How to Smooth Scroll to sections with Squarespace 7.1
Did you know I’ve curated over 2,000 One Pagers on One Page Love featuring smooth scroll!
Smooth scroll is such a popular feature within the One Page website niche as it creates a more pleasurable reading experience. A visitor arrives, they click a link and it transports them, gracefully, to the information they are after within the same webpage.
In this new tutorial (plus video) I show you exactly how to achieve smooth scroll using the new Squarespace 7.1 platform. There are essentially two methods – both not requiring any coding experience – let’s begin!
One Page Love Exclusive Coupon
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off* your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk-free.)
Tutorial Breakdown
- Smooth scroll demo – the desired outcome
- Which version of Squarespace do you have?
- Method A – Inserting code blocks with anchor links (the easier method but only available for Squarespace Business and Commerce plans)
- Method B – Linking to page sections IDs
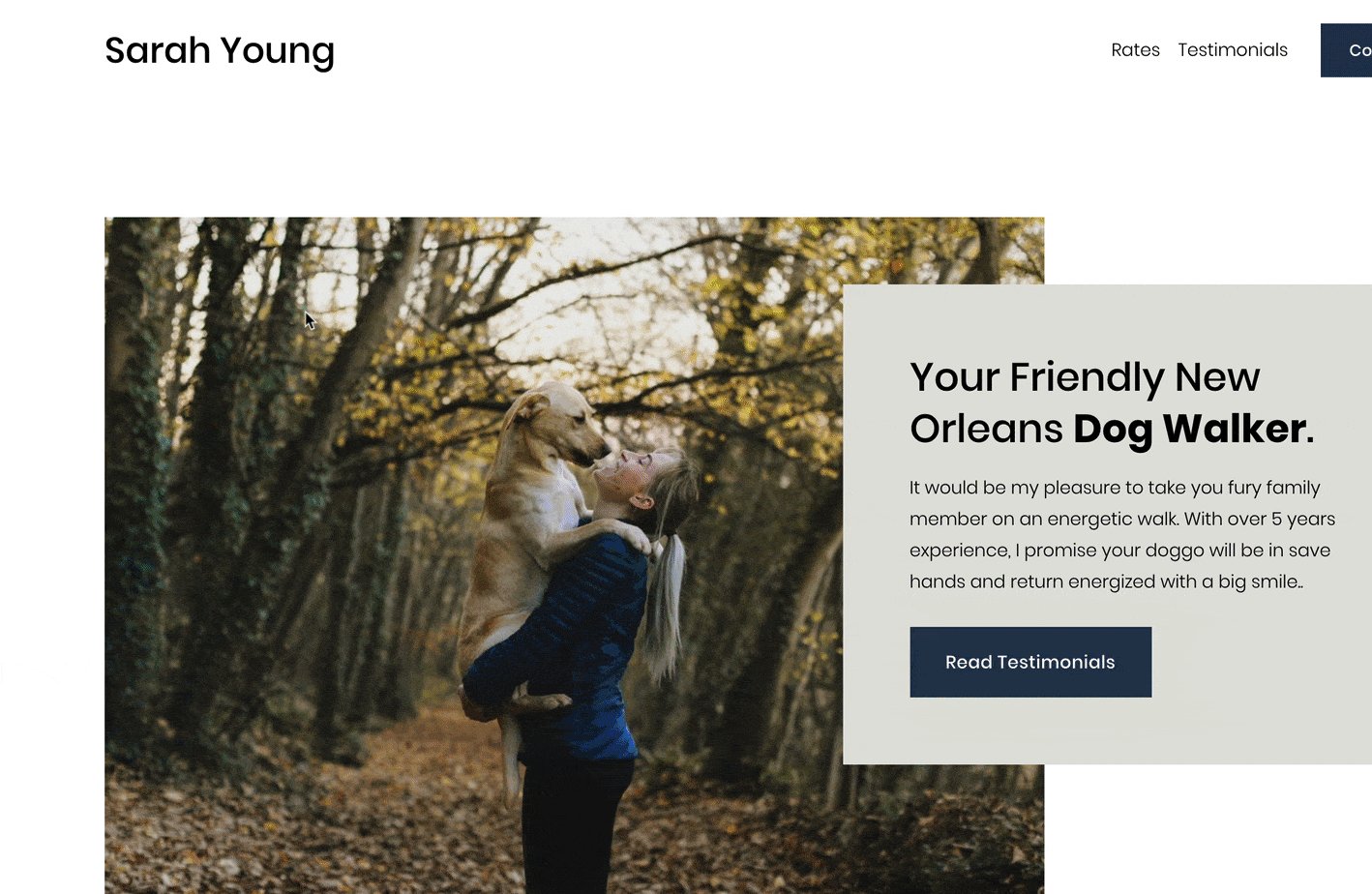
Smooth scroll demo: the desired outcome
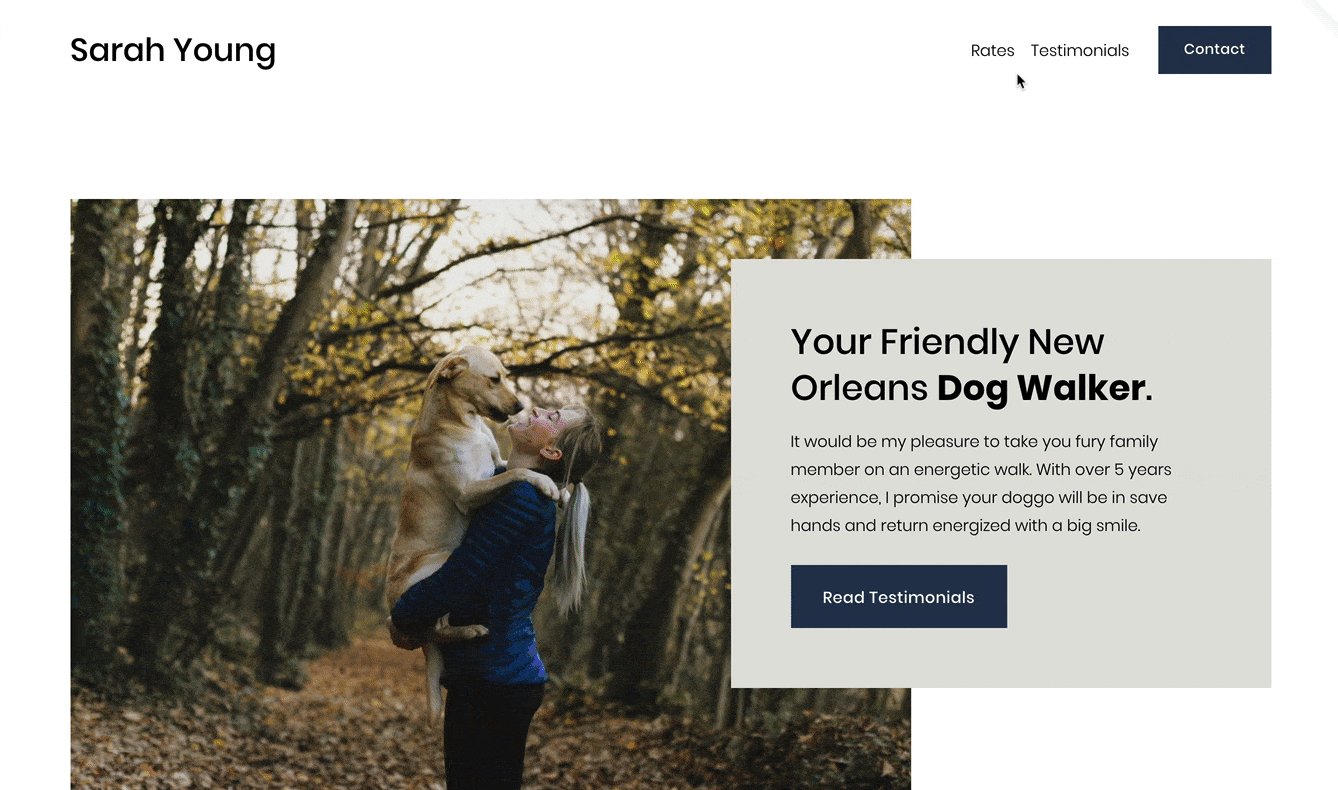
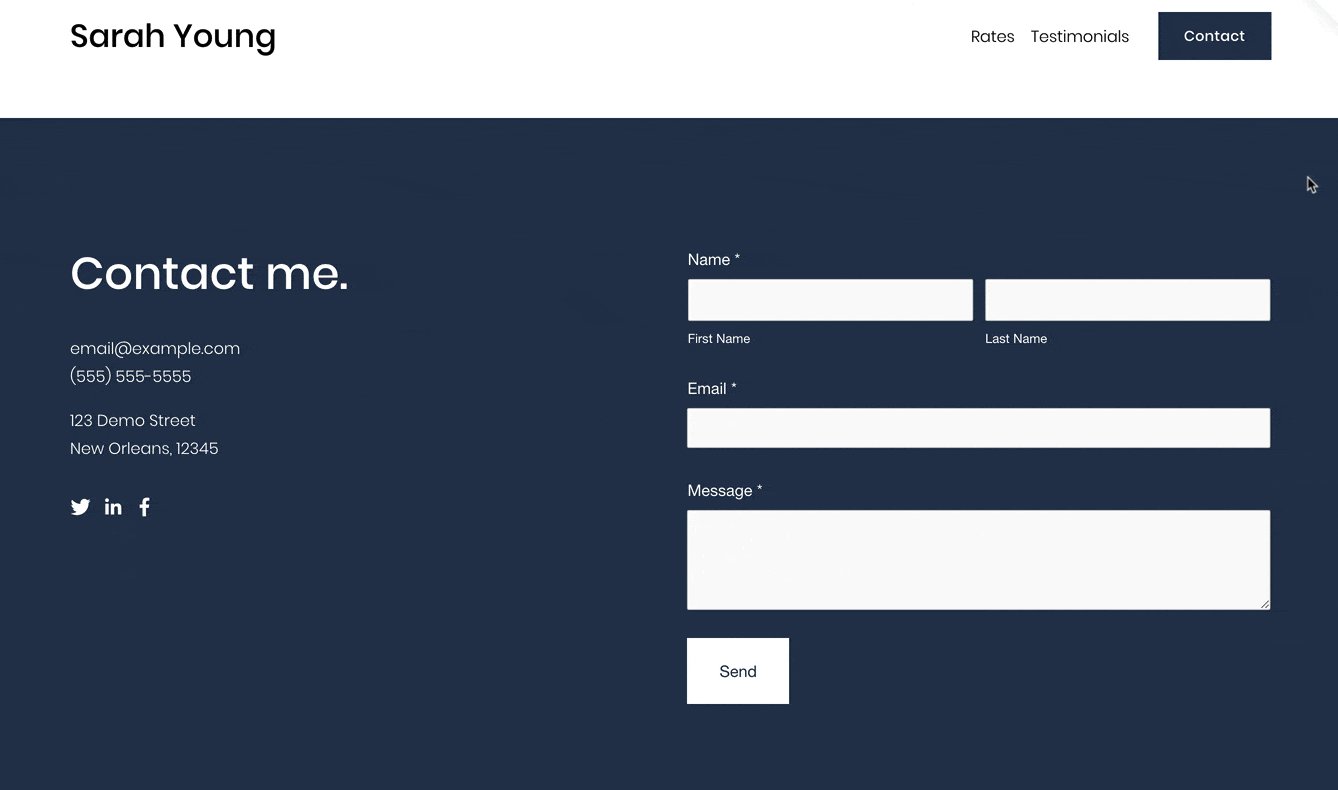
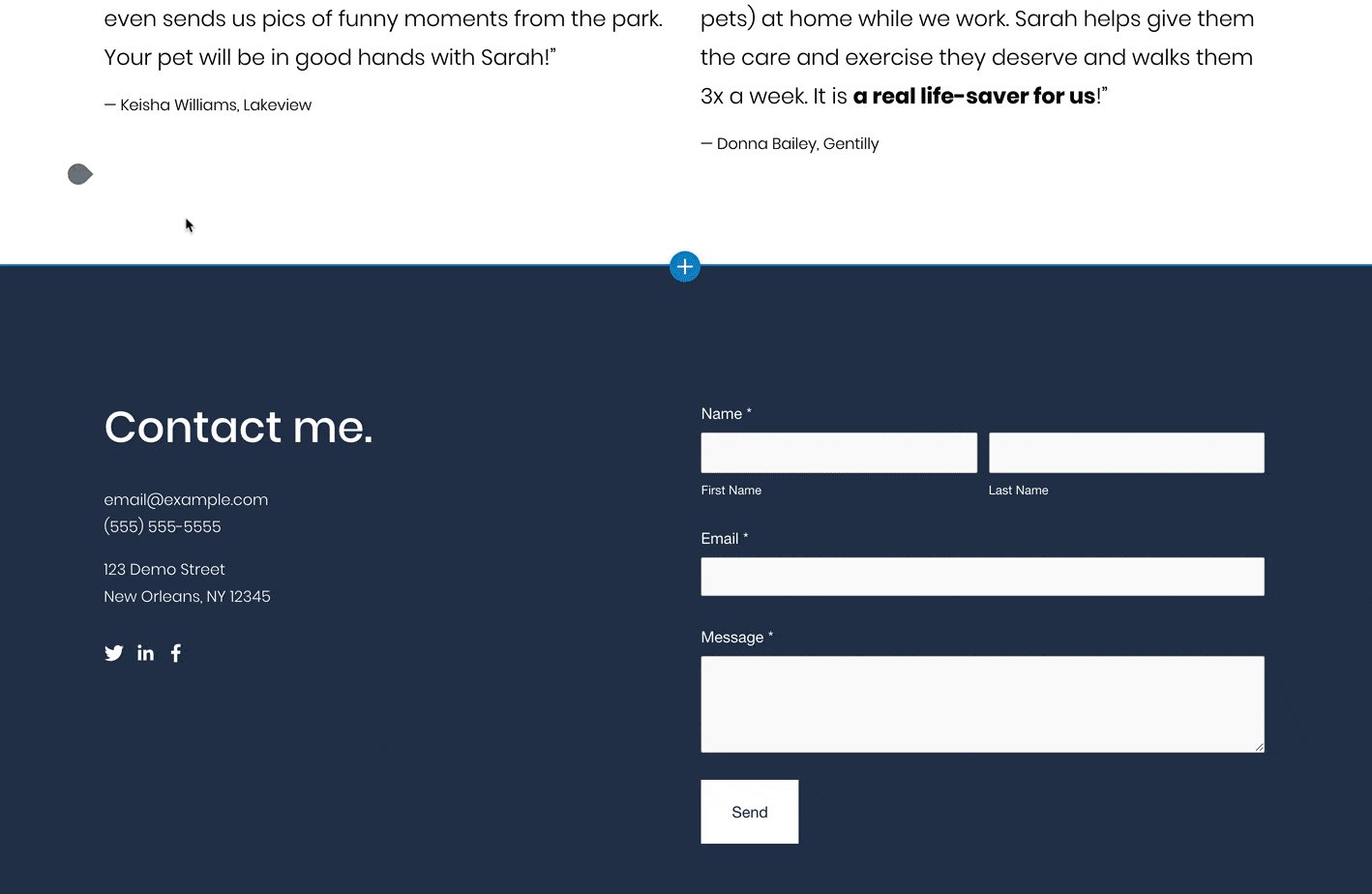
For tutorial context we are adding smooth scroll to a Landing Page for a New Orleans dog walker, Sarah Young. Note how clicking the header navigation smooth scrolls to the page sections:

In both methods we are going to link to the footer contact area from the header navigation Contact button.
Before we begin: Which version of Squarespace do you have?
Squarespace 7.1 has a more streamlined setup process for styling your site and adding content. There is no need to start with a specific template. If you are wondering if your website is on Squarespace 7.0 or 7.1 – simply identify where the demo expansion arrow is. Left is Squarespace 7.0, right is Squarespace 7.1:
If you are using Squarespace 7.0 please refer to the older tutorial: How to Smooth Scroll to Index Blocks using Squarespace.
There are two methods to achieve smooth scroll using Squarespace 7.1, let’s continue:
