How to achieve Parallax Scrolling in a Squarespace Landing Page [video]
Parallax Scrolling is the visual effect caused when a layer in a webpage moves at a different speed to another – often activated by scrolling.
The effect really gives that wow factor when a user starts to scroll down your Landing Page. Resulting in a memorable first impression versus a traditionally static webpage.
In this tutorial I’m going to show you just how easy it is to integrate Parallax Scrolling in your Squarespace Landing Page and impress your website visitors.
One Page Love Exclusive Coupon
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off* your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk-free.)
Please note: this article is based on the Squarespace 7.0 platform.
The new Squarespace 7.1 platform features an improved user interface, so the screenshots might differ but the majority of the content is still relevant. Squarespace 7.1 offers a much more flexible way to build websites, regardless of which template you start with. Squarespace 7.1 templates also support all features and style options including an unlimited number of page sections.
Step One: Ensure you start with a Brine family Squarespace template
The Parallax Scrolling effect is only enabled in the Squarespace Brine family of templates. They are all brilliant templates allowing you to customize the headers, footer, content inset and mobile styles to make your website really shine.
Here is the quick list of Brine family templates: Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West.
The Nueva template is a great starting point for a Landing Page with Parallax Scrolling. Note how the background image moves slower than the foreground text as you scroll:

Step Two: Turn on the Parallax effect
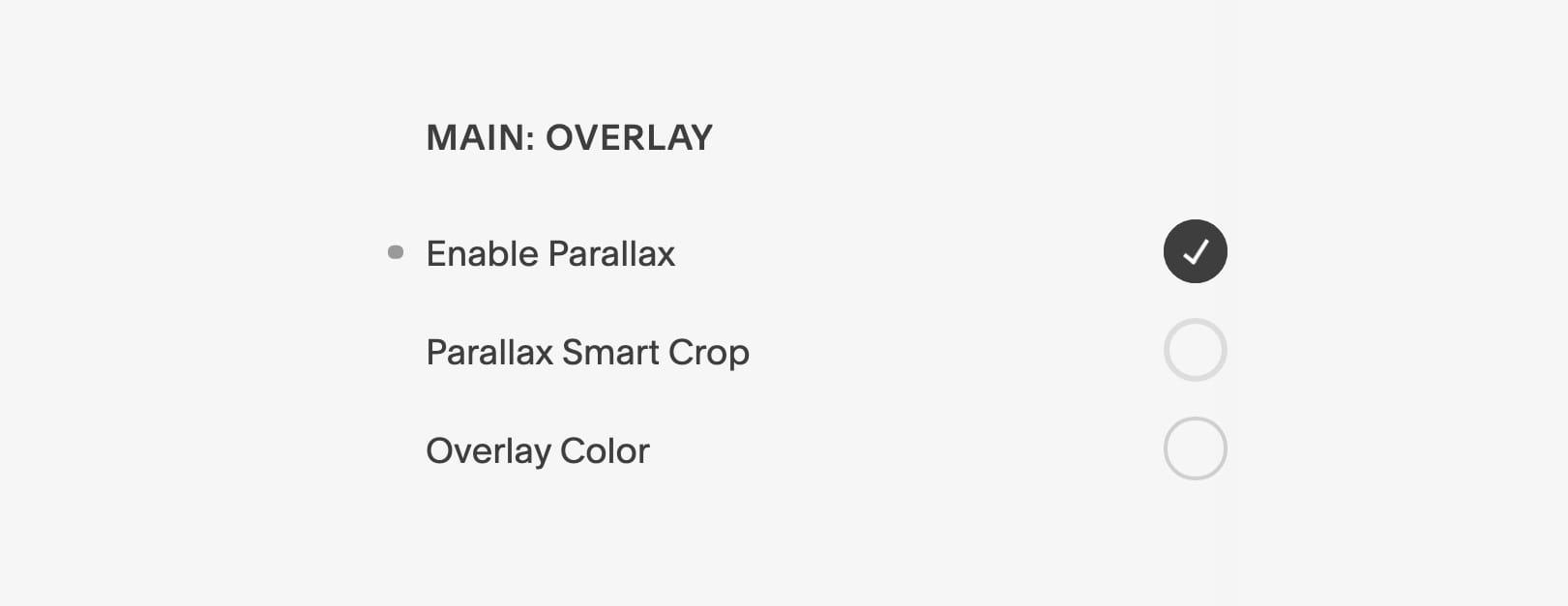
Head to Design in the main Squarespace builder menu, then Site Styles > scroll down to the Main: Overlay section and check Enable Parallax. Click Save.

Step Three: Add layered elements to create the Parallax Scrolling effect
The Brine family templates will automatically start Parallax Scrolling the default placeholder content but if you are creating a new Landing Page follow these steps to recreate the effect.
