How to Smooth Scroll to Landing Page sections with Squarespace 7.0 [video]
In this tutorial I’m going to show you how to get that sweet Smooth Scroll action in a Landing Page using Squarespace.
This means when a visitor arrives, they click a button or navigation link and it takes them, gracefully, to the information they are after in the long-scrolling page.
It’s a common question I get asked so I want to show you how easy it is to achieve – without coding knowledge. There are essentially two methods and I cover them both in the video with interactive screencasts and also in this accompanying article with screenshots.
One Page Love Exclusive Coupon
Yay! Squarespace has been kind enough to give One Page Love readers the exclusive coupon OPL10 for 10% Off* your first website or domain purchase. (There is a free 14-day trial with no credit card needed, so you can try risk-free.)
Please note: this article is based on the Squarespace 7.0 platform.
The new Squarespace 7.1 platform features an improved user interface, so the screenshots might differ but the majority of the content is still relevant. Squarespace 7.1 offers a much more flexible way to build websites, regardless of which template you start with. Squarespace 7.1 templates also support all features and style options including an unlimited number of page sections.
If you are using Squarespace 7.1 please find the new version of the Squarespace 7.1 smooth scroll Landing Page tutorial here.
Tutorial Breakdown
- Intro: What is a Landing Page?
- Method One: Insert an Index Block
- Method Two: Add an Anchor Link via Code Snippet
So what is a Landing Page and why would you want one?
A Landing Page aims to provide the perfect (read minimum) amount of information for a user to make a decision and act upon it. This website page is often seen as a standalone long-scrolling One Page website with no links to additional pages.
The purpose of a Landing Page is to encourage user interaction (sign up, download or sale) without the user clicking to other pages. This successful interaction is also known as a conversion.
Squarespace can whip up a gorgeous Landing Page in minutes using any of their templates. In this tutorial I’m going to recommend the best starting points depending on your needs.
Method One: Insert an Index Block
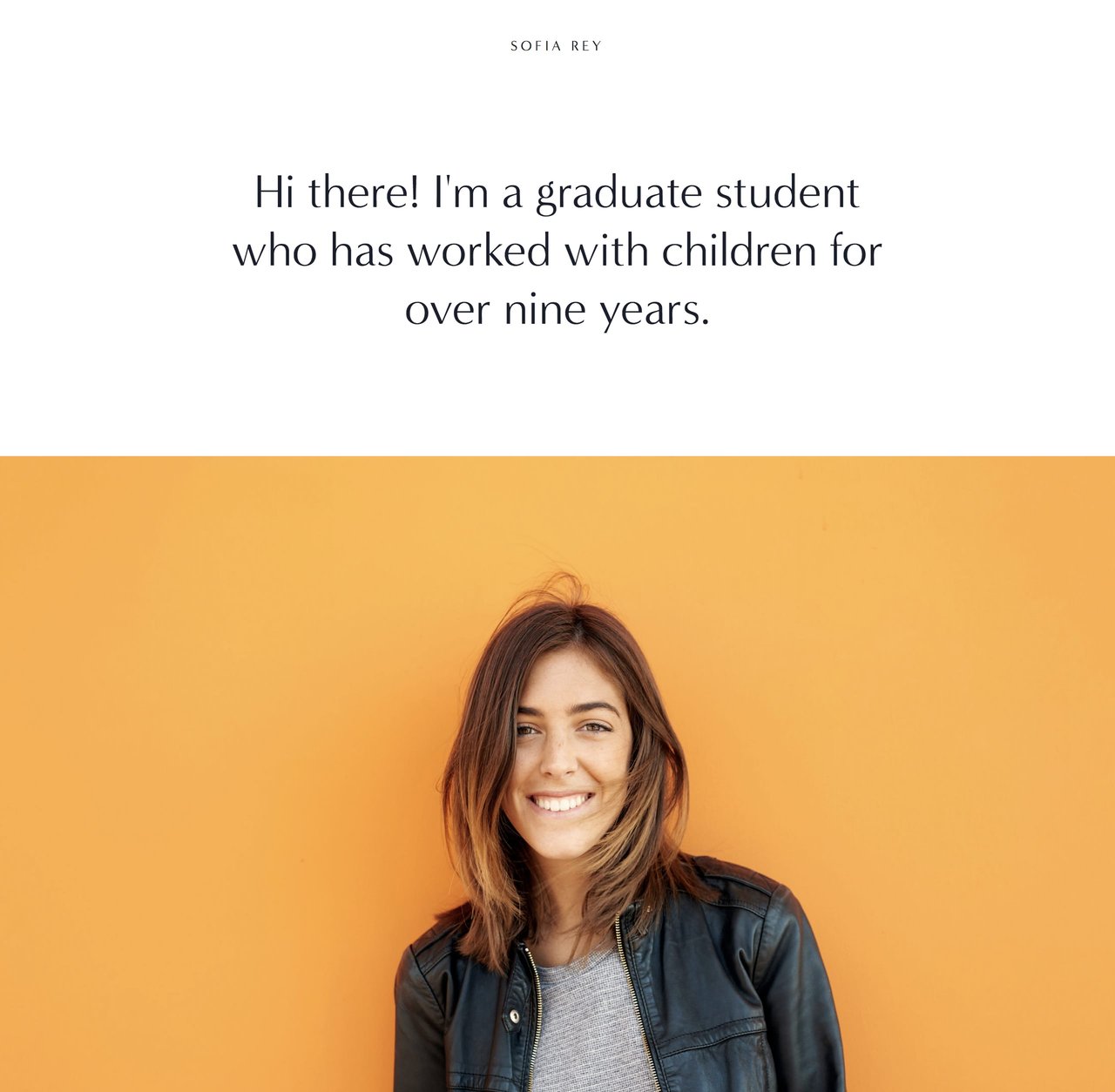
I’m basing the first method off Squarespace’s Sofia Template. The template comes baked with an Index Block – so an easy starting point. Sofia also features a clean long scrolling layout with great whitespace.