Method A: Insert code blocks with anchor links
Method A has 3 steps:
- Insert code block with anchor link
- Link to the anchor link from a main navigation link
- Enable Smooth Scroll
What is an Anchor link?
Think of anchors as positions within our long-scrolling webpage. Anchors are assigned a name like ‘contact’. We can navigation to these anchor positions by linking to the anchor name with a hashtag (#) prefix. Example #contact
So the link pointing to the contact anchor position would look like this:
#contact
and the actual anchor position code would look like this:
<a name="contact"></a>
To add an anchor link, we need that tiny bit of custom code above the relevant section, it’s real easy.
Step 1: Insert code block with anchor link
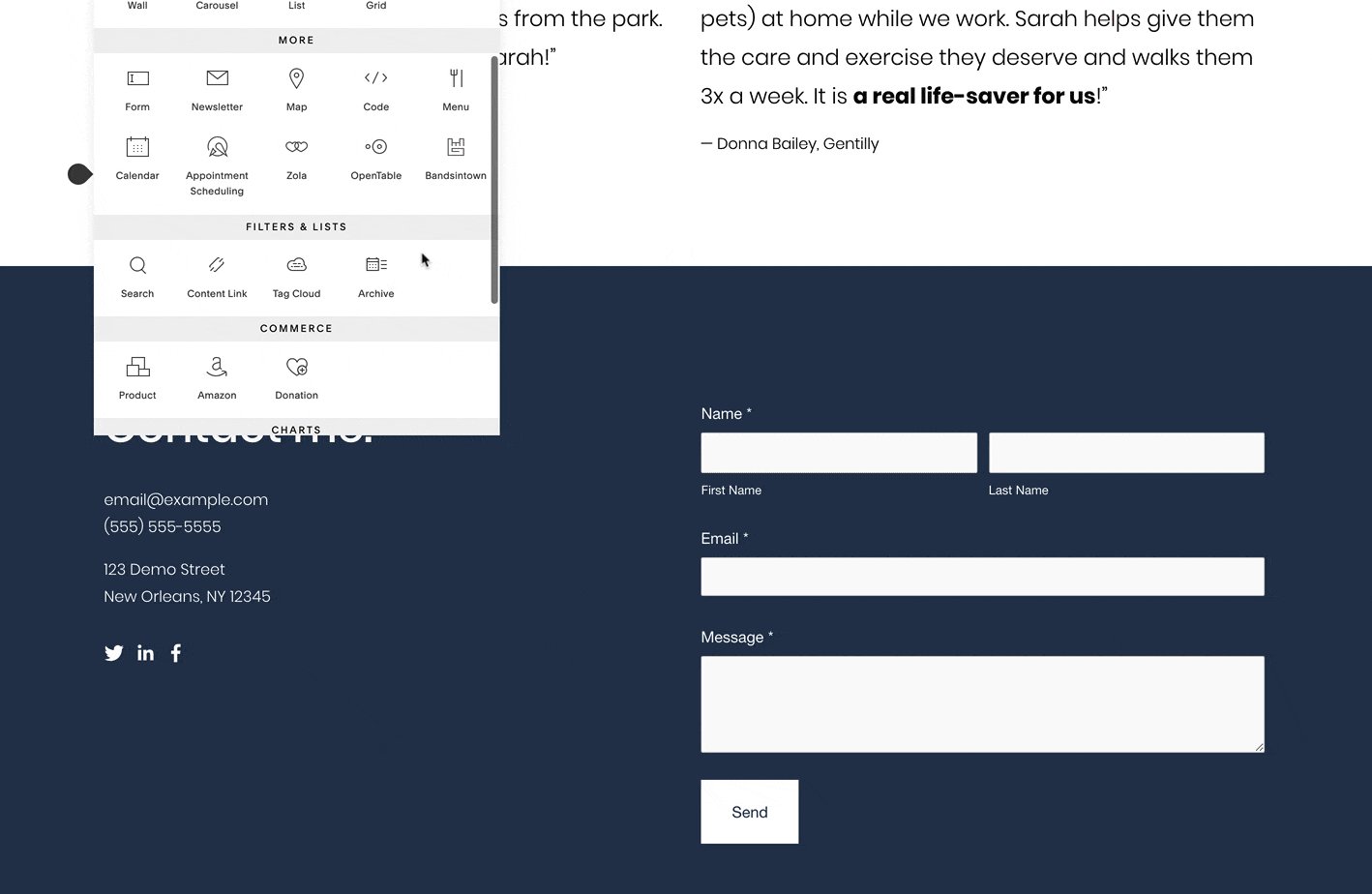
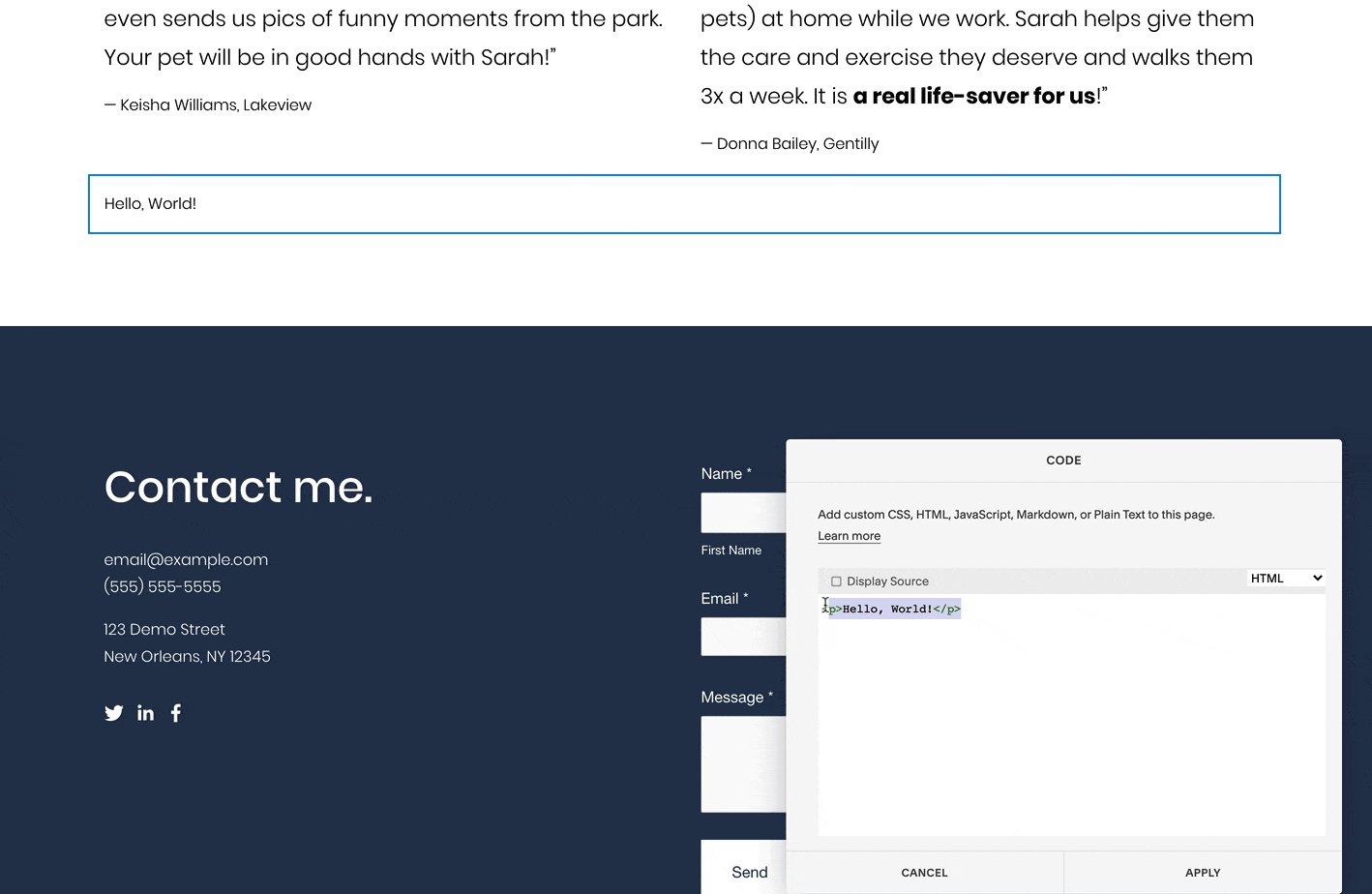
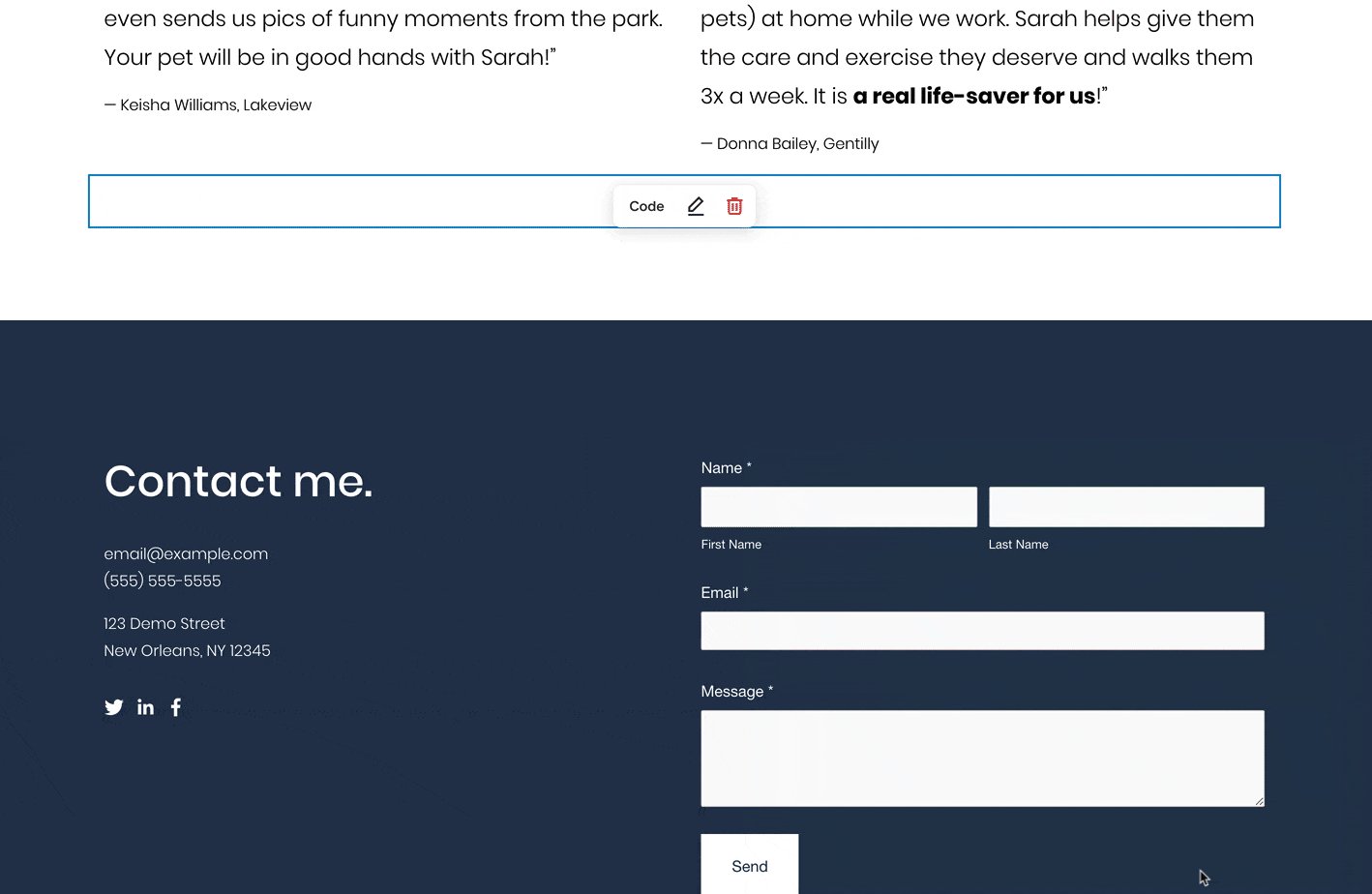
When editing the page, hover your tear drop cursor above the section to kick off the content block option panel. Select the Code block and proceed to paste in an anchor link like this:
<a name="contact"></a>
Then hit the Apply button.

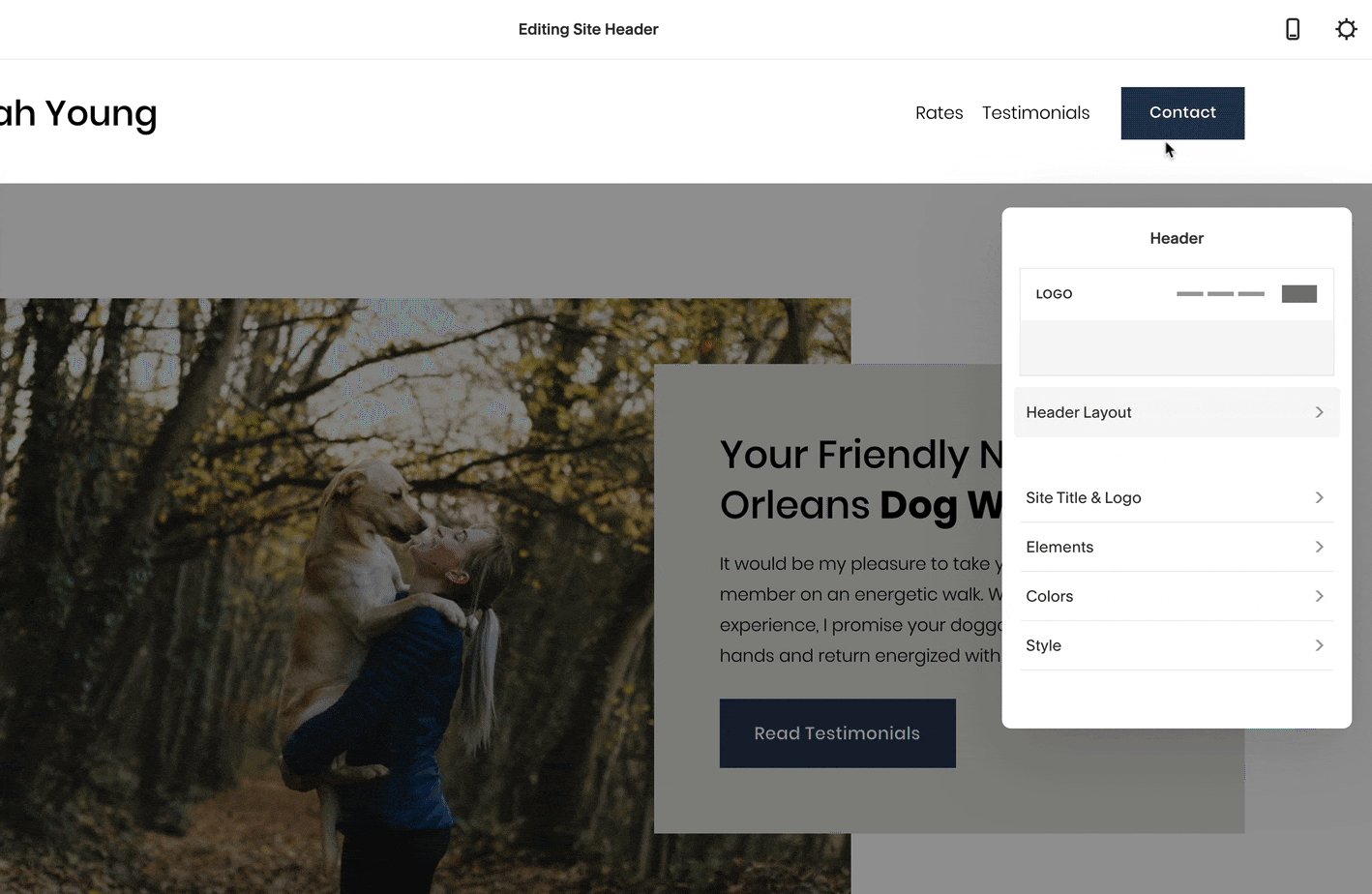
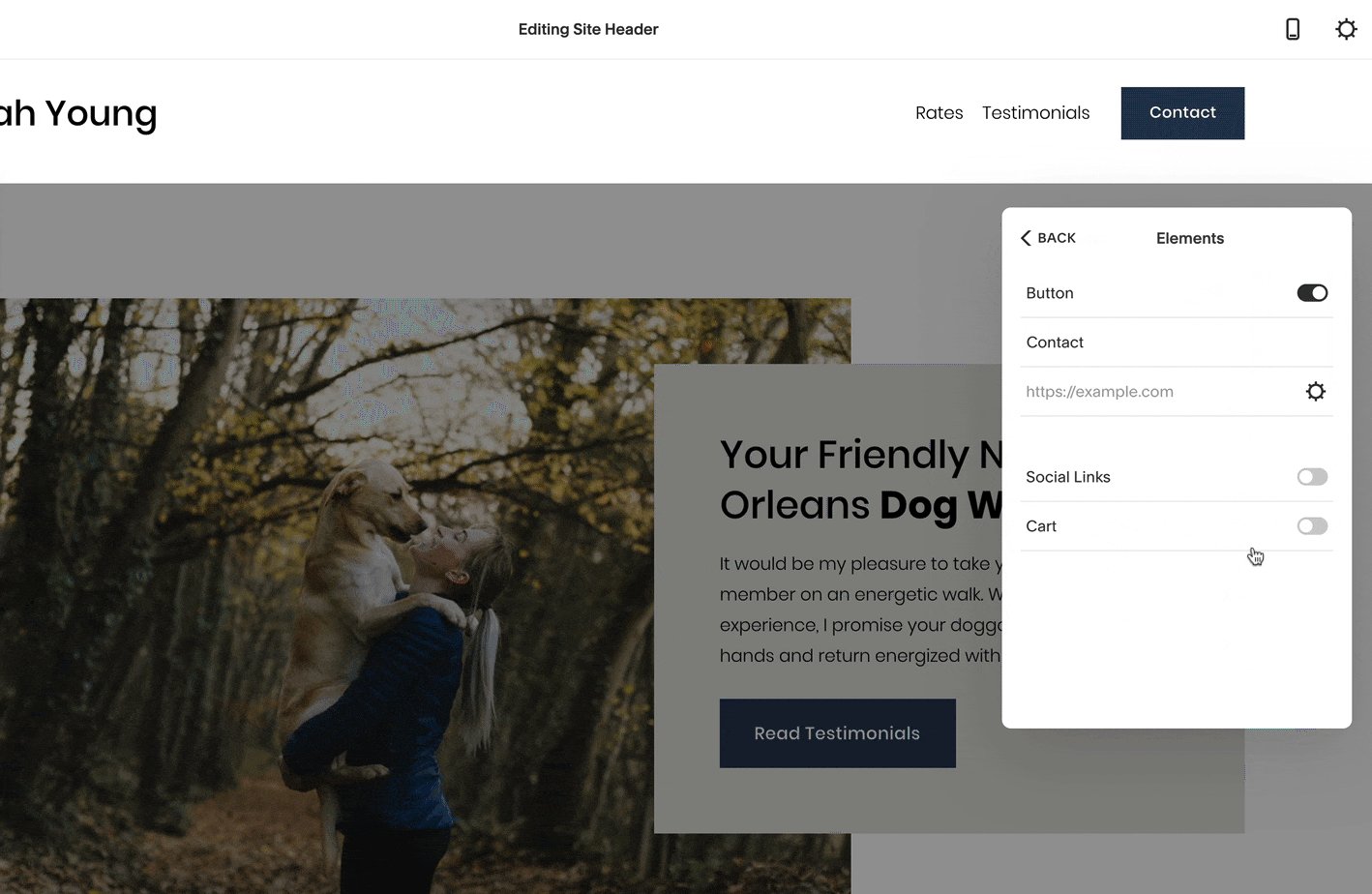
Step 2: Link to the anchor link from a main navigation link
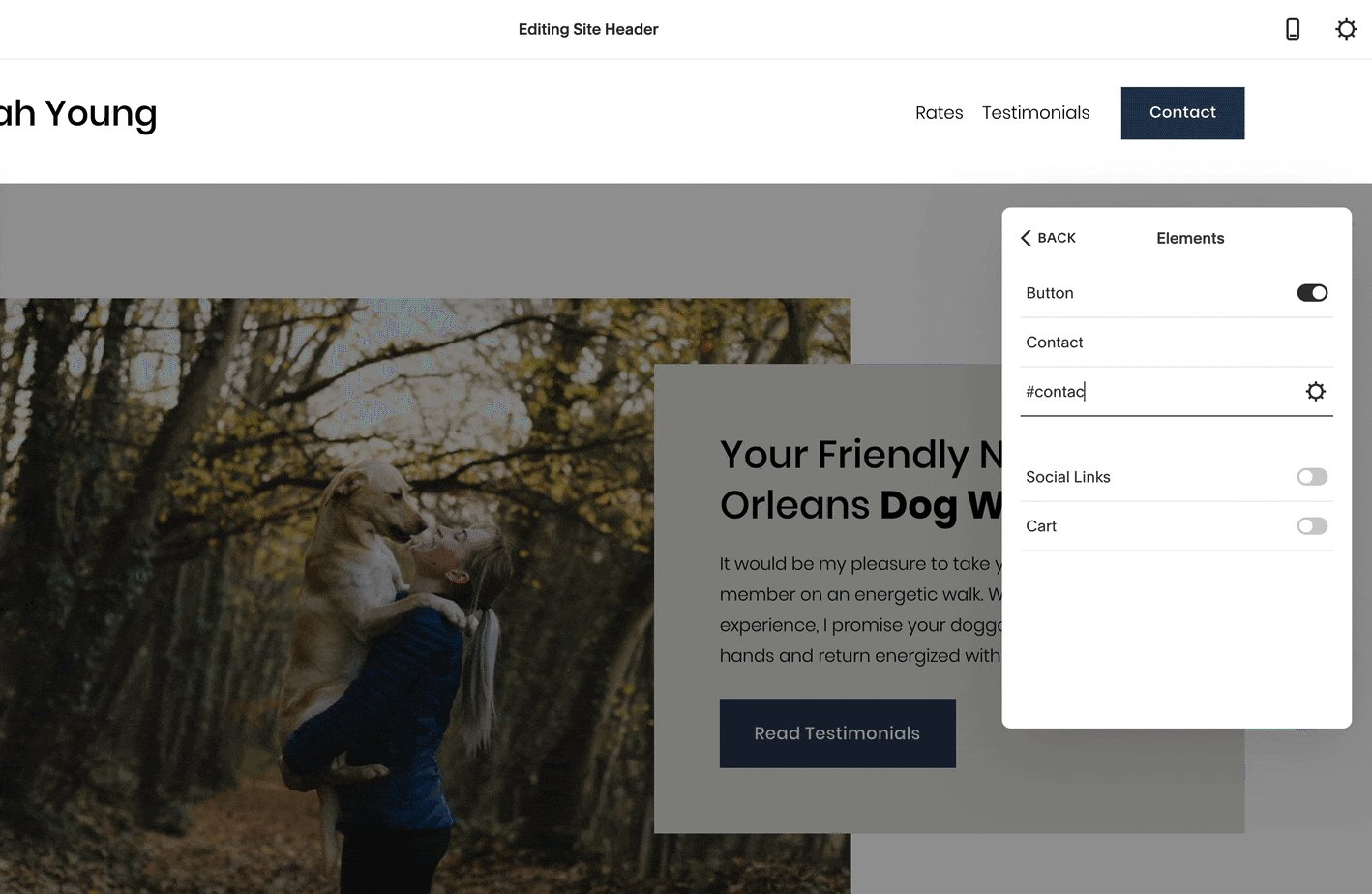
Open up your header navigation links (or any link within your page) and link to the anchor we created using a # prefix, example:
#contact

Step 3: Enable Smooth Scroll
Finally to enable that graceful smooth scroll motion when clicking links, head over to Design → Custom CSS in the main Squarespace menu and paste in the following code:
html {
scroll-behavior: smooth;
}
… and that’s it! Our long-scrolling Landing Page now features a header navigation that smooth scrolls to our Contact section. You would repeat the steps for other sections on your Landing Page like Rates and Testimonials.
To recap method A, we inserted an anchor link just above the section we wanted to scroll to. We inserted the anchor link via a code block. Then we linked to that anchor link via a main navigation link.