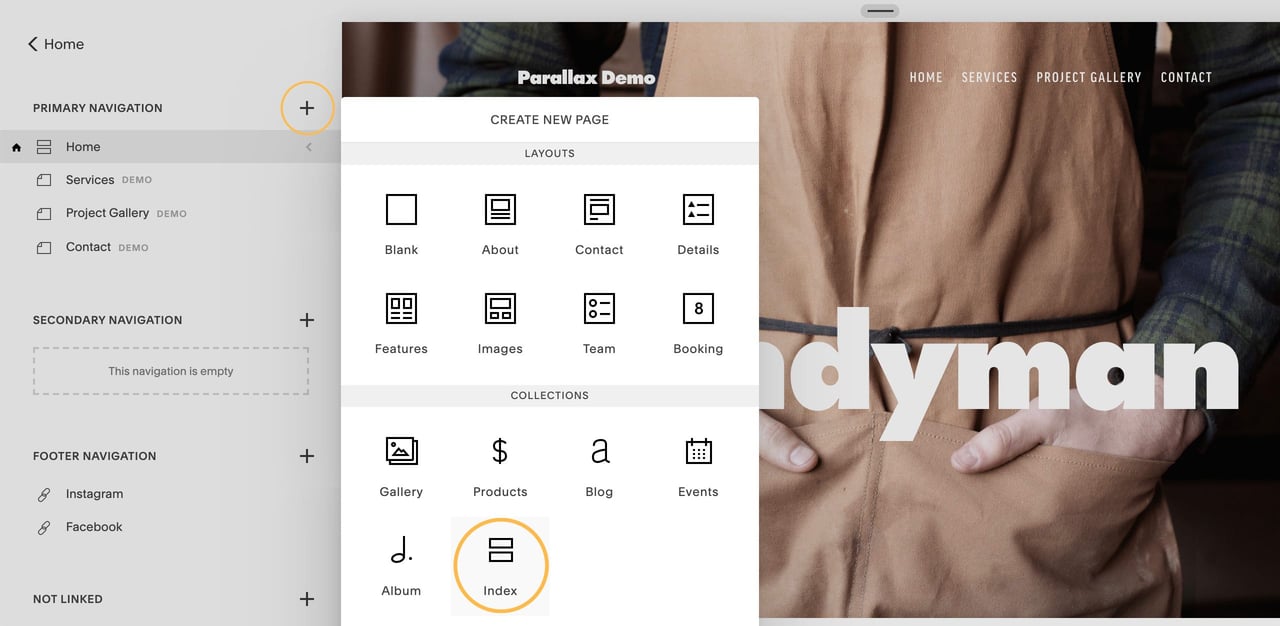
Step 1 – Start by creating a new long-scrolling Landing Page using the Index block collection option. Click the plus icon next to the Primary Navigation and select the Index block:
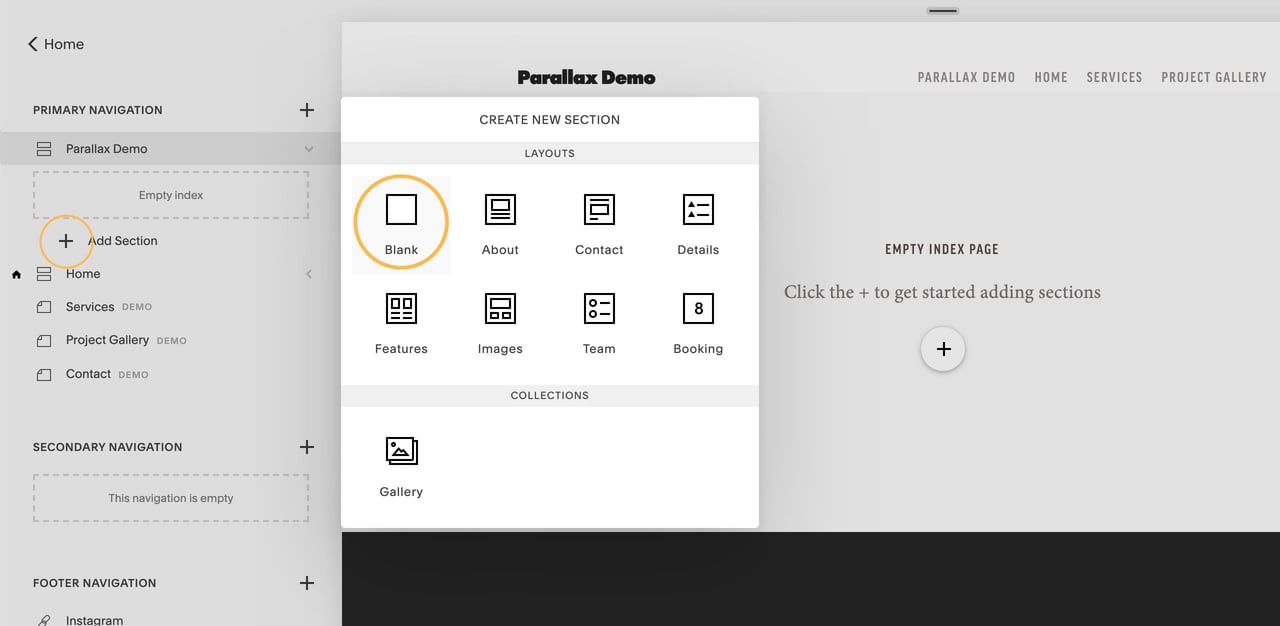
Step 2 – Add a blank section within your page by clicking the Add Section link within the