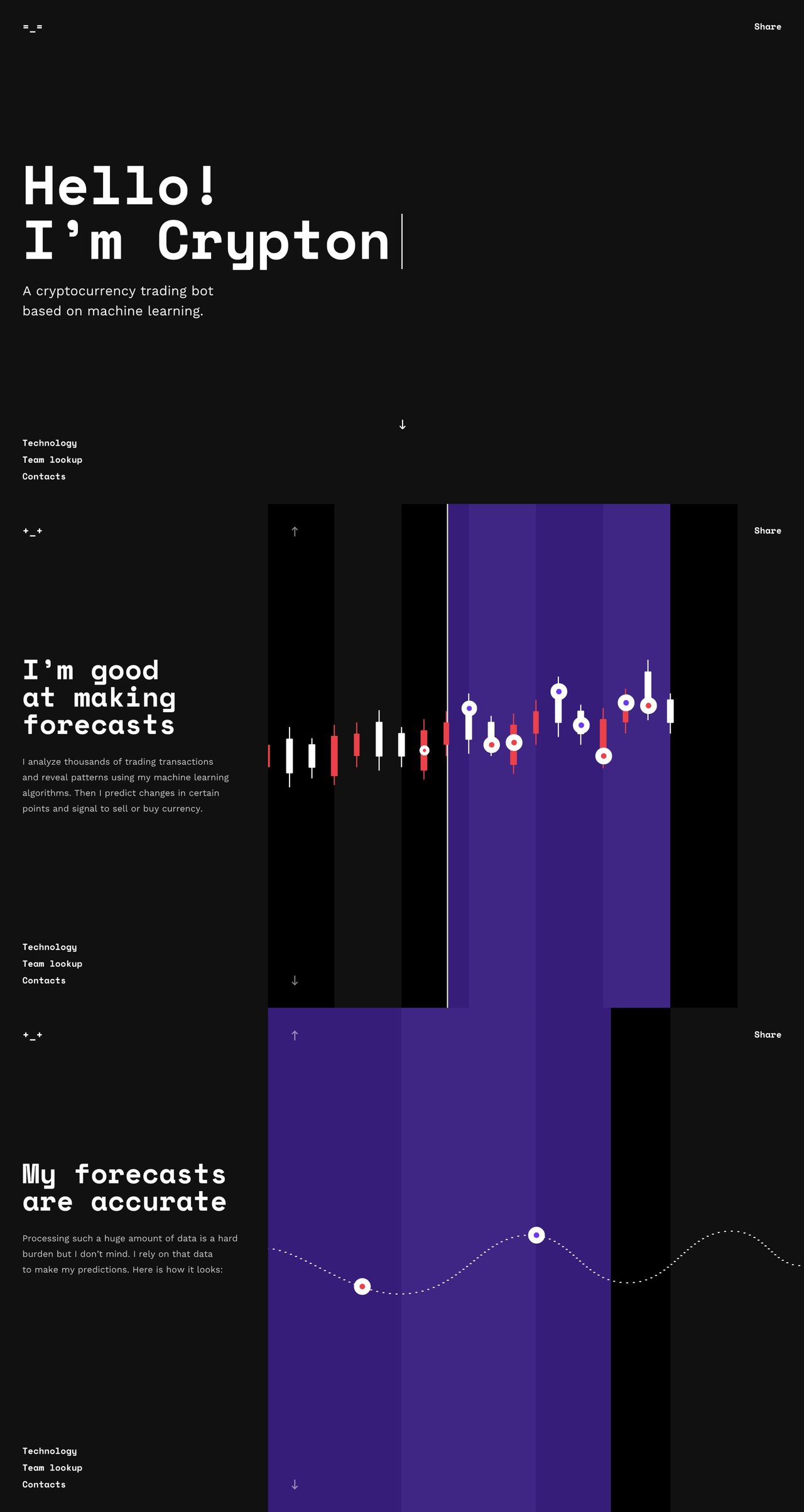
15. Crypton
Very impressive One Pager for Crypton - a cryptocurrency trading bot based on machine learning. As you scroll, the infographics animate explaining a bit about what the bot does. The page ends with a simple pitch saying they are looking for investment and to increase the team - a refreshing way to go about a pitch, in a Single Page website.