Method B: Link to page section IDs
Method B has 4 steps:
- View page source code
- Find and copy the ID of required page section
- Link to the page section ID from a main navigation link
- Enable smooth scroll
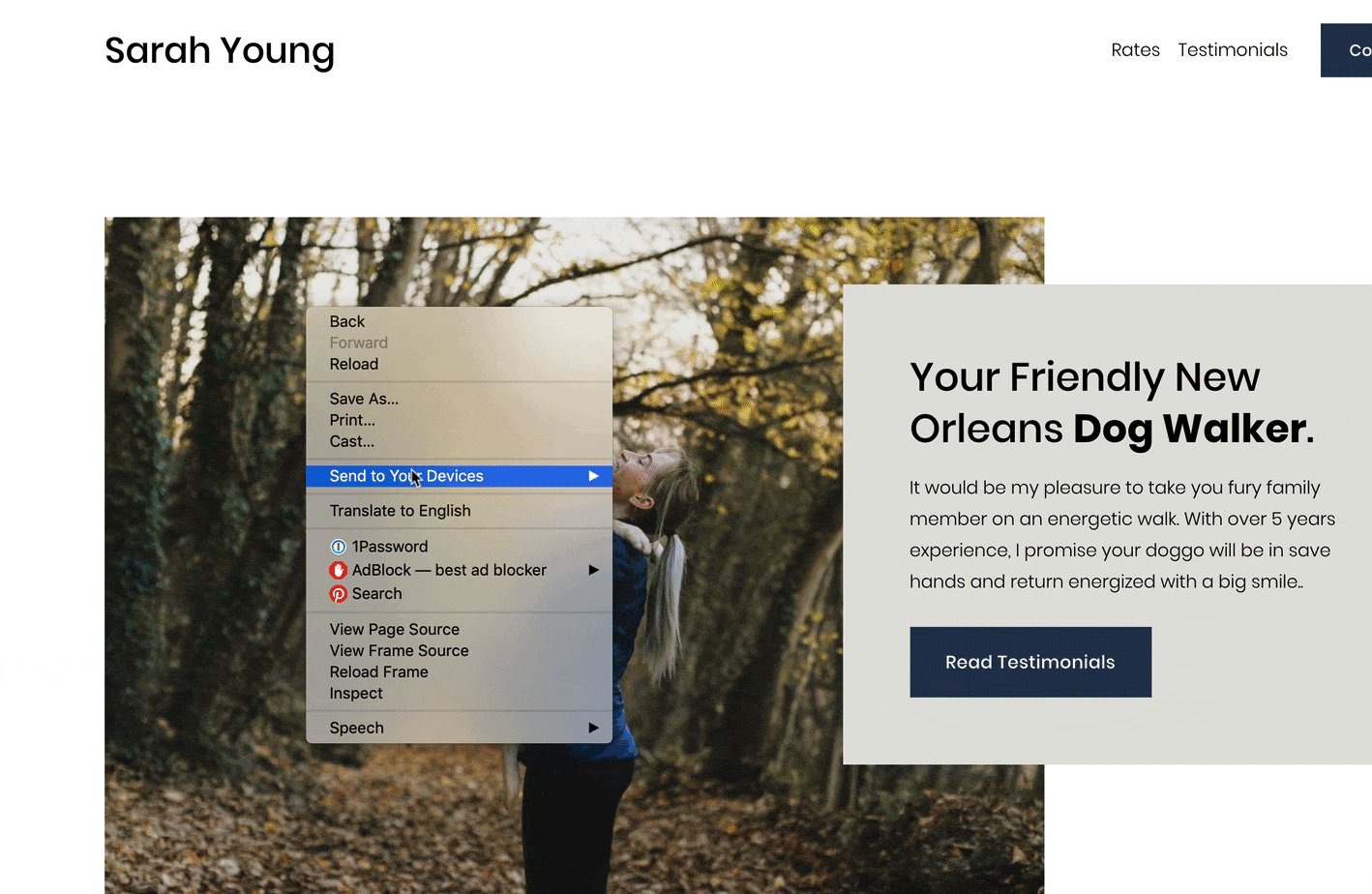
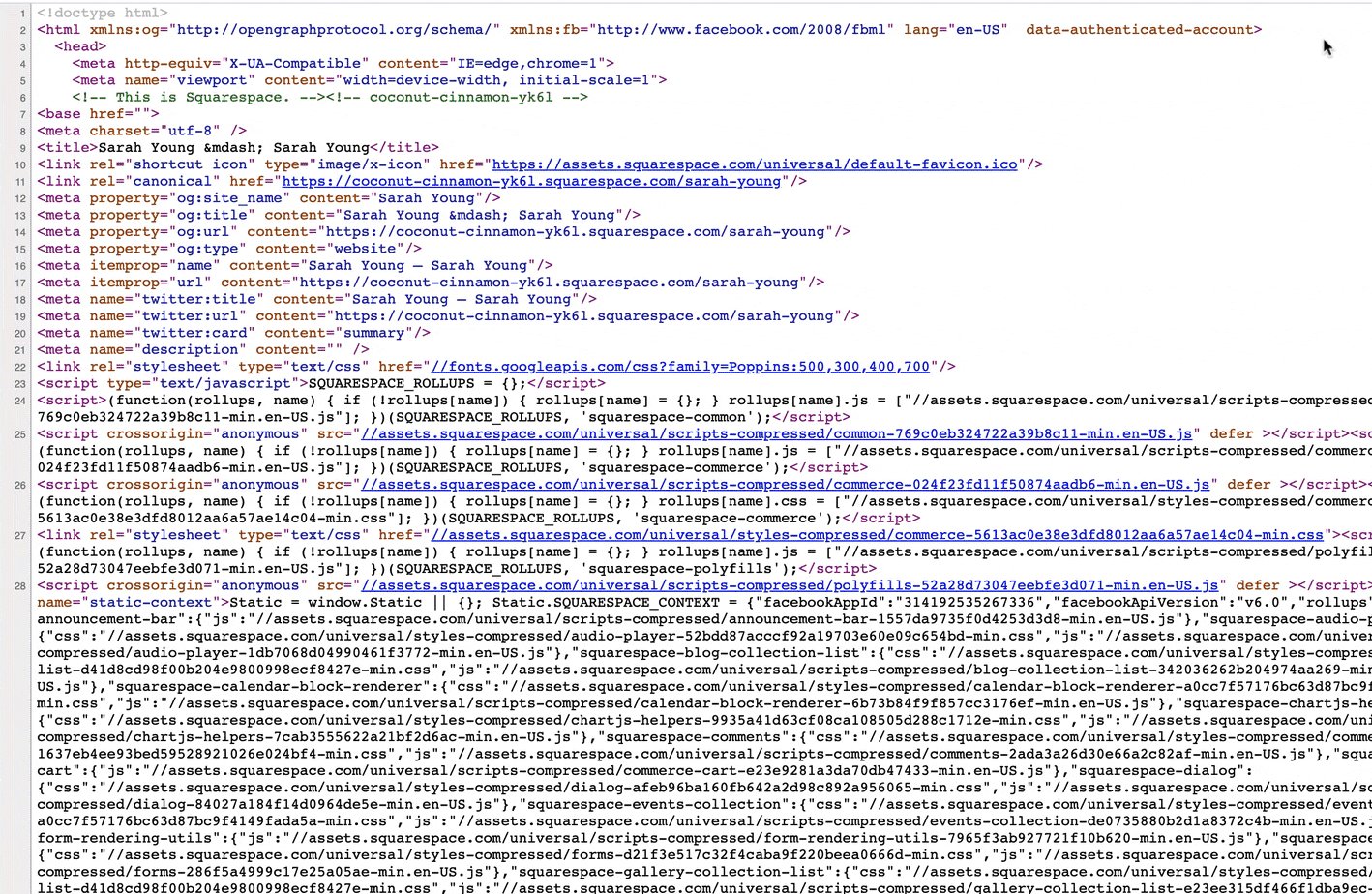
Step 1: View page source code
Open up your Landing Page, right-click anywhere and select View Page Source out the menu options:

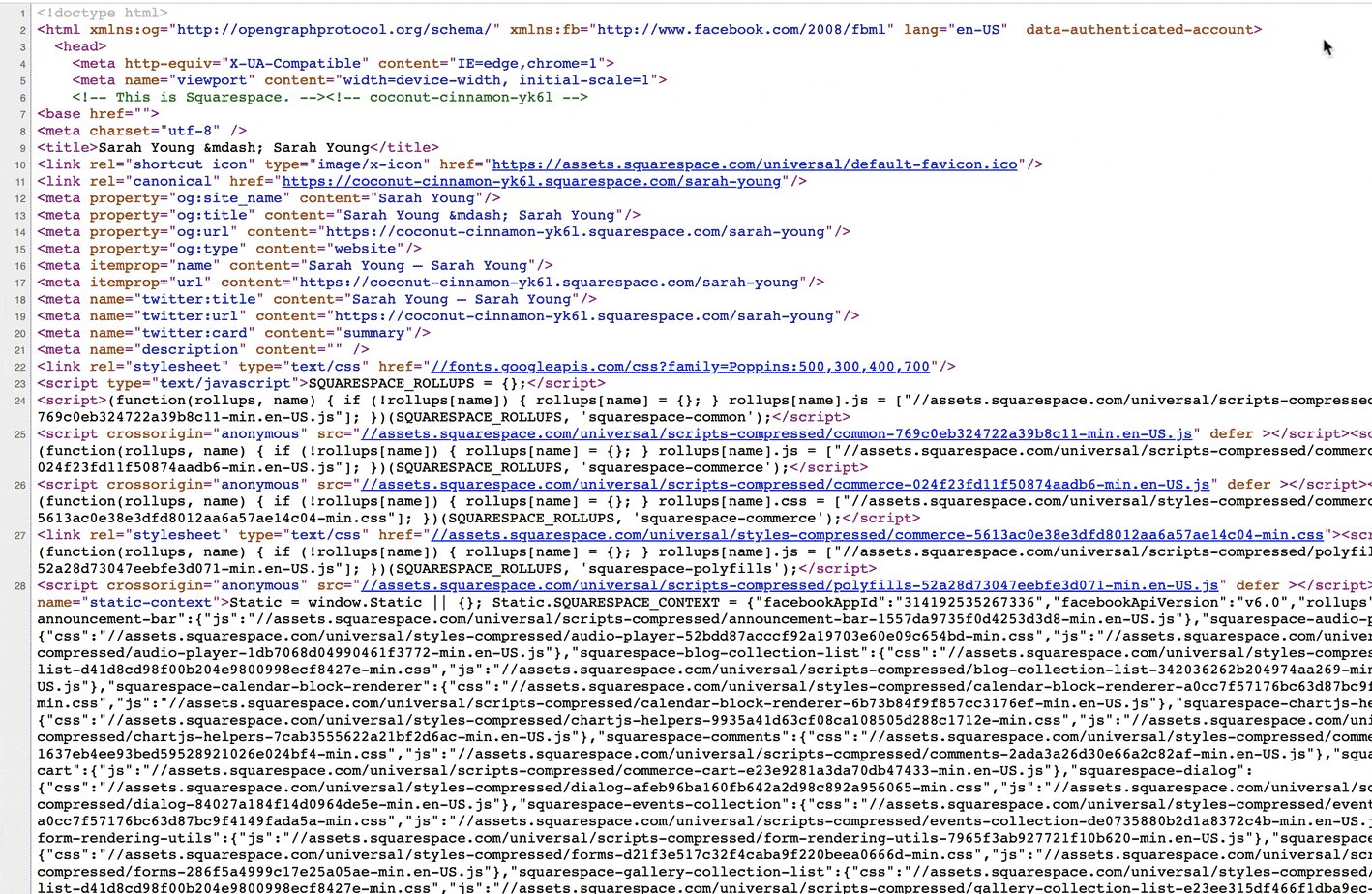
This will open up the scary looking source code of the webpage. Don’t panic, we are going to break it down.
Step 2: Find and copy the ID of required page section
For this example we want to smooth scroll to the Contact section so we need to find a section with contact detail content.