new Index you just created on the left. Then select the Blank block:
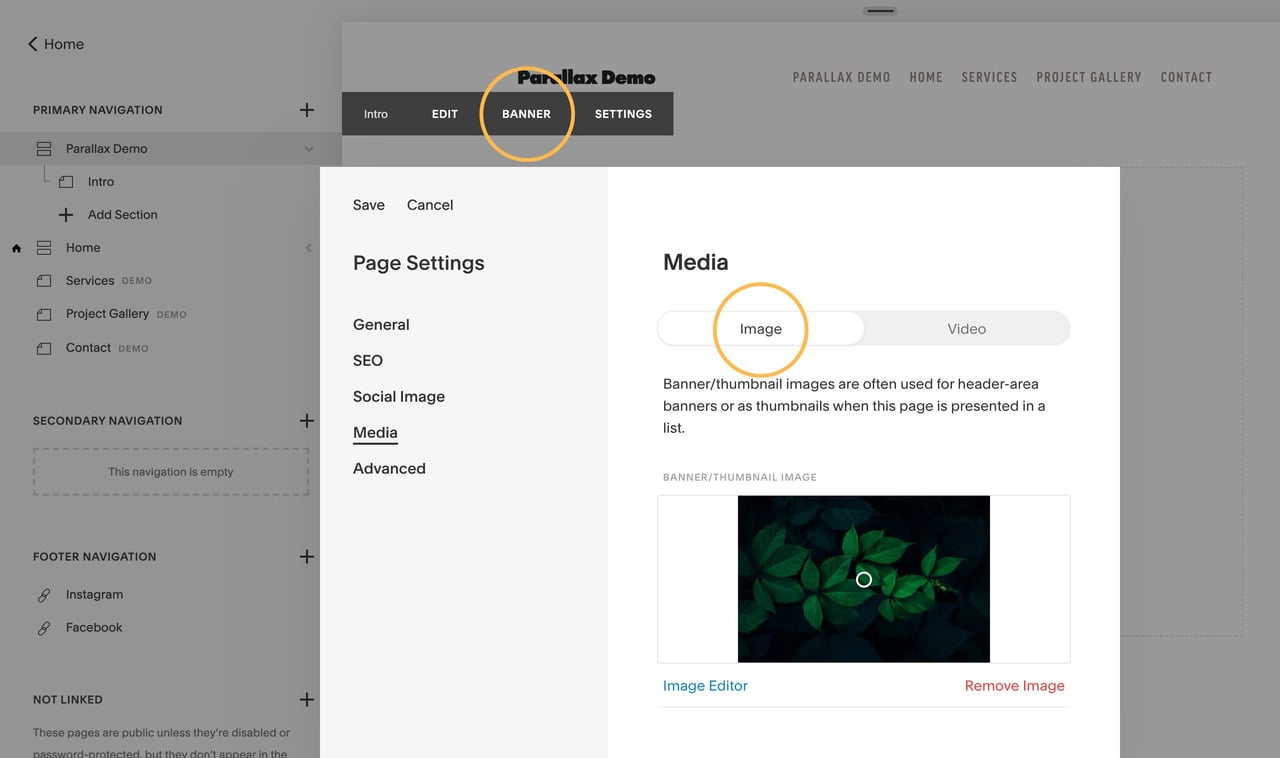
Step 3 – Add your background image layer by hovering your cursor over your new section until the section toolbar appears with 3 options: Edit, Banner, Settings. Select the Banner option then proceed to upload your background image. Click Save.