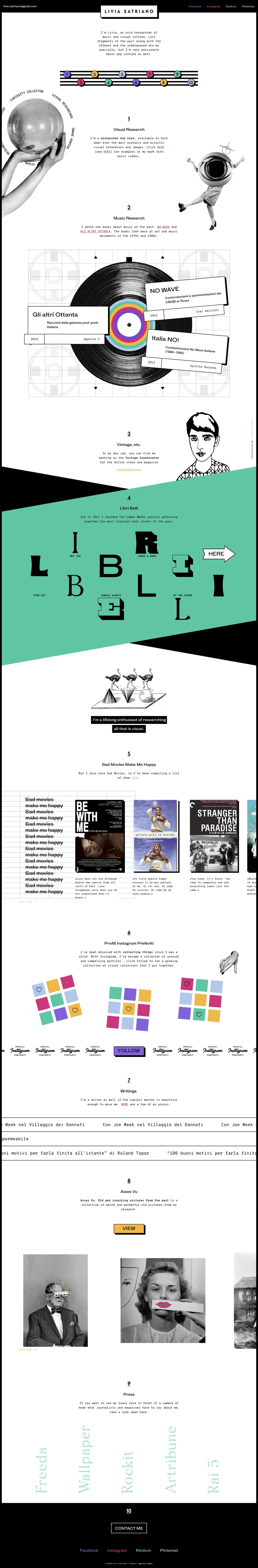
16. Livia Satriano
Brutalist One Pager (built with WordPress), filled with personality for Livia Satriano - an avid researcher of music and visual culture. This is truly a unique website capturing all the interesting things Livia spends her time doing. Awesome touch with the navigation placed on music bars, the spinning vinyl, the interactive vintage book cover section, the scrollable movie posters and the repeating contact buttons in the footer.
17. Andreas Gysin
Incredibly unique One Pager for Swiss developer Andreas Gysin. What used to be his ASCII playground is now his minimal portfolio with cursor-sensitive interactions.
18. Ueno. 3D Interview
Incredibly impressive One Pager by Ueno called Ueno Interview. The 3D-modeled microsite basically lets you interview with various members of the Ueno team in a cheeky dialog and slick interactive interface. Once you get going you realize your character is a hot dog which becomes part of the narrative and it's hilarious!
19. Winter Workweek
Impressive One Pager designed by Dann Petty and built by Nick Jones for the latest Epicurrence installment at Yosemite dubbed the Winter Workweek. The super long scrolling site features a glitch effect with a snowfall overlay drawing lines between tech and nature - which is the heart of Epicurrence events. Neat touch with the subtle Parallax as you start to scroll, the Stop Snowing button and great to see a consistent header and footer, both on location and both semi-pixelated keeping consistent with the overall website theme.
20. Shippen House
Stunning One Pager by Unseen Studio promoting a beach-front rental in South Devon. The Single Page website features a wholesome design with a soft color scheme, great typography and quality imagery. What really brings it together is the nautical subtleties throughout - from the background illustrations to the rope border close button on the pop-up contact form.
21. Stinkmoji
Stinkmoji is an incredible face-recognition experience in a One Page website by Stink Studios. Once you sync your webcam the 3D characters come to life based on your facial movements and even includes an Easter Egg when opening your mouth wide enough. Little shout out to the .cool domain extension used, first I've seen.
22. Total FPS
World class launching soon page for upcoming gaming resource, Total FPS, featuring an interactive bomb defusing situation. When you cut the wrong wires everything explodes leaving you with links to follow for the launch announcement. Lovely touch with the sliding iron sound effect when you open up the newsletter sign up block?