Any website page using an Index Block will include Smooth Scroll functionality, so we’re half way there.
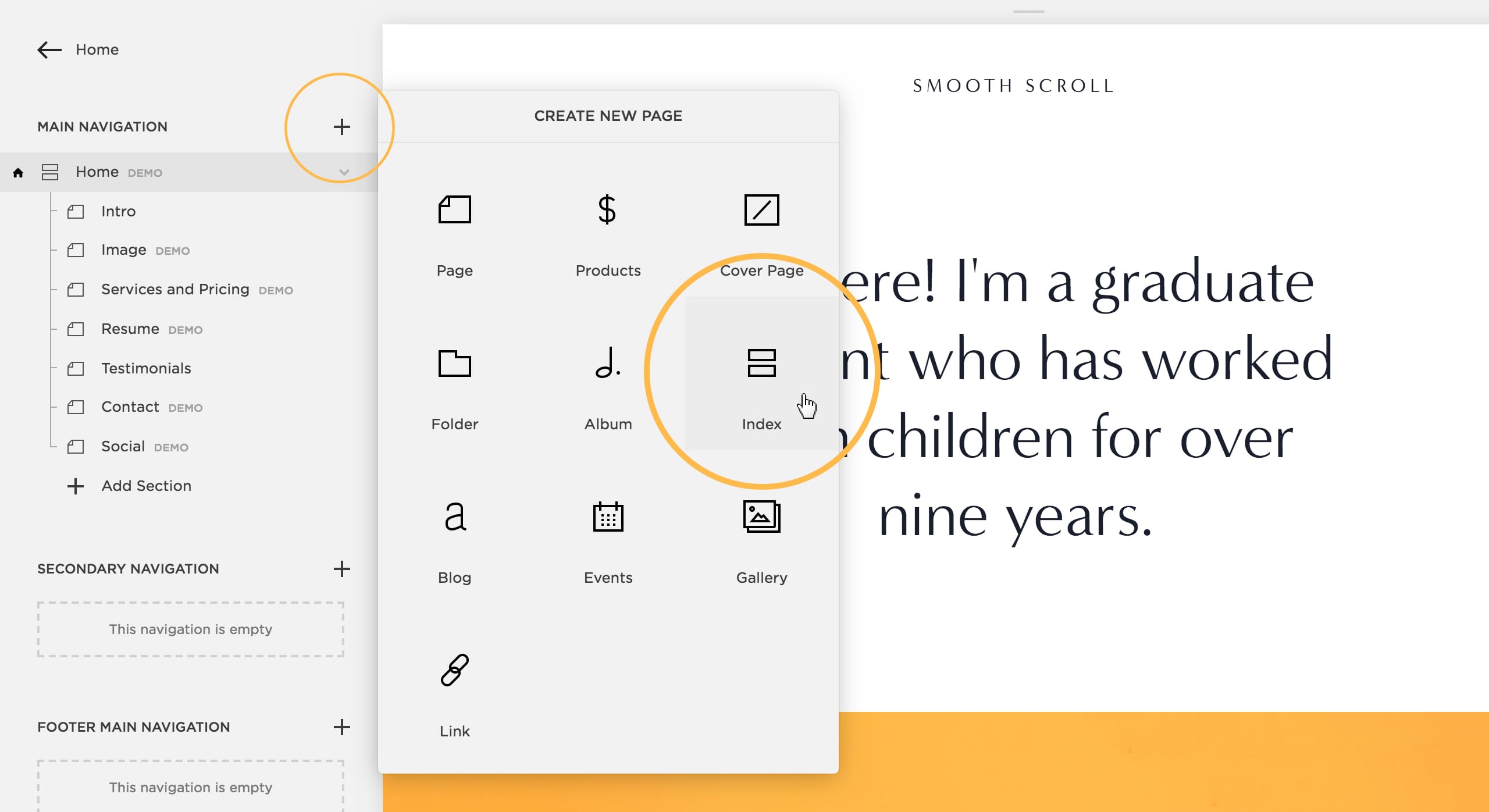
1. There are tons of Squarespace templates with Index Blocks set as the home page (see list) but if yours does not insert a new one using the main navigation:

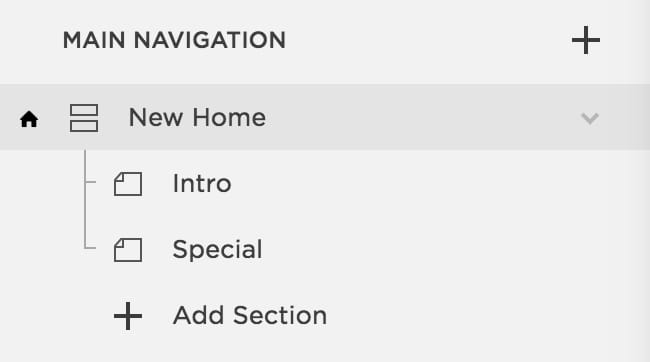
2. Name your Index Block and insert your sections below each other:

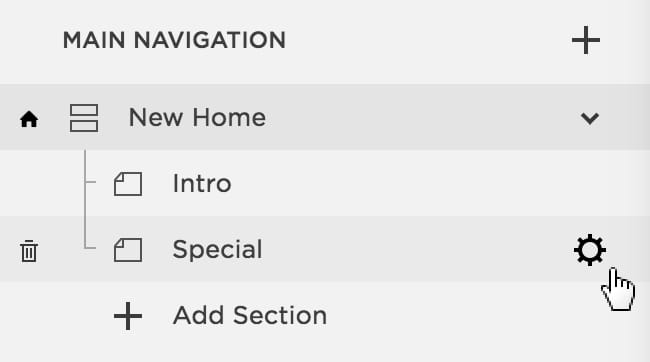
3. Click the settings icon of the section you want to scroll to:

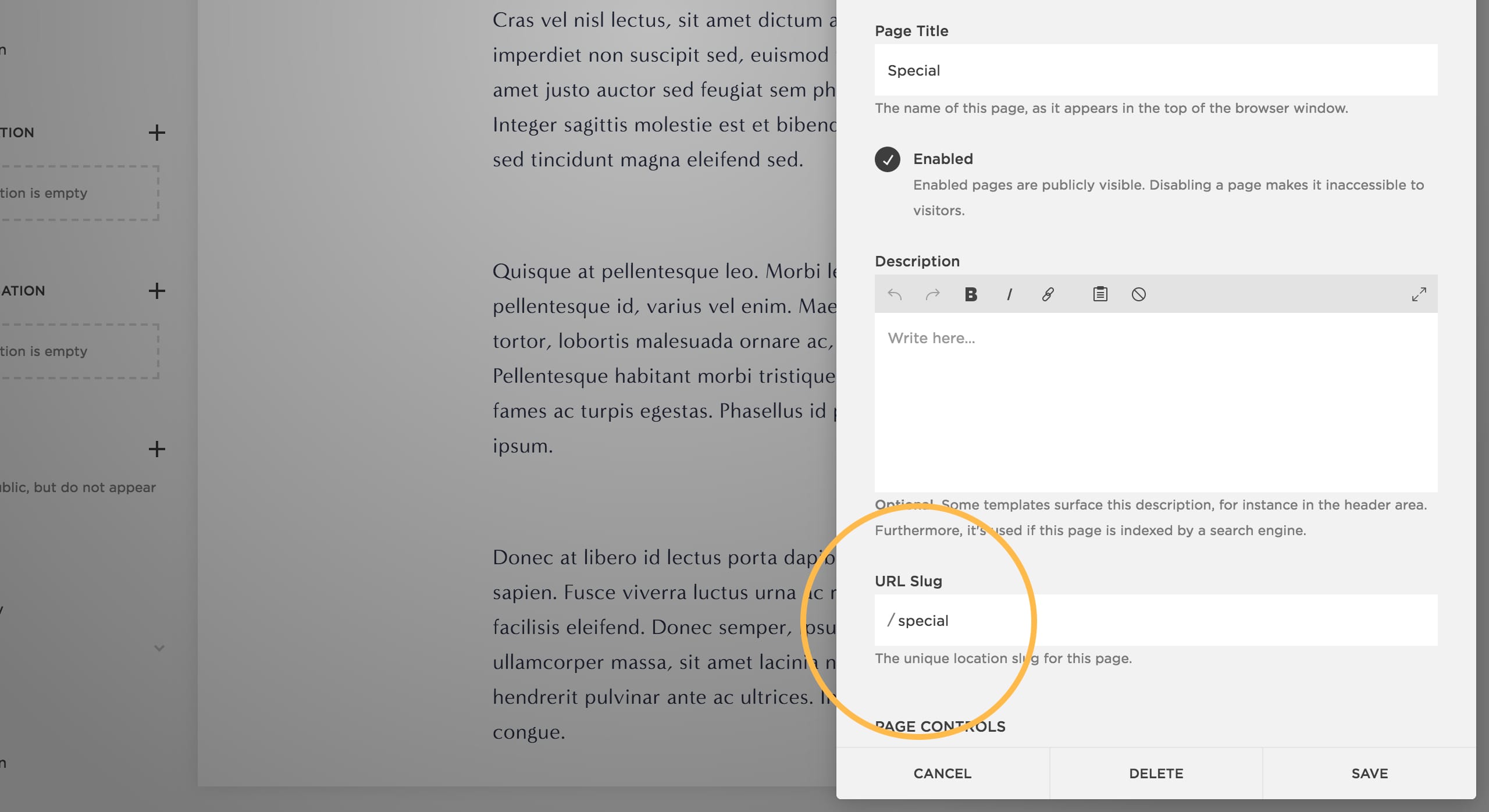
4. The settings will pop up on the right, take note of the section URL Slug:

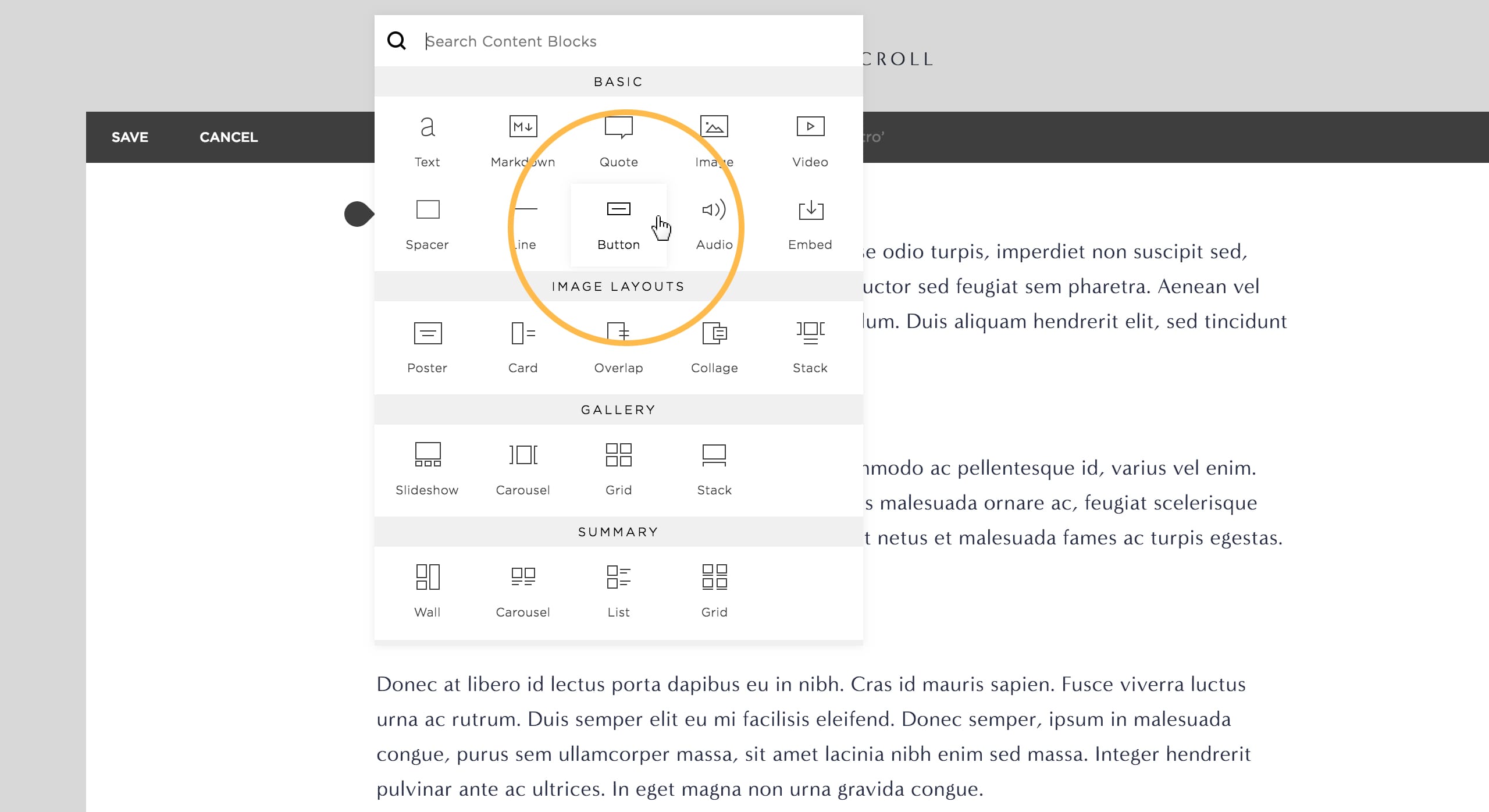
5. Insert your button within your content or add a main navigation link:

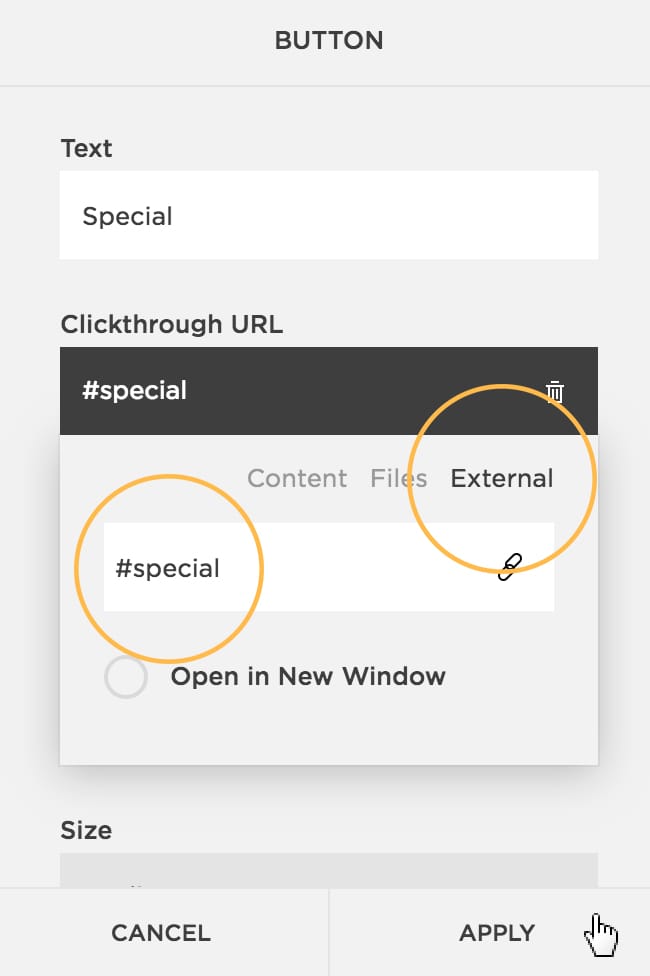
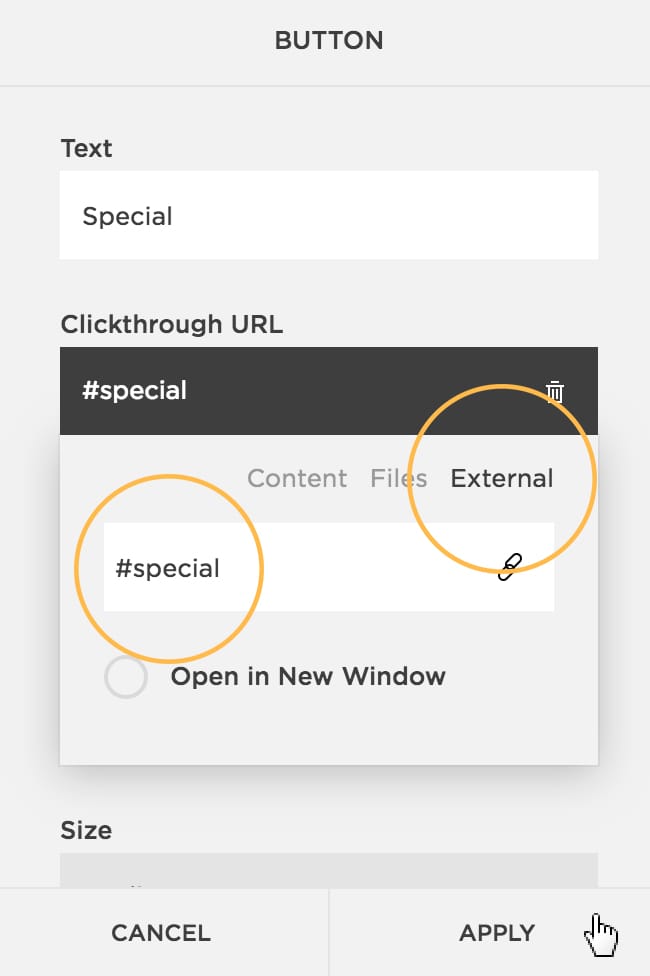
6. When adding the link URL, head to the External section, add a hashtag (#) followed by the URL Slug from Step 4:

7. Hit Save and now your button or link will Smooth Scroll to your section.
Method Two: Add an Anchor Link via Code Snippet
Just say you want to simply add a single link to an existing Squarespace template that Smooth Scrolls to a section, we need to use Anchor Links.
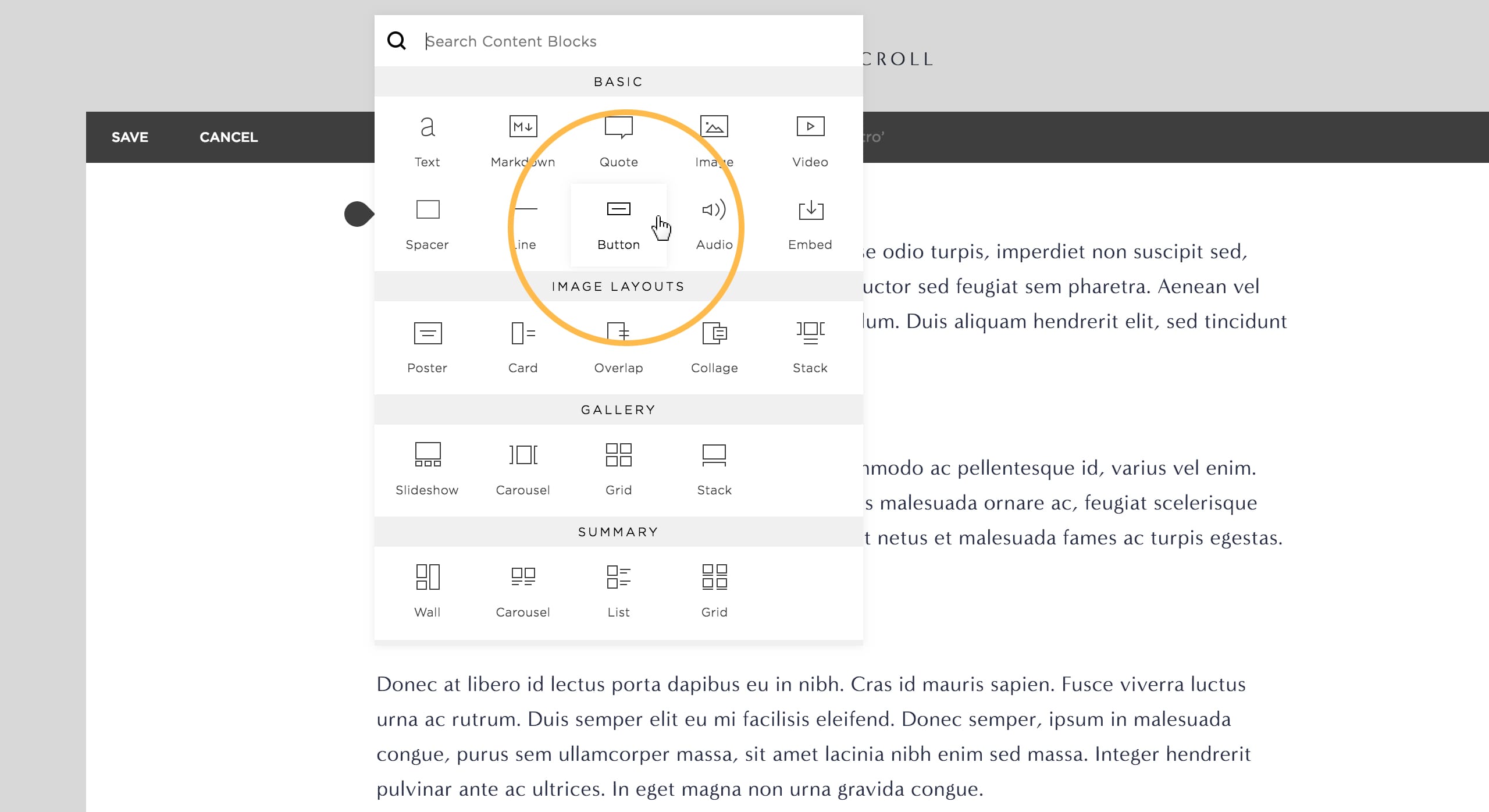