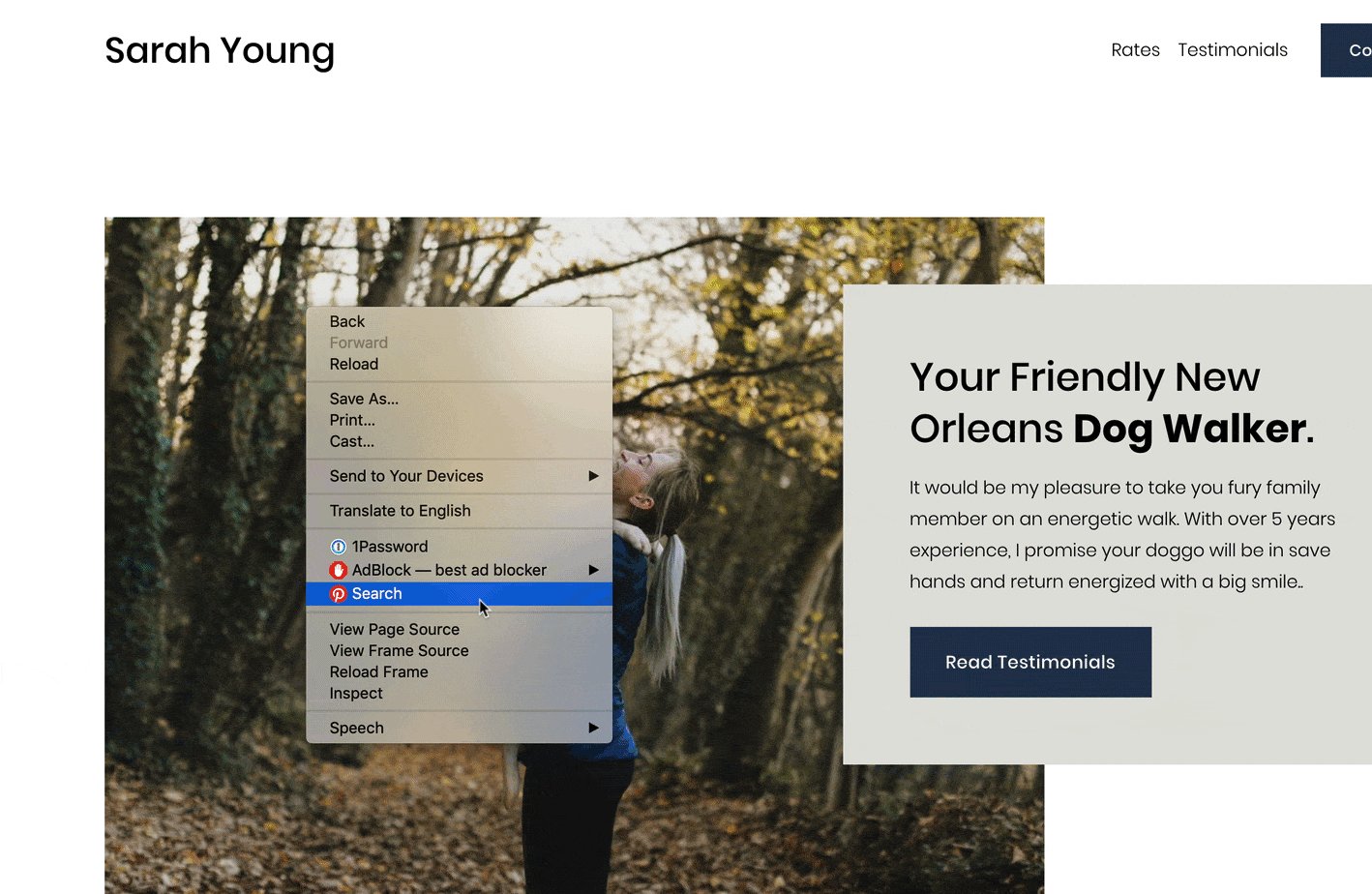
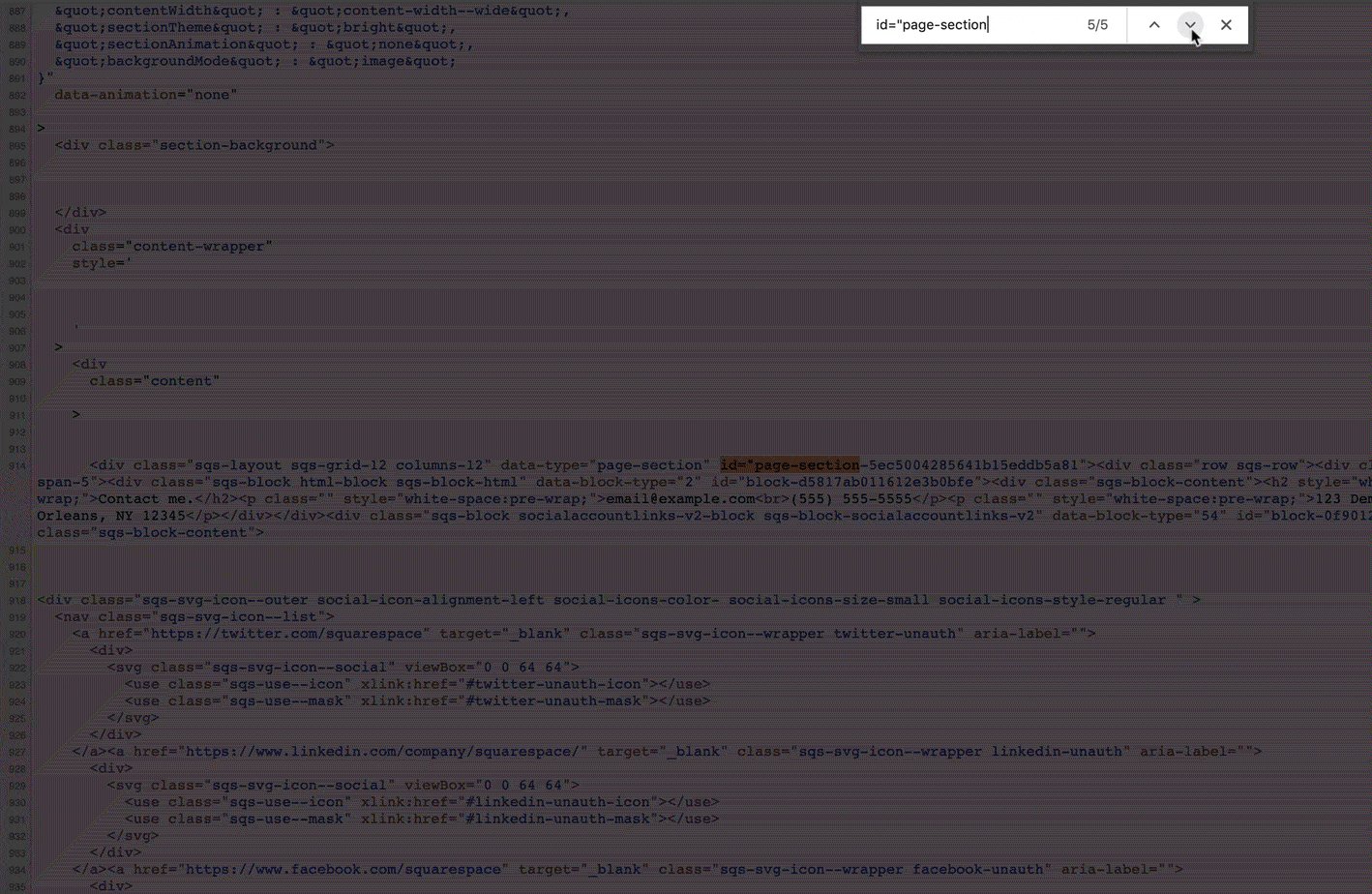
Open up the webpage search tool (Command + F) and paste in the following code snippet:
id="page-section
The result should suggest as many sections you have implemented in your Landing Page. In this example 5.
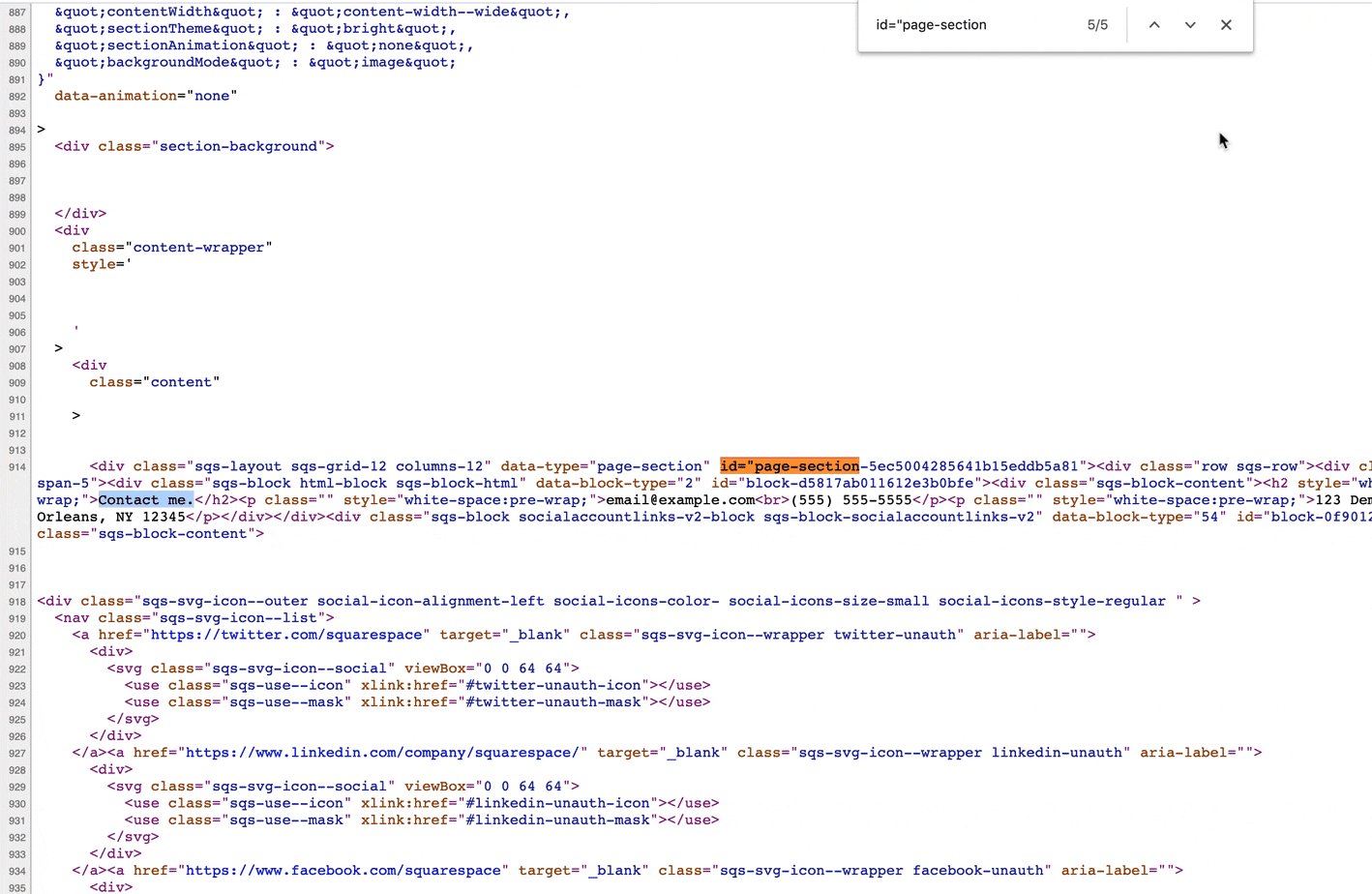
Switch between findings (ie. sections) using the arrows. As the Contact section is the last in the webpage, this should be the last reference with the search results. So I skip to the 5th result.
To ensure we are in the right section of the page, note how there is text related to contact in the demo below.