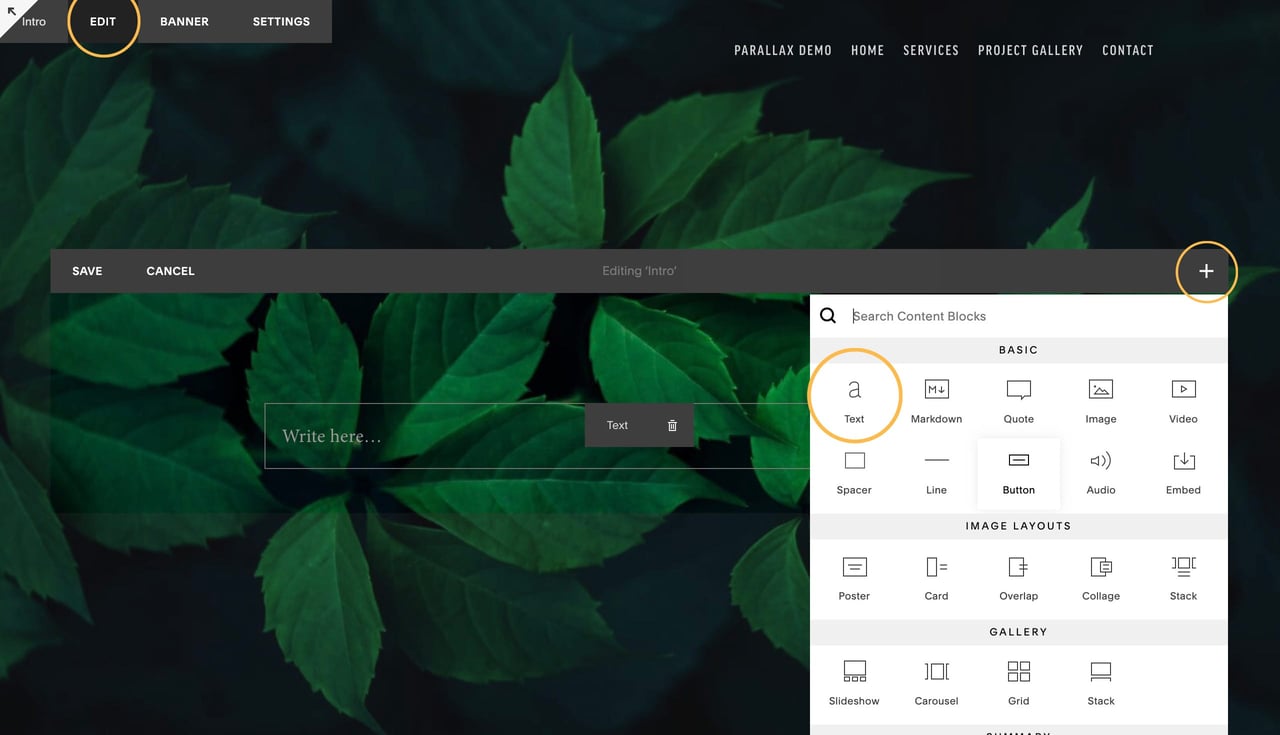
Step 4 – Add text within the new section using the content editor. Just like Step 3, hover your cursor over your new section, except select the Edit option when prompted. Now click the plus icon to the right of the content area, select the Text block:
Proceed to enter and style your text then click save. That’s it, your Landing Page now has live Parallax effects! Note how the text in the foreground moves faster than the plants in the background:

FAQ: What are the benefits of using Squarespace?
Squarespace is a leading online website builder. What sets them apart is their superior level of design and award-winning customer support team available 24/7. Other main benefits are:
- No Website Hosting Needed - their platform is fast and secure.
- Online Content Management - all edits are done within your browser, no software needed.
- Easily Drag and Drop Images - unlimited galleries with unlimited bandwidth.
- Free Domain Name - when registering for your first website, if you pay annually (renews at standard rate).
- Beautifully Responsive - all templates work for all devices, so you only have to design your website once. Test and preview how your website will appear on a range of screen sizes.
- Blog Sections - can easily be added for content marketing and to share your journey.
- Commerce Solutions - are an upgrade away if you want to start selling products.
- Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity.
- Member Areas - create private website sections only accessible to signed-up or paying members.
- Scheduling - add an online scheduler to your site to diversify your revenue with professional services or classes.
That’s a wrap! Don’t forget your 10% Off coupon*: OPL10
That’s a wrap! Don’t forget your 10% Off coupon: OPL10
I hope you enjoyed this tutorial on how to create Parallax Scrolling on your Squarespace template. Props to Squarespace for creating a platform where we can create beautiful Landing Pages, easily. If you missed it I curated 5 Stylish Squarespace Templates to Promote your Clothing Brand.
* The OPL10 coupon offer only applies to first payment of subscription on Squarespace, does not apply to future recurring payments or monthly plans, and may not be combined with any other offer codes or discounts.
Much love,
Rob
Twitter: @robhope
Email: [email protected]












![How to create a free link in Bio Site in minutes [video]](https://assets.onepagelove.com/cdn-cgi/image/width=780,height=412,fit=cover,gravity=top,format=jpg,quality=85/wp-content/uploads/2022/07/sqsp-thumb.jpg)