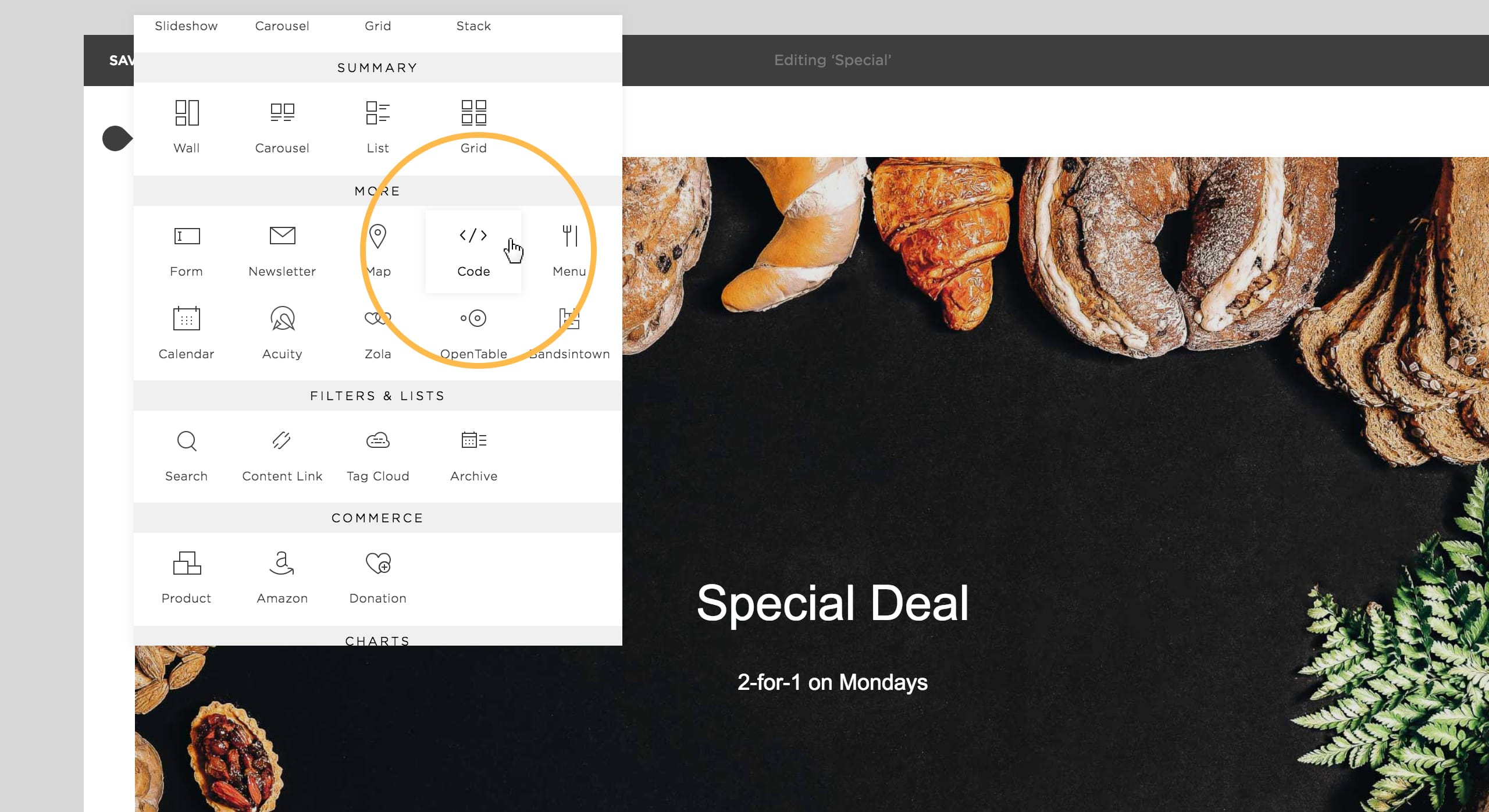
1. Just above the section you want to scroll to, open up the content editor and insert a Code block:

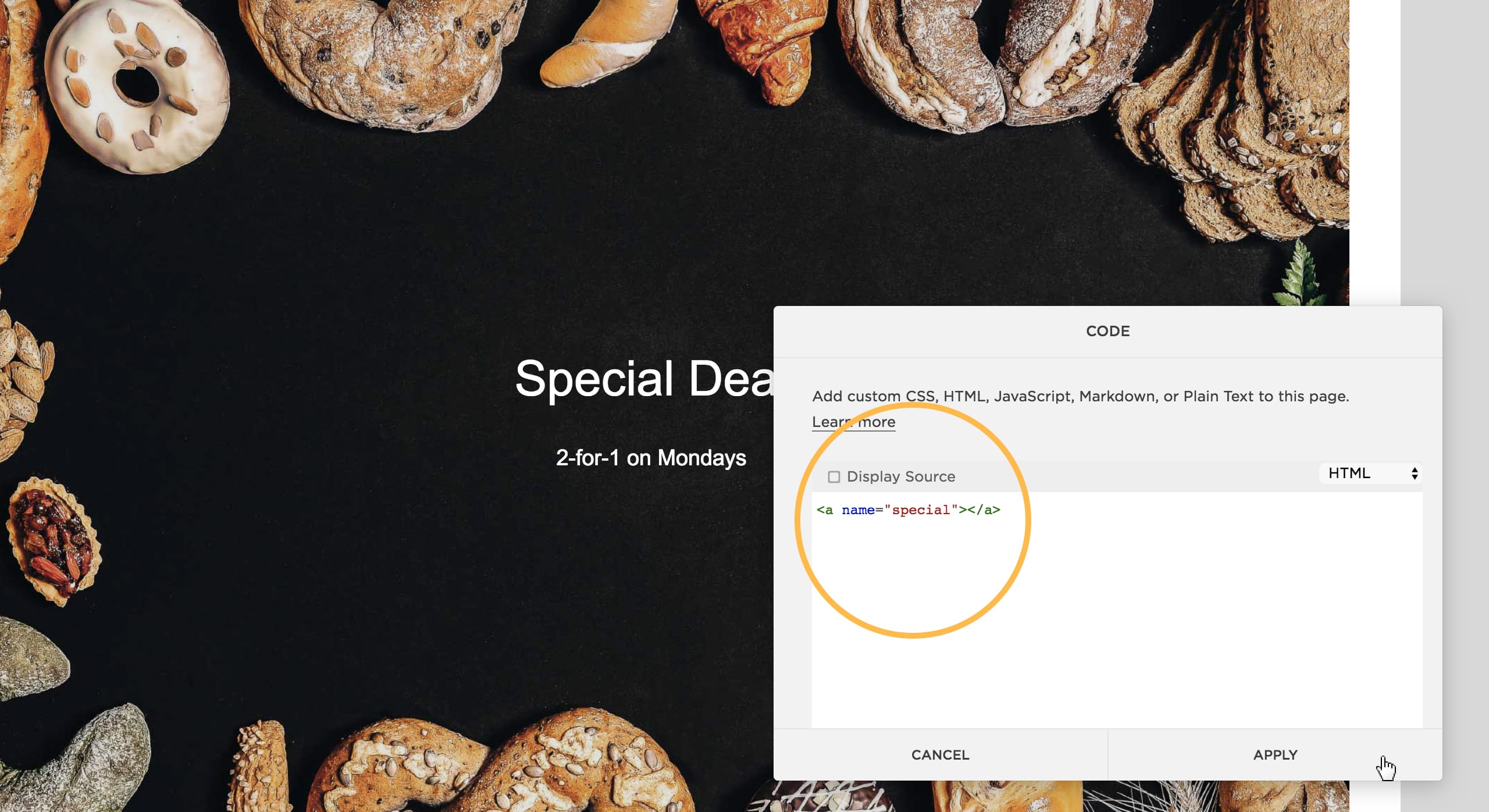
2. You are now prompted with a code editor, paste in the following code, editing special to whatever you want to call it but remember the name. This is your Anchor Link:
<a name="special"></a>

3. Hit apply, save the page content.
4. Insert your Button within your content or add a main navigation link:

5. When adding the link URL, head to the External section, add a hashtag (#) followed by the URL Slug from Step 2:

6. Hit Save and now your button or link will now jump to your section but not Smooth Scroll.
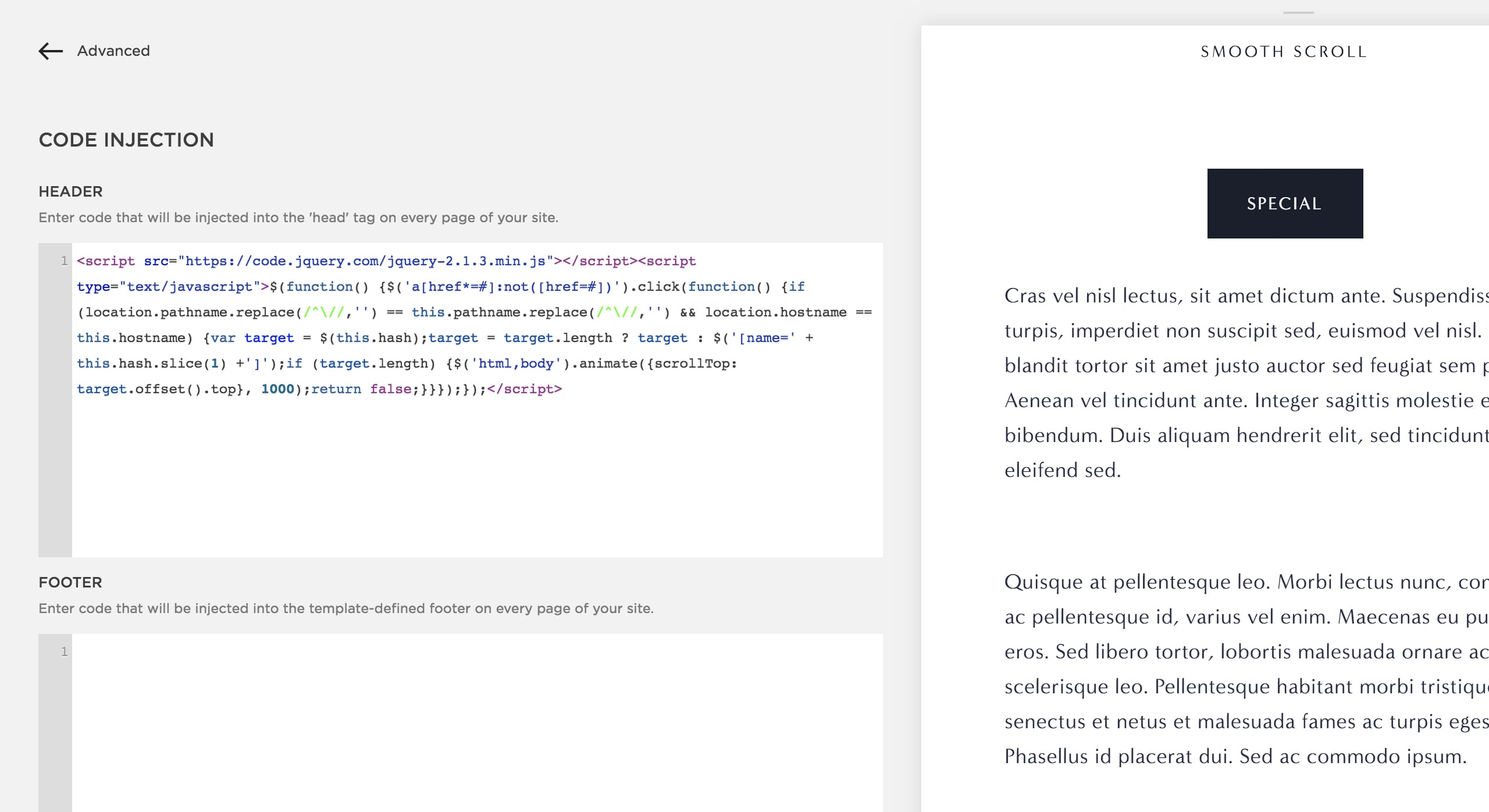
7. Head to Squarespace Main Navigation > Settings > Website section > Advanced > Code Injection and paste in the following code in the Header block section:
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script><script type="text/javascript">$(function() {$('a[href*=#]:not([href=#])').click(function() {if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {var target = $(this.hash);target = target.length. target : $('[name=' + this.hash.slice(1) +']');if (target.length) {$('html,body').animate({scrollTop: target.offset().top}, 1000);return false;}}});});</script>

8. Hit save and your Smooth Scroll gracefully.
FAQ: What are the benefits of using Squarespace?
Squarespace is a leading online website builder. What sets them apart is their superior level of design and award-winning customer support team available 24/7. Other main benefits are:
- No Website Hosting Needed - their platform is fast and secure.
- Online Content Management - all edits are done within your browser, no software needed.
- Easily Drag and Drop Images - unlimited galleries with unlimited bandwidth.
- Free Domain Name - when registering for your first website, if you pay annually (renews at standard rate).
- Beautifully Responsive - all templates work for all devices, so you only have to design your website once. Test and preview how your website will appear on a range of screen sizes.
- Blog Sections - can easily be added for content marketing and to share your journey.
- Commerce Solutions - are an upgrade away if you want to start selling products.
- Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity.
- Member Areas - create private website sections only accessible to signed-up or paying members.
- Scheduling - add an online scheduler to your site to diversify your revenue with professional services or classes.
That’s a wrap! Don’t forget your 10% Off coupon*: OPL10
That’s a wrap! Don’t forget your 10% Off coupon: OPL10
I hope you found value in the article, props to Squarespace for creating a platform where we can create beautiful Landing Pages, easily. ICYMI I’ve written a follow up article on catching leads in a Squarespace Landing Page!
* The OPL10 coupon offer only applies to first payment of subscription on Squarespace, does not apply to future recurring payments or monthly plans, and may not be combined with any other offer codes or discounts.
Much love,
Rob
Twitter: @robhope
Email: [email protected]









![How to create a free link in Bio Site in minutes [video]](https://assets.onepagelove.com/cdn-cgi/image/width=780,height=412,fit=cover,gravity=top,format=jpg,quality=85/wp-content/uploads/2022/07/sqsp-thumb.jpg)