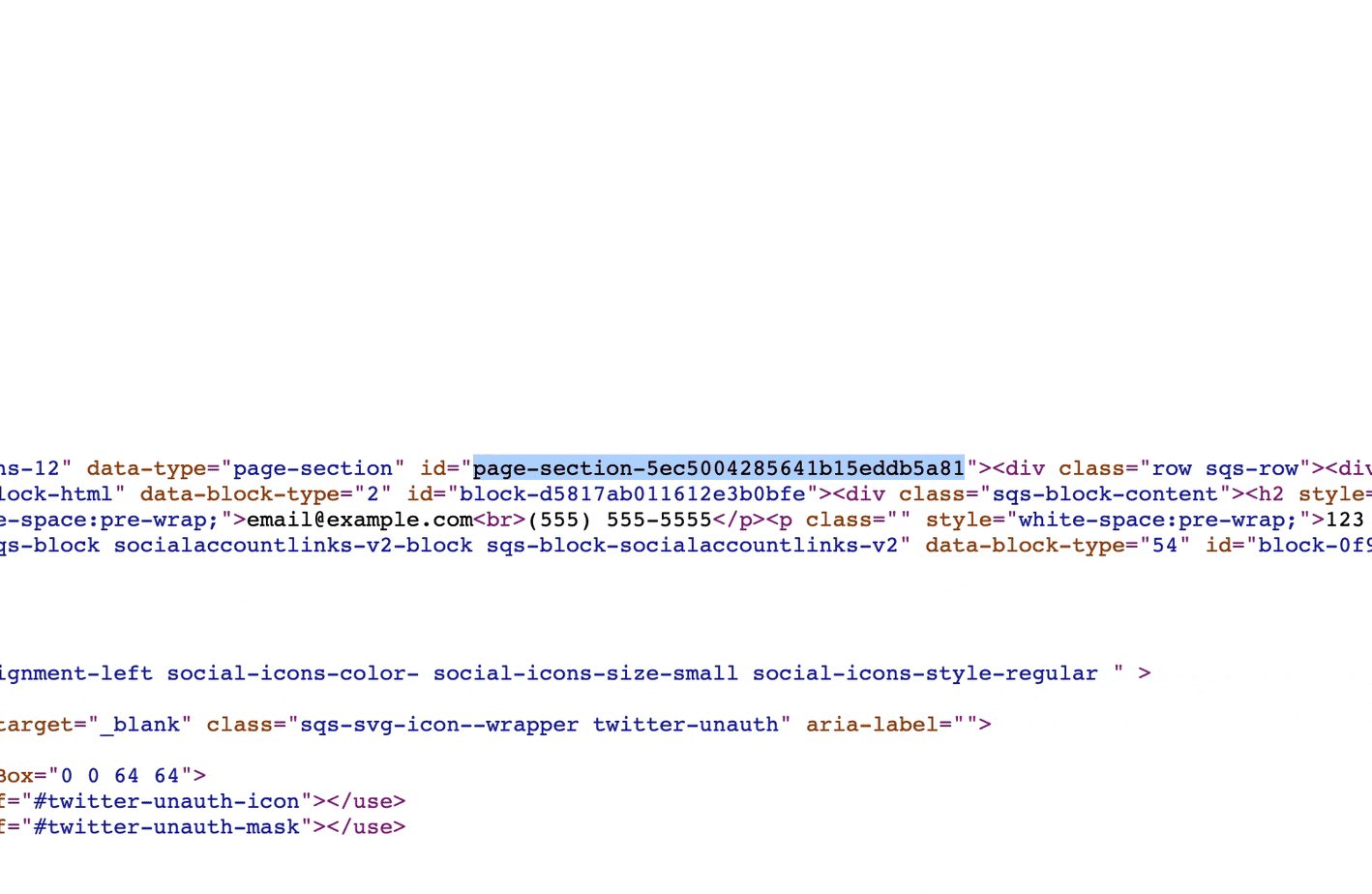
Copy the full code within the id=”XXX” like this:
page-section-5ec5004285641b15eddb5a81

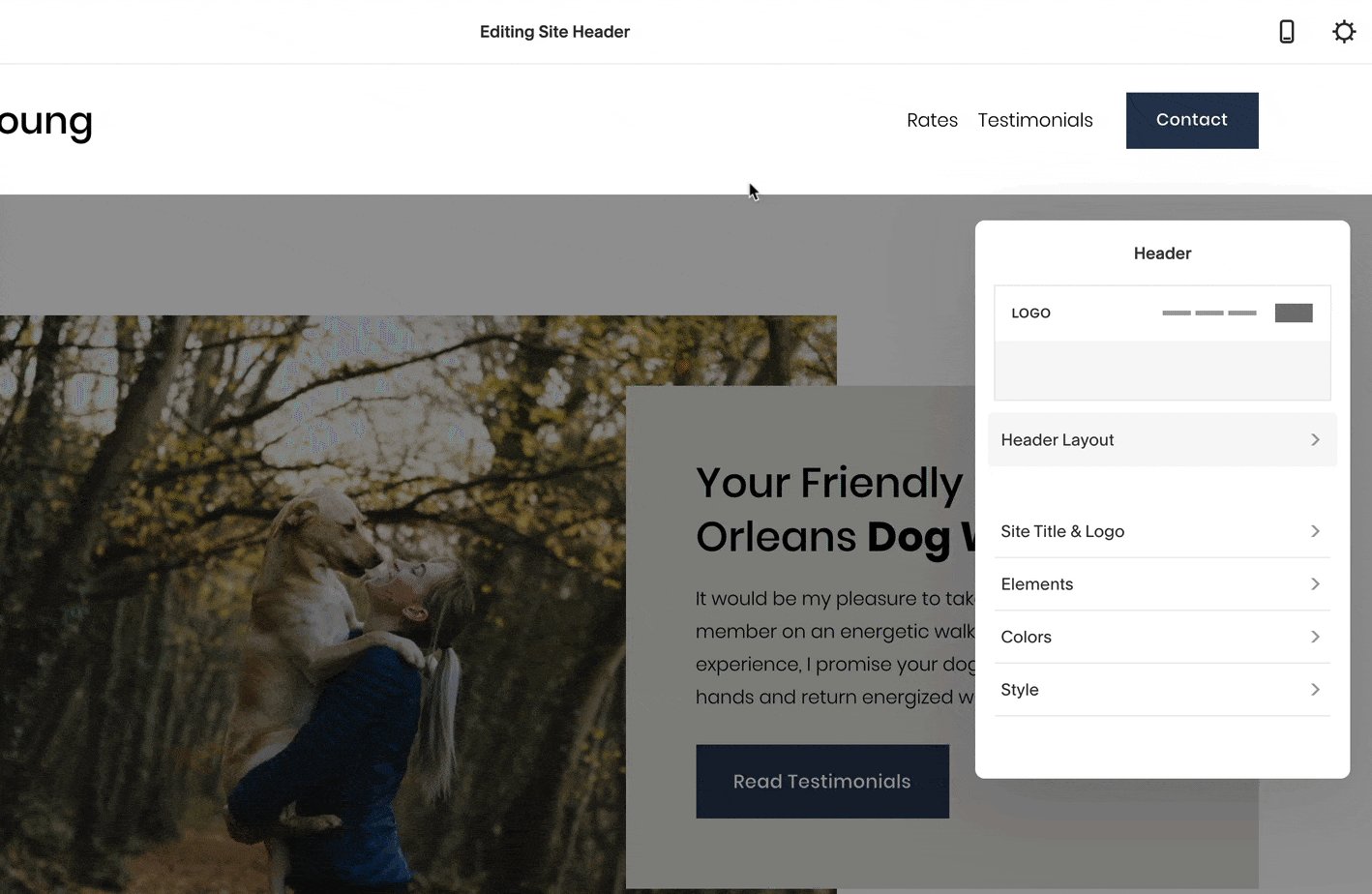
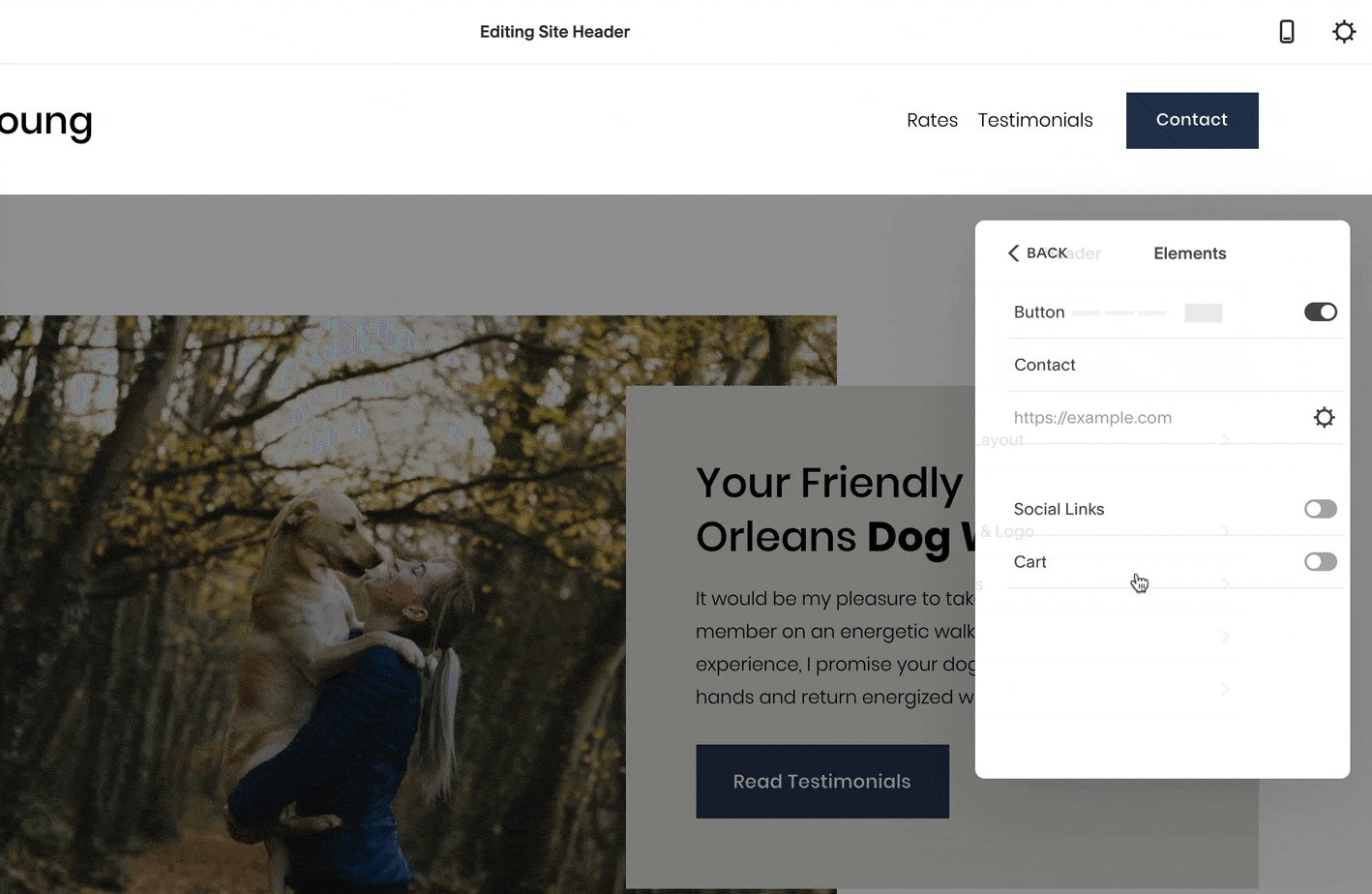
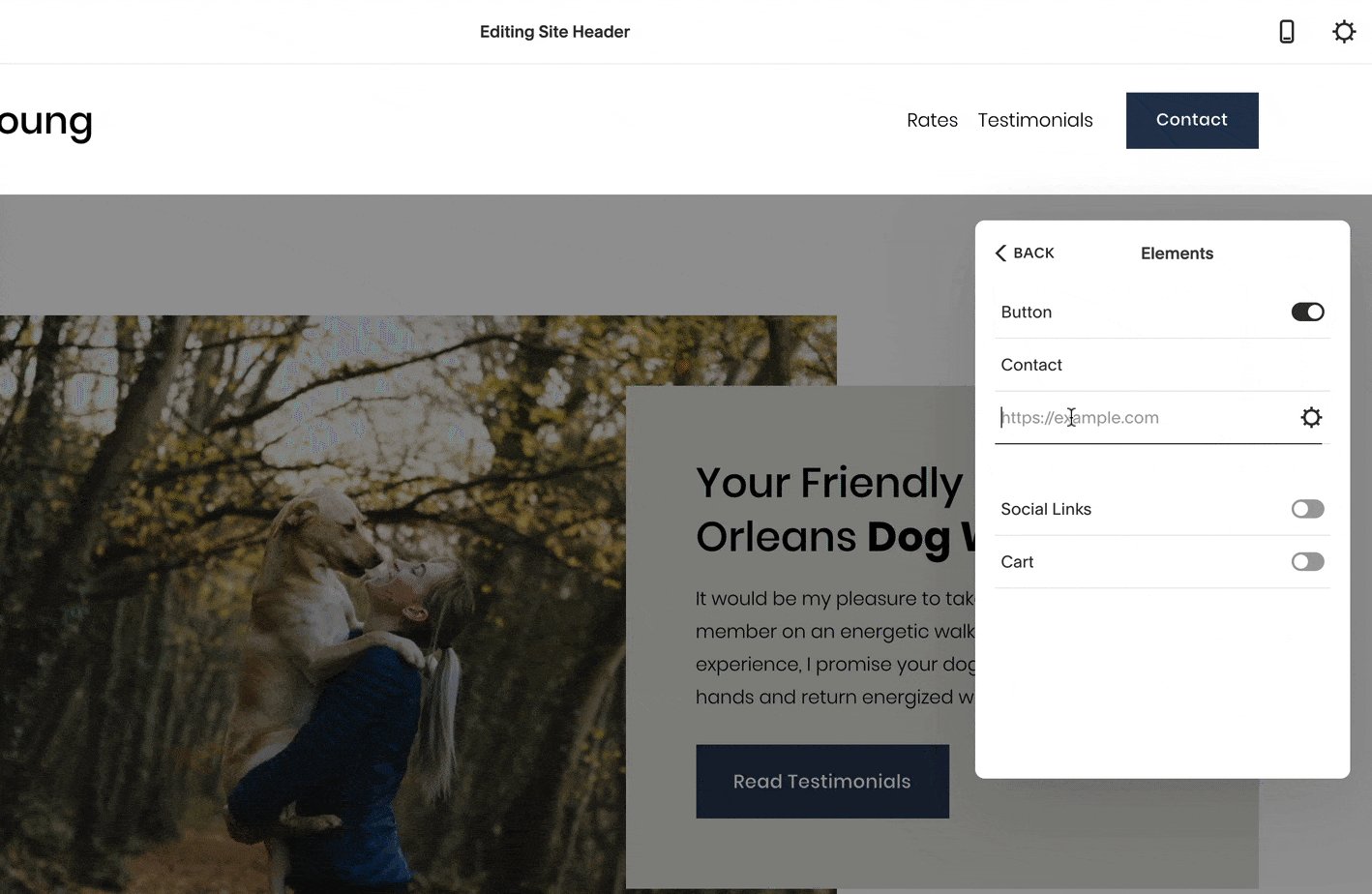
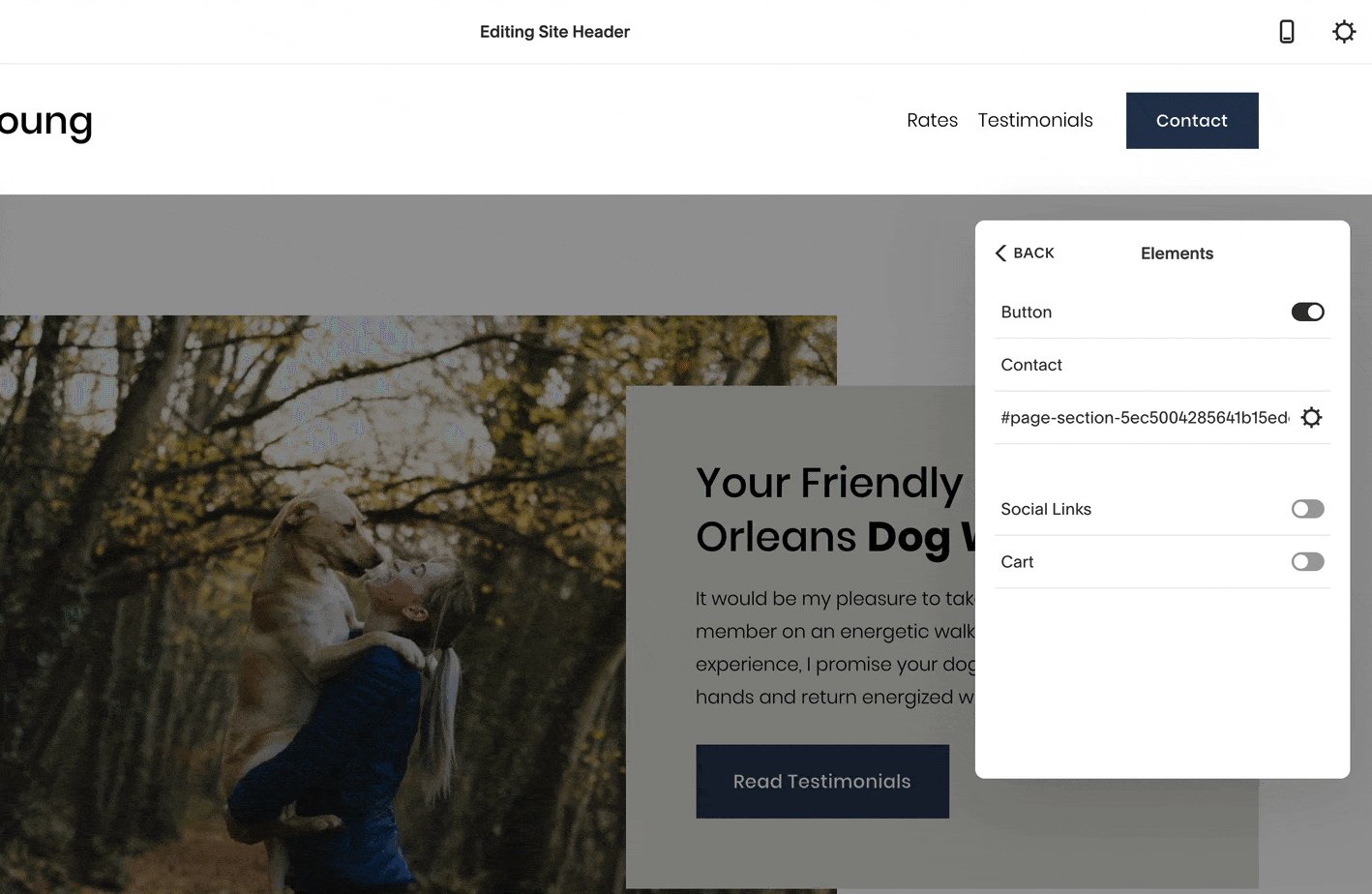
Step 3: Link to the page section ID from a main navigation link
Open up your header links (or any link within your page) and link to the section ID we copied from step 2 but using a # prefix, example:
#page-section-5ec5004285641b15eddb5a81

Step 4: Enable Smooth Scroll
Finally to enable that graceful smooth scroll motion when clicking links, head over to Design → Custom CSS in the main Squarespace menu and paste in the following code:
html {
scroll-behavior: smooth;
}
… and that’s it! Our long-scrolling Landing Page now features a header navigation that smooth scrolls to our Contact section. You would repeat the steps for other sections on your Landing Page like Rates and Testimonials.
To recap method B, we dived into the page source and found the section we needed. We copied that sections unique ID. Then we linked to that section via a main navigation link using a hashtag prefix.
FAQ: What are the benefits of using Squarespace?
Squarespace is a leading online website builder. What sets them apart is their superior level of design and award-winning customer support team available 24/7. Other main benefits are:
- No Website Hosting Needed - their platform is fast and secure.
- Online Content Management - all edits are done within your browser, no software needed.
- Easily Drag and Drop Images - unlimited galleries with unlimited bandwidth.