23. Me Too Rising
Incredible One Page website visualizing the "Me Too" movement from Google Trends. The data represented in the interactive globe is based on #MeToo topics people searched for around the world. Real cool how they included a comprehensive section on sexual assault resources too. Respect to everyone involved.
24. Vox Vertical Village
Beautifully designed Landing Page for Vox Vertical Village - a new residential building in Timisoara, Romania. The Single Page website features subtle parallax scrolling effects, quality big imagery, good whitespace and stunning typography. [yo-020]
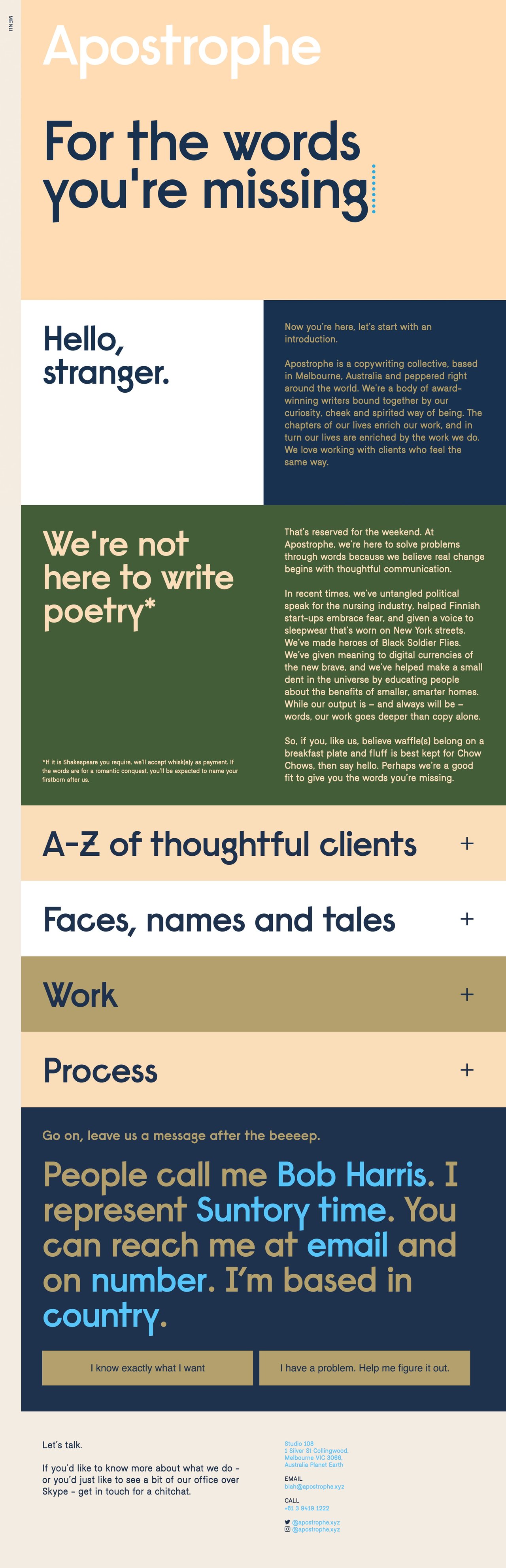
25. Apostrophe Copywriters
Loads to love in this wonderfully unique One Pager for Apostrophe Copywriters. Check out the fun alphabetical client shout-outs, the gorgeous big typography, the team bios written by each other, the original contact form and not to mention the fittingly cheeky copy. [yo-022]
What an inspiration overload! Hope you enjoyed the hand-picked collection from 2018... before you put that scrolling finger on ice, why not help spread the love:)
Need more inspiration? Here is the website of the year archive:
2018, 2016, 2015, 2014, 2013, 2012 🔥
Hope you found a few good refs in there. Remember I’m always looking to add more quality examples for our community so hit me up on the twitters or email if you stumble upon solid ones.
Much love,
Rob
Twitter: @robhope
Email: [email protected]