- Free Domain Name - when registering for your first website, if you pay annually (renews at standard rate).
- Beautifully Responsive - all templates work for all devices, so you only have to design your website once. Test and preview how your website will appear on a range of screen sizes.
- Blog Sections - can easily be added for content marketing and to share your journey.
- Commerce Solutions - are an upgrade away if you want to start selling products.
- Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity.
- Member Areas - create private website sections only accessible to signed-up or paying members.
- Scheduling - add an online scheduler to your site to diversify your revenue with professional services or classes.
That’s a wrap! Don’t forget your 10% Off coupon*: OPL10
That’s a wrap! Don’t forget your 10% Off coupon: OPL10
I hope you enjoyed this tutorial on how to Smooth Scroll using the new Squarespace 7.1 platform. Props to Squarespace for creating a platform where we can create beautiful Ecommerce websites, easily. In case you missed it last month, I wrote a tutorial how to build a long-scrolling Landing Page from scratch using Squarespace.
* The OPL10 coupon offer only applies to first payment of subscription on Squarespace, does not apply to future recurring payments or monthly plans, and may not be combined with any other offer codes or discounts.
Much love,
Rob
Twitter: @robhope
Email: [email protected]









![How to create a free link in Bio Site in minutes [video]](https://assets.onepagelove.com/cdn-cgi/image/width=780,height=412,fit=cover,gravity=top,format=jpg,quality=85/wp-content/uploads/2022/07/sqsp-thumb.jpg)